《奋斗吧!菜鸟》第三次作业:团队项目的原型设计
| 项目 | 内容 |
| 这个作业属于哪个课程 | 任课教师链接 |
| 课程 | 2016级计算机科学与工程学院软件工程(西北师范大学) |
| 作业要求 | https://www.cnblogs.com/nwnu-daizh/p/10761596.html |
| 团队名称 | 奋斗吧!菜鸟 |
| 作业学习目标 | 教室管理系统原型设计与开发 |
任务一 原型设计工具简介
1.墨刀
- MockingBot是一个在线移动应用原型工具,旨在帮助产品经理及UI/UX设计师快速构建移动应用产品原型,并及时与团队内其他成员分享和讨论。作为一款专注移动应用的原型工具,除了云端保存,实时手机预览,MockingBot还有多种手势,页面切换特效及主题可供选择。其优点有:
- 有桌面版与手机版应用,能够更方便快捷地编辑、预览原型;
- 轻量快速,同步、分享都很便捷;
- 其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小;
- 自带很多成熟的组件,例如键盘,开关,手机模型等。
2. -Axure RP,Axure
- Axure RP--是一个非常专业的快速原型设计的一个工具,客户提出需求,然后根据需求定义和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。Axure RP--作为专门的原型设计的工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。
3.sketch
- Sketch是一款轻量,易用的矢量设计工具,让UI设计更简单,更高效。 这款软件易学易用,它的出现大大提升了工作效率。Sketch的复用样式、操作流、开源插件和非常方便的导出功能。
4.Justinmind
- JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。是一个非常强大的线框动态应用程序或软件应用,专门为移动端订制的原型图设计工具,无需编码,简单拖拽使用而已。下面是JustinMind特有的4大优势,也是让我们移动APP产品和设计人员喜爱的原因之一:
- 对于组件的交互效果有着及其方便的操作方式,点击一个对象,拖动到另一个对象,OK,这两个对象已经产生了交互的碰撞;
- 提供了强大的交互效果,鼠标hover的状态、点击后的效果,非常逼真。同时在移动设备上能够高度仿真的实现各种手势效果;
- 提供了一键生成,不用再像Axure那样多步操作,点击后直接在浏览器窗口打开;
- 网上有各种各样的组件、模板,可以根据需要选择相应的进行使用。
5.balsamiq mockups
- Balsamiq Mockups是一款基于AIR的原型设计软件,有意思的是它的风格很类似手绘涂鸦。Balsamiq Mockups 的功能和亮点:
- 操作方面:拖拽,控件分组,甚至元素之间的对齐都做得很到位;
- 预制了六十多个界面元素,从简单的输入框,下拉框,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,其实比用白板都快;
- 使用xml语言来记录和保存界面元素和布局,从而使其能够快速的导入到你所需的任何一个项目中,或其他工具中;
- 跨平台,Balsamiq Mokups是用Flex和Air实现的,所以在Mac OS, Linux和Windows下都能使用
6.我们团队采用的原型设计工具是:Mockplus(摹客)一款简洁高效的原型图设计工具
- 原型设计可以基于手绘,也可借助工具。显然,使用工具进行页面交互设计及构建,不仅可以节省人力,也能够更加清晰明确地呈现页面内容,同时可以保证风格的统一化,更加便于修改。
- Mockplus(摹客)作为一款简洁快速的原型设计工具,适合软件团队及个人在软件开发的设计阶段使用。其素描风格、组件交互、模板重用和审阅协作等创新理念,吸引了众多的项目团队。与此同时,由于入门简单,无需编程,Mockplus也已经逐渐普及,成为新手和有经验设计者的前列选择。Mockplus专注于提供低保真原型设计,所谓低保真,一般指一个可以简单交互的现况模型,表达产品的整体框架。
任务二 mockplus原型设计工具团队学习总结
- 所谓原型设计可以概括的说是整个产品正式发布上线之前的一个框架设计等,一个好的原型设计对于一个项目十分重要,原型设计让设计师和开发者将基本的概念和构想形象化的呈现出来,让参与进来的每个人都可以查看、使用并且给予反馈,并且在最终版本定下来之前进行必要的调整。原型最大的好处在于,它可以有效地避免重要元素被忽略,也能够阻止你作出不准确不合理的假设。
- 通过我们小组学习mockplus原型设计工具,我们发现它有以下几点优点:
- 使用起来很简单,无需过多学习就可以实现丰富的交互原型的制作;
- Mockplus支持各种原型如手机、桌面、web等;
- Mockplus提供了丰富的交互设计和页面切换功能,只需简单点击或者拖拽即可实现交互动画的添加。
任务三 团队项目github仓库地址链接
github地址:![https://github.com/struggle17/projecttable]
任务四 团队项目原型设计成果
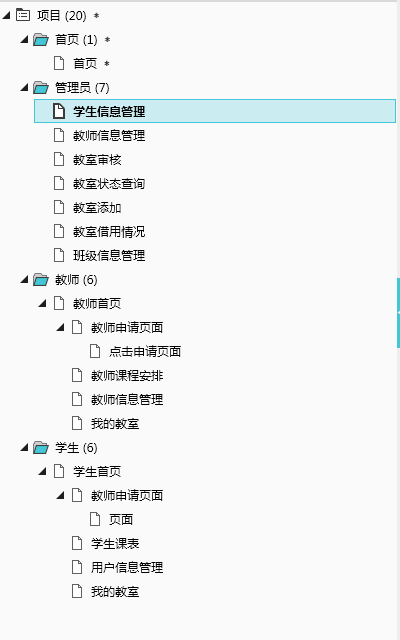
(1)项目结构图

