伪元素 ::after 和 ::before 应该这么用(一)
1 什么是伪元素?
CSS 在渲染文档的时候,伪元素可以通过 css 给 HTML 添加一个元素(叫标签也行),这个元素在文档树中是找不到的。伪元素被当做 CSS 的样式来进行展现,用法和普通的元素用法是一样的。
1.1 常用的伪元素和伪类
伪元素和伪类的写法有点像,伪元素使用2个冒号,常见的有:::before,::after,::first-line,::first-letter,::selection、::placeholder等;伪类使用1个冒号,常见的有::hover,:link,:active,:target,:not(),:focus等。
1.2 伪元素和伪类的区别
伪元素添加了一个页面中没有的元素(只是从视觉效果上添加了,不是在文档树中添加),伪类是给页面中已经存在的元素添加一个类。
1.3 CSS3中的伪元素
在实际的开发工作中,有人会把伪元素用1个冒号来写,这实际是 CSS2 与 CSS3新旧标准的规定不同而导致的。
CSS2 中的伪元素使用1个冒号,在 CSS3 中,为了区分伪类和伪元素,规定伪元素使用2个冒号。所以,对于 CSS2 标准的老伪元素,比如:first-line,:first-letter,:before,:after,写一个冒号浏览器也能识别,但对于 CSS3 标准的新伪元素,比如::selection,就必须写2个冒号了。
如果不需要考虑IE8以下的浏览器,建议都使用2个冒号的新标准写法来写。否则还是使用1个冒号吧!
2 伪元素 ::before 和 ::after 的用法
- 标准写法是双冒号(但考虑兼容性也有人写单冒号)
::before和::after在被选中元素里面、元素现有内容之前(后)插入内容,需要使用content属性指定要插入的内容。content必须有值(空值也行)。content插入的内容默认是 inline 元素,可以通过display:block改变。
3 伪元素的特点
3.1 优点
- 不占用 DOM 节点,减少 DOM 节点数。
- 让 CSS 帮助解决了一部分 JavaScript 问题,简化了开发。
- 不仅块级元素可以设置伪元素,大部分行级元素也可以。
- 避免增加毫无意义的页面元素。
3.2 缺点
- 不利于调试。
- 伪元素不真正在文档内容中体现,只在视觉效果上体现,所以不能给伪元素添加具有实际意义的内容,这部分内容不会搜索引擎抓取。
4 content属性
content 的值可以是空值、字符串、attr()、url()、uri()、counter()等,下面分别演示一下。
4.1 空值
可以用来清除浮动。代码如下:
<style>
.clearFix::after{
clear: both;
content: "";
display: block;
height: 0;
overflow: hidden;
}
</style>
包含 cleafFix 这个类的元素,其内部的浮动可以被清除。
4.2 string(字符串)
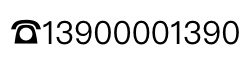
在电话号码前面添加一个电话的icon图标。代码如下:
HTML部分
<p class="phoneNumber">13900001390</p>
CSS部分
.phoneNumber::before{
content:'\260E';
font-size: 16px;
}
效果展示:
 

小电话的图标是一个特殊字符,每个特殊字符都有特定代码,特定代码用在HTML中以 &# 开头,用在 CSS 中以 \ 开头,用在 JS 中以 \u 开头。
比如这个电话图标,在 HTML 中用☎表示,在 css 中以\260E表示,在 JavaScript 中,以\u260E表示。
4.3 attr( ) 以及 url( )
attr():可以调用当前元素的某个属性。
url():可以引用媒体文件(比如图片)。
演示代码:
HTML部分:
<a href="https://www.google.com">GOOGLE!</a>
CSS 部分:
a::before{
content: url("https://www.google.com/logos/doodles/2018/world-cup-2018-day-19-6211393811382272.3-law.gif");
}
a::after{
content: "("attr(href)")";
}
a{
text-decoration: none;
}
效果预览:
 

例子中,
content中的url是引用媒体文件,所有不用加引号。
attr是调用元素href属性当做字符串显示出来,所有要加引号。至于括号里面,如果加引号,就会显示出来href的值,如果不加引号就打印字符串(attr(href)),我还不太清除加载括号里面的引号是什么用法。
4.4 counter 计数器
counter 调用计数器,可以不使用列表元素实现序号功能。
counter 要配合 counter-increment 和 counter-reset属性使用。
counter-reset 给同级元素增加计数器,比如一个页面有多个H1元素,那就给body加计数器。一个H1元素里面有多个H2元素,那就给H1元素加计数器。
counter-increment 增加计数器数值。
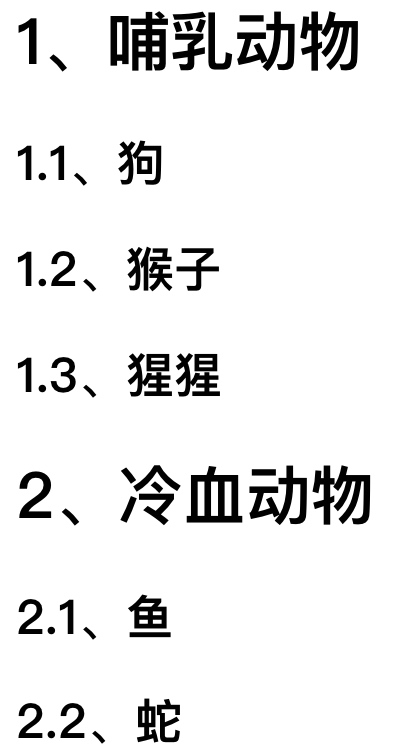
代码演示:
HTML部分:
<body>
<h1>哺乳动物</h1>
<h2>狗</h2>
<h2>猴子</h2>
<h2>猩猩</h2>
<h1>冷血动物</h1>
<h2>鱼</h2>
<h2>蛇</h2>
</body>
CSS部分:
body{
counter-reset: section;
}
h1{
counter-reset:subsection;
}
h1::before{
counter-increment: section;
content:counter(section)'、';
}
h2:before{
counter-increment: subsection;
content: counter(section)'.'counter(subsection)'、';
}
效果演示:
 

4.5 content的值什么时候加引号,什么时候不加
通过以上实例可以看出:
- 动态的(会变的值)不加引号。
- 媒体不加引号。
- 固定的值、字符串需要加引号。


