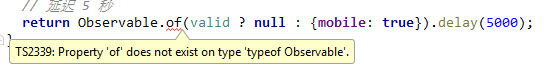
TS2339: property 'of' does not exist on type 'typeof Observable' - rxjs@6.2.2
【出现的问题】 TS2339: property 'of' does not exist on type 'typeof Observable'

【解决方法】(如下代码粉色标记)
- 首先 import { of } from 'rxjs'; - 见下方【参考】(1)
- 和 import {delay} from 'rxjs/operators'; - 见下方【参考】(3)
- 然后将Observable.of() 改为 of() - 见下方【参考】(1)
- 再然后在 delay 外边加一层 pipe() - 见下方【参考】(2)
import {AbstractControl, FormControl, FormGroup} from '@angular/forms';
import {of} from 'rxjs';
import {delay} from 'rxjs/operators';
export function mobileAsyncValidator (control: FormControl): any {
var myreg = /^(13[0-9]|14[579]|15[0-3,5-9]|16[6]|17[0135678]|18[0-9]|19[89])\d{8}$/;
let valid = myreg.test(control.value);
console.log('mobile的校验结果是 - ' + valid);
return of(valid ? null : {mobile: true}).pipe(
delay(1000)
);
}
【参考】
(1) https://stackoverflow.com/questions/38067580/property-of-does-not-exist-on-type-typeof-observable
(2) https://stackoverflow.com/questions/48826799/rxjs-observable-of-delay-is-not-a-function#answer-48826894
(3) https://github.com/ReactiveX/rxjs/blob/master/docs_app/content/guide/v6/migration.md



 浙公网安备 33010602011771号
浙公网安备 33010602011771号