selenium+webdriver 实现上传文件,方法有三种,
今天遇到了自动化ui页面需要上传文件的问题,之前有用type="file"类型的input元素进行查找,
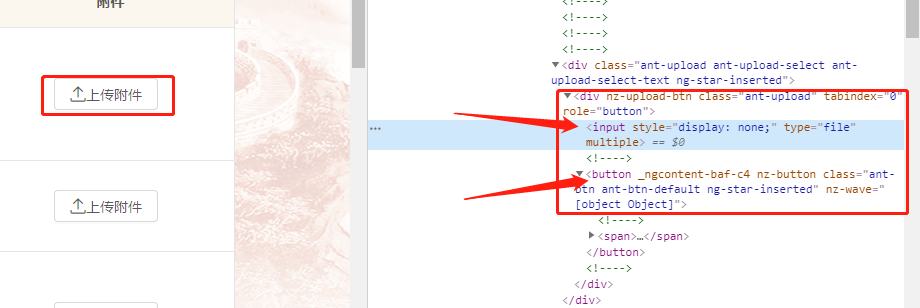
今天发现在页面上无法找个input,他被隐藏在了div下,就导致之前的上传文件方法用不了了,
针对这个,自己单独记录一下
方法一,当input类型是type="file"类型时,可以直接使用
driver.find_element_by_xpath('//*[@class="soutu-btn"]').sendkeys('c:\\user\pc\desktop\00.png')
这个可以直接讲本地的文件上传。
情况二,当input类型是type=“file”类型,但是在一个button下面时,要是定位这个按钮是无法上传的,定位这个input回报错依然无法上传,那就需要使用

input = driver.find_element_by_xpath('//*[@class="ant-upload"]/input') input.sendkeys('c:\\user\\pc\\desktop\\00.png')
使用这个方法也是可以解决这个问题
情况三,存在其他情况,看到了一个模拟键盘操作的方法
具体不讲了,看代码
创建模拟按键
win32Key.py文件
import win32api import win32con class KeyboardKeys(object): #模拟键盘按键类 VK_CODE={ 'enter':0x0D, 'ctrl':0x11, 'v':0x56 } @staticmethod def keyDown(keyName): #按下按键 win32api.keybd_event(KeyboardKeys.VK_CODE[keyName],0,0,0) @staticmethod def keyUp(keyName): #释放按键 win32api.keybd_event(KeyboardKeys.VK_CODE[keyName],0,win32con.KEYEVENTF_KEYUP,0) @staticmethod def oneKey(key): #模拟单个按键 KeyboardKeys.keyDown(key) KeyboardKeys.keyUp(key) @staticmethod def twoKeys(key1,key2): #模拟两个组合键 KeyboardKeys.keyDown(key1) KeyboardKeys.keyDown(key2) KeyboardKeys.keyUp(key2) KeyboardKeys.keyUp(key1)
创建按键事件文件
win32Model.py
import win32clipboard as w import win32con class Clipboard(object): #模拟windows设置剪贴板 #读取剪贴板 @staticmethod def getText(): #打开剪贴板 w.OpenClipboard() #获取剪贴板中的数据 d=w.GetClipboardData(win32con.CF_TEXT) #关闭剪贴板 w.CloseClipboard() #返回剪贴板数据给调用者 return d #设置剪贴板内容 @staticmethod def setText(aString): #打开剪贴板 w.OpenClipboard() #清空剪贴板 w.EmptyClipboard() #将数据aString写入剪贴板 w.SetClipboardData(win32con.CF_UNICODETEXT,aString) #关闭剪贴板 w.CloseClipboard()
进行文件上传
upload.py
from selenium import webdriver from time import sleep from win32Model import Clipboard from win32Key import KeyboardKeys def upload(path): Clipboard.setText(path) sleep(1) KeyboardKeys.twoKeys('ctrl','v') KeyboardKeys.oneKey('enter') # 模拟回车 driver = webdriver.Chrome() driver.get('xxxxx') driver.maximize_window() driver.find_element_by_xpath('xxxxxxx').click() sleep(2) upload(r'xxxxxx') sleep(2)
替换自己的地址,元素,上传文件地址,就可以用了。
总之呢,最后这种方法虽然可以解决大部分问题,但是并不是最完美的,在论坛(https://dev.to/razgandeanu/how-to-upload-files-with-selenium-3gj3)上有执行JavaScript进行元素提出的方法,目前还没有去研究,有兴趣的可以进行研究下,

