ng: Can't bind to 'ngModel' since it isn't a known property of 'input'. - Angular 6
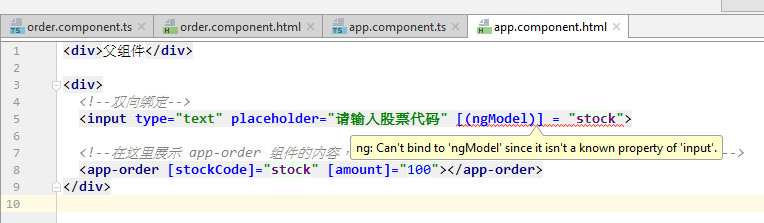
【出现的问题】ng: Can't bind to 'ngModel' since it isn't a known property of 'input'.

【解决方法】导入 FormsModule 到 app.module.ts (如下代码粉色标记)
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { OrderComponent } from './order/order.component';
import {FormControl, FormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
OrderComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
【参考】
https://stackoverflow.com/questions/38880150/angular-2-cant-bind-to-ngmodel-since-it-isnt-a-known-property-of-input