(2)登录页面

(3)以管理员身份登录





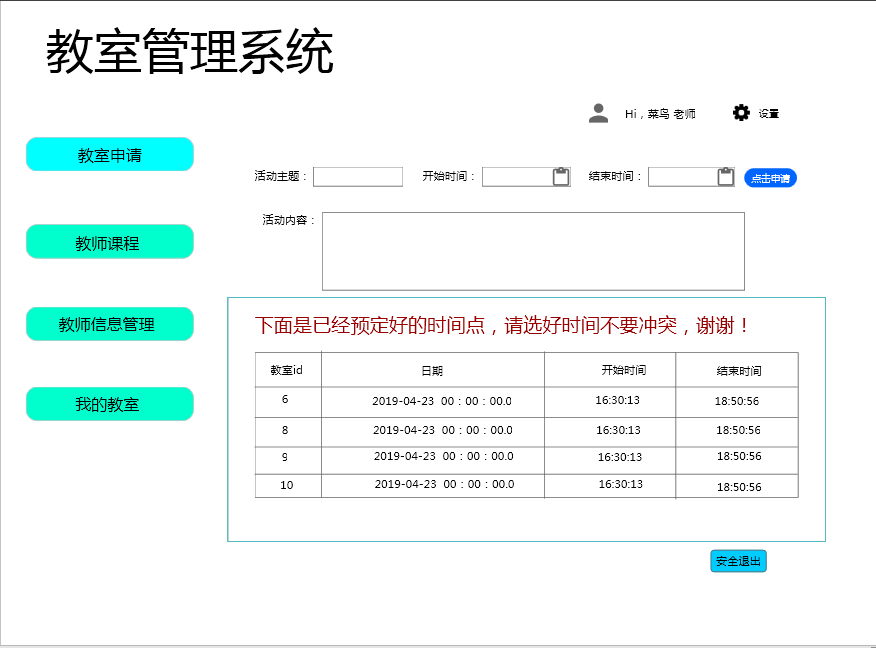
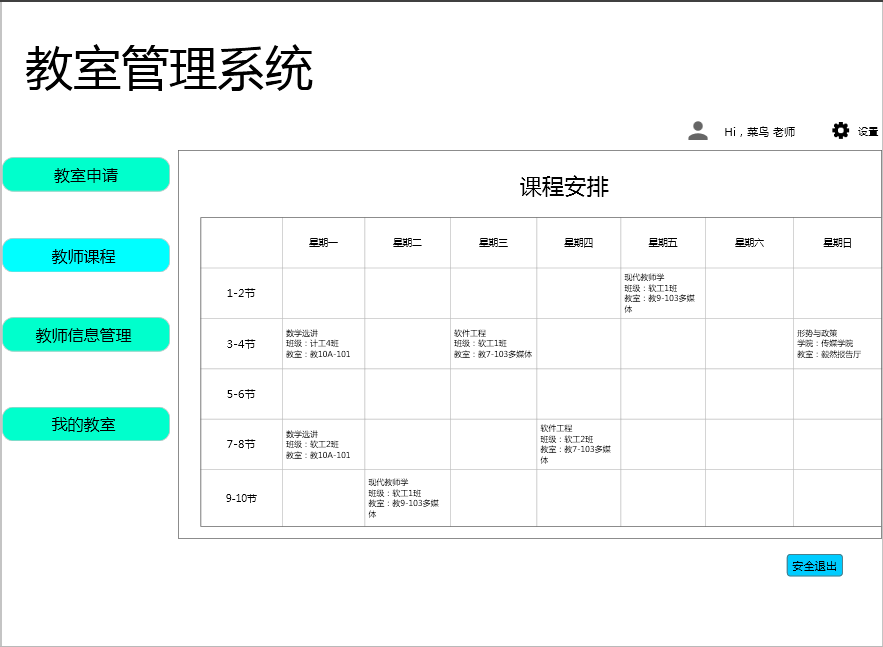
(4)教师登录




