Photoshop 合并序列帧图片单张多帧图片
原文链接https://blog.csdn.net/yongh701/article/details/78157391
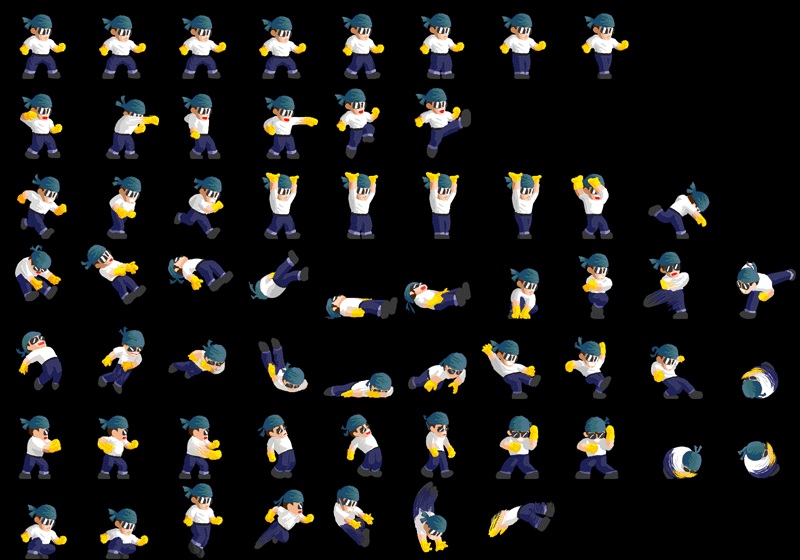
在2D游戏中,序列帧图片的大图是很常见很常用的东西,他用于记录游戏主角的所有动作。比如上图,就是lf2中的一张序列帧大图。
其实大部分软件都不支持gif或者直接拉个视频进去这样,序列帧图片来完成游戏主角的动作表现这项技术一直很经典。所以我们需要学会利用Photoshop合并一系列序列帧图片成序列帧大图。
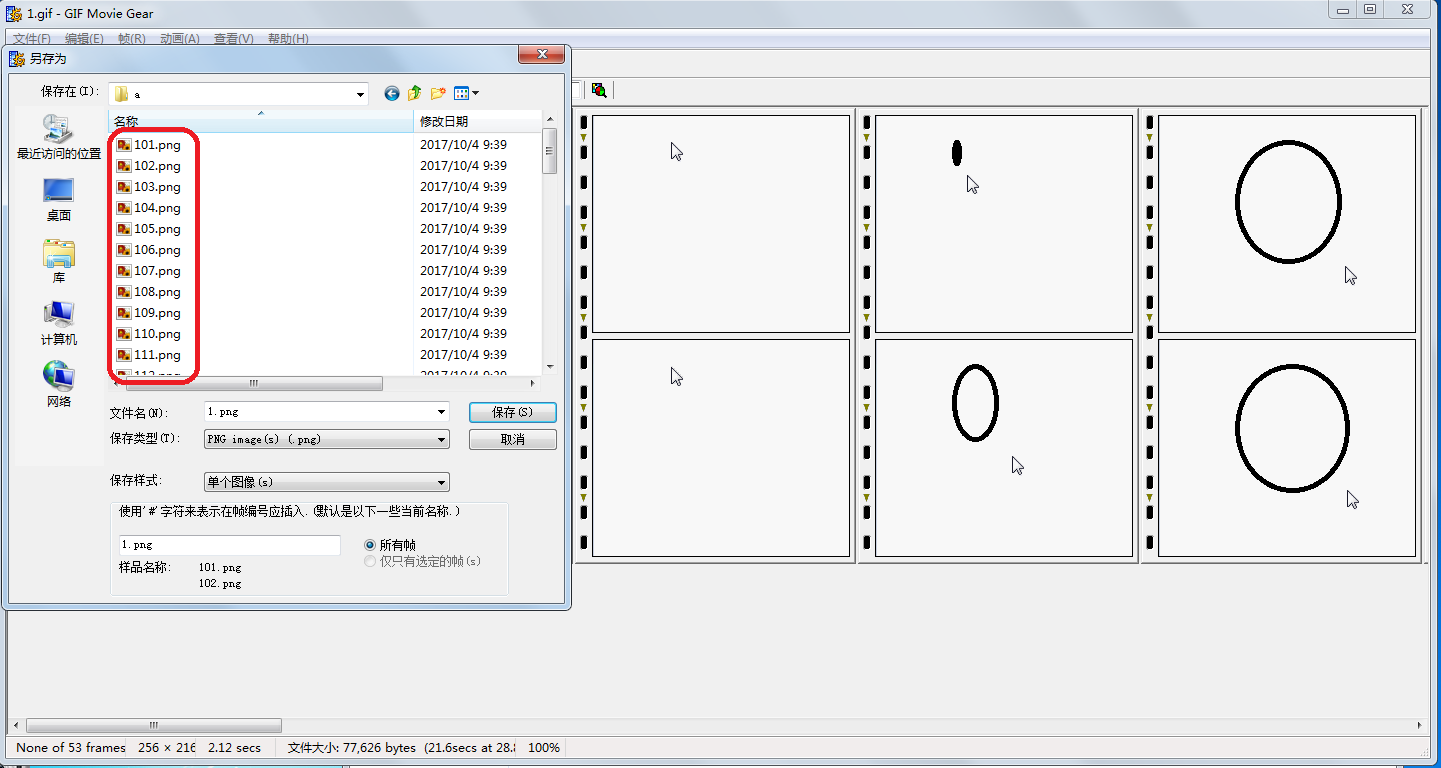
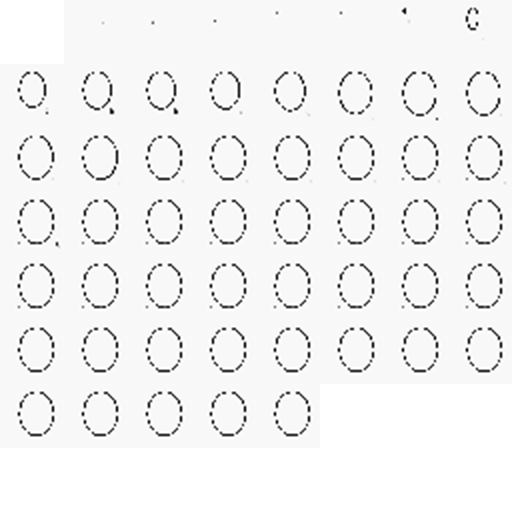
一般用视频软件或者Gif处理软件导出来的帧系列图片是这样的:
你不可能拿这多达100张图片,导入程序。一般在编程时候,图片的合并为一张序列帧大图。
肯定不可能一张张自己慢慢拼,就算你有这个心思,你未必能拼到鳞次栉比,符合游戏批量切割的要求。
无须什么工具,你只要用photoshop cc以上的版本即可完成序列帧大图的拼接。
具体如下操作:
