vue+elementUI中Dialog实现组件弹框以及子父组件页面传值
弹框
使用element-UI中的Dialog 对话框 + vue组件结合实现~~~·~
定义html
<div @click="MyAnalyze()">我的区划</div>
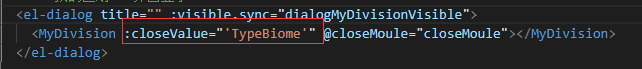
<el-dialog title="" :visible.sync="dialogBiomeVisible">
<NationalBiome :closeValue="'TypeBiome'" @closeMoule="closeMoule"></NationalBiome>
</el-dialog>
<el-dialog> </el-dialog> 这是element-UI自带的标签,
:visible.sync="" 是用来控制显示或者隐藏状态,当dialogBiomeVisible的值为true的时候为显示,false的时候就是隐藏,
<NationalBiome></NationalBiome> 这个就是自己定义的组件名;
引入组件
<script>
import NationalBiome from './National_Biome'; //组件内部引入 ---编辑生态区
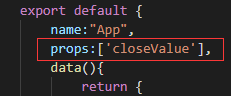
export default {
name: 'App',
components:{ //定义组件
NationalBiome, //编辑生态区
},
}components中用来定义组件名称,名称要和important的时候保持一致
传值--父组件传子组件
父组件中的定义
父组件向之组件传值的时候,需要在组件标签中定义一个自定义属性进行传值,可以传一个字符串,也可以传一个变量

子组件中的定义(取值)
子组件在export default{}中通过props来进行接收,使用的时候可以直接当变量使用,js中通过this.closeValue取值,html中{{closeValue}}

传值--子组件传父组件
子组件中的定义
子组件中通过触发某个事件,然后通过this.$emit()来进行传值,第一个值是事件名,第二个是传递的值
<!--关闭按钮-->
<div class="fr right_icon" @click="closeBtn()">
<s></s>
</div> methods:{
//点击关闭的时候--给调用的父组件传值
closeBtn(){
if(this.closeValue == "TypeBiome"){
this.$emit('closeMoule','closeMoule1')
}
}
}父组件定义(取值)
定义一个事件监听子组件的数据变化 closeMoule方法的参数就是子组件中closeMoule1的值
<SpeciesAnalyzed :closeValue="'TypeBiome'" @closeMoule="closeMoule"></SpeciesAnalyzed>methods:{
//获取自组建传过来的值--关闭编辑生态区的弹框
closeMoule(e){
alert(e)
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)