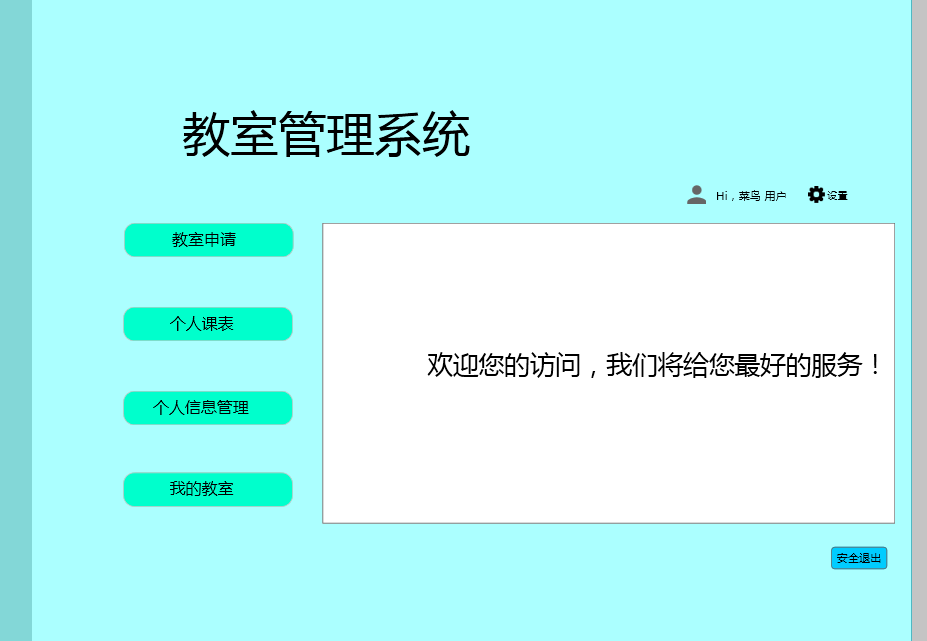
(5)学生登录



任务五 团队项目的原型设计过程、原型设计心得总结
-
设计过程
- 在本次原型设计的过程中我们大概分为了三步,在设计初期,我们小组主要对原型设计工具Mockplus(摹客)进行了熟悉与了解,并且对一些简单的操作进行了实际的练习,对我们的项目进行了分析与探讨,结合之前的项目需求分析等初步计划好了项目的原型,并且对各个模块进行了分工。
- 第二步各个成员对自己的模块进行了实际的设计,在设计的过程中遇到一些问题时边讨论边改进,当小组成员有好的建议时及时和其他人分享,再确定是否实施。
- 在最后一个阶段中,我们的原型设计大概也就完成了,我们对各个成员的模块进行了整理与合并,形成一个完整的项目原型。这时我们又对原型设计进行了检查,对不合理的地方进行了再一步的改进,这样我们本次的原型设计与实现也就告一段落了。
-
心得总结
- 由于我们本次使用的原型设计工具Mockplus在导出的过程中只能导出.mp的文件,如果要导出演示包或html演示文件文件是需要付费,所以不能直接浏览该项目。
- 对于我们组来说,都是第一次使用摩客工具来做原型开发,不得不说这个工具很强大,在项目写代码之前先做一个原型,方便之后的设计,而且在后面开发的过程中做接口时也能方便很多。通过小组人员的努力完成了此次项目的原型,这个工具在做页面跳转时,MockPlus通过简单的连线就可以实现,使用还是很方便的。在这次原型开发过程中,不仅学习了摩客工具的简单使用而且还增进了组员之间的友谊,每个人的自学能力得到了提高,组员之间的密切配合是的这次原型开发比较顺利,没有遇到太大问题。




