web前端基础知识-(四)DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。这里我们主要是讲用javascript操作DOM。
1. 查找元素
1.1 直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByName 根据name属性获取标签集合 document.getElementsByClassName 根据class属性获取标签集合 document.getElementsByTagName 根据标签名获取标签集合
1.2 间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
2. 操作
2.1 内容
文件内容操作:
innerText 仅文本
innerHTML 全内容
value
input value获取当前标签中的值
select 获取选中的value值(selectedIndex)
textarea value获取当前标签中的值
示例:
//先生成一个html文件,文件内容如下:
<div id="div1">
<p id="p1">我是第一个P</p>
<p id="p2">我是第<b>二</b>个P</p>
<input id="i1" type="text" value="我是i1"/>
<select id="i2" name="city" size="2" multiple="multiple">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">南京</option>
<option value="4" selected="selected">邯郸</option>
</select>
<textarea name="linearea" id="i3">默认数据</textarea>
</div>
//操作内容
document.getElementById("p1").innerText;
document.getElementById("p1").textContent;
document.getElementById("p1").textContent="我是p1,我被改了!"
document.getElementById("p2").textContent;
document.getElementById("p2").innerHTML;
document.getElementById("i1").value;
document.getElementById("i2").value;
document.getElementById("i3").value;
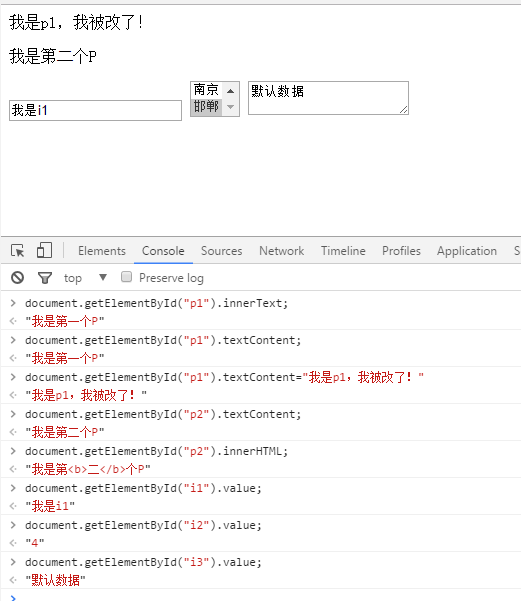
结果如下:

2.2 样式操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
示例:
//先写一个html文件,内容如下:
<div id="d1">我是d1</div>
//操作如下:
document.getElementByClassName("d1");
document.getElementById("d1).classList.add("c1");
document.getElementById("d1).classList.add("c2");
document.getElementById("d1").classList.remove("c1");