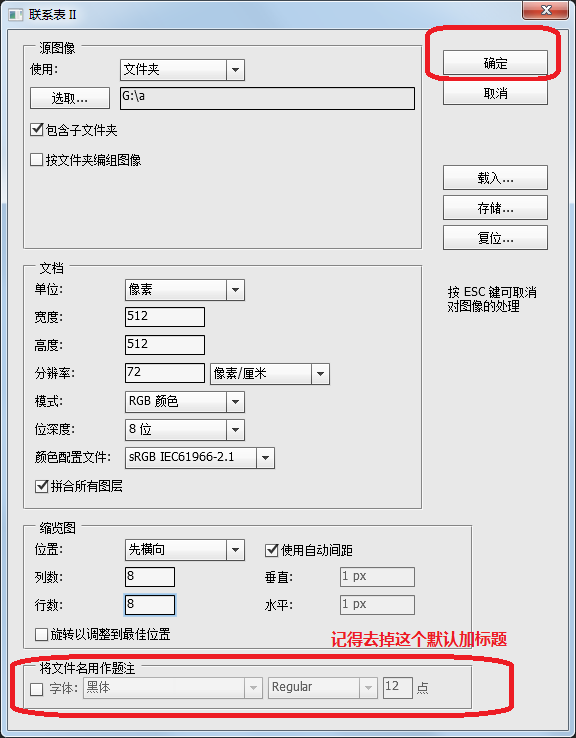
通过“文件”->“自动”->"联系表II"打开序列帧大图的批处理。
选择源文件夹,最终的序列帧大图的大小,序列帧中的缩览图排序方式。最好先批量修改缩略图分辨率的大小。具体可以参考《【Photoshop】批量修改图片分辨率》(点击打开链接)。
序列帧大图的大小和缩览图的排序方式应该根据缩览图的数量来定。缩览图也就是序列帧中的每一帧的小图。你要算一下,帧的数量,比如我这里有53个帧图。那就取一个近似的2次幂,也就是64。预计进行8x8的点阵排列这些序列帧图片成序列帧大图。所以缩览图的列数与行数都应该修改8x8。
比如我这里缩览图分辨率已经修改为32x32,因此这里的序列帧大图宽高,都应该修改为32x8=256。
设置好按确定,等待photoshop处理完成即可。最终效果如下图所示。
一张gif:
就被我弄成这样,当然,原本256x216的gif给我弄成每一张都是32x32帧图失真太严重了,现在技术发展了,一帧图弄成256x256也行。32x32一张帧图是以前VC6时代的做法~
原文作者yongh701












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)