用户登录(Material Design + Data-Binding + MVP架构模式)实现
转载请注明出处: http://www.cnblogs.com/cnwutianhao/p/6772759.html
MVP架构模式 大家都不陌生,Google 也给出过相应的参考 Sample,
但是有的人会有疑问为啥 GitHub 上面大神写的 MVP架构模式 和 Google 的不太一样。
Google MVP架构模式 Sample 地址 https://github.com/googlesamples/android-architecture/tree/todo-mvp/
下面我们就仿照 Google 的 Sample 实现用户登录
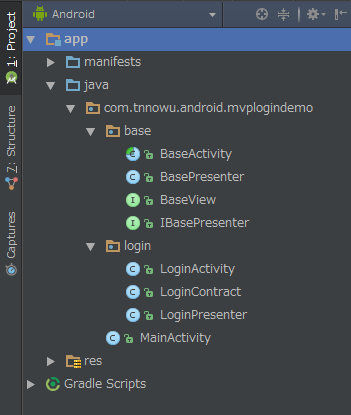
项目结构:

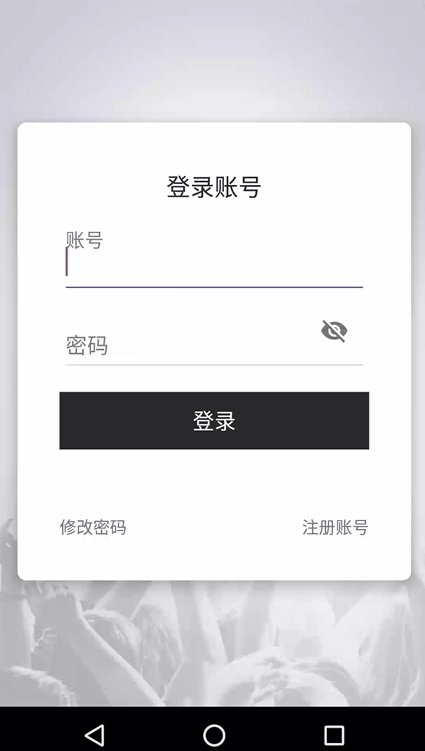
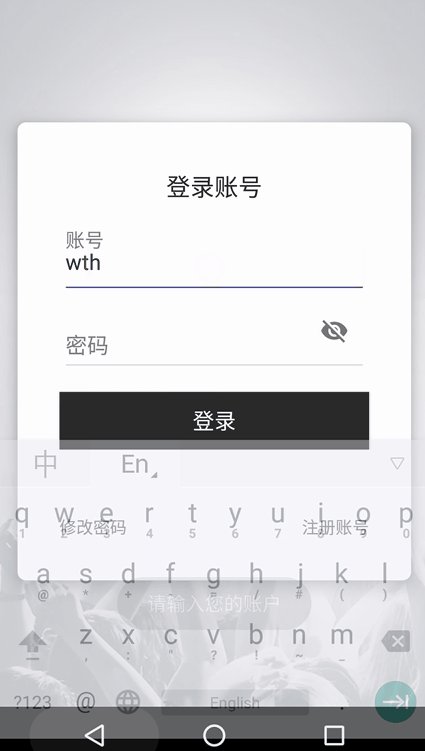
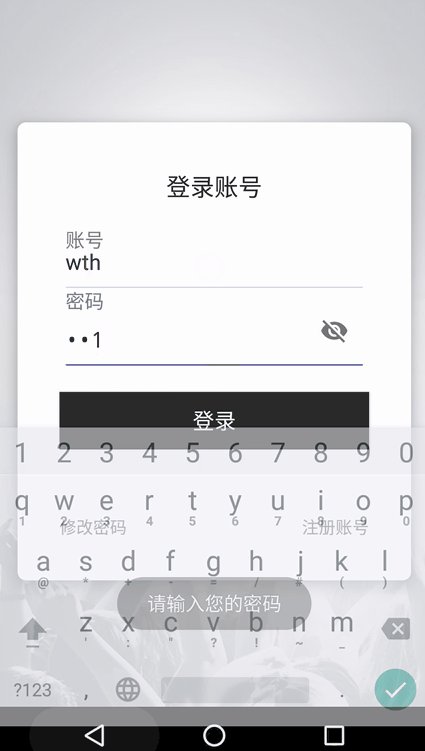
示例演示图:

代码实现:
1.导入必要的开源库
示例项目采用 Material Design + Data-Binding + MVP
android {
...
// Data Binding
// https://developer.android.google.cn/topic/libraries/data-binding/index.html
dataBinding {
enabled true
}
}
dependencies {
...
// UI
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:cardview-v7:25.3.1'
compile 'com.android.support:design:25.3.1'
}
2.Base类
1) BaseActivity
public abstract class BaseActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initView(); initData(); dataProcess(); } protected abstract void initView(); protected abstract void initData(); protected abstract void dataProcess(); }
2) BasePresenter
public class BasePresenter { }
3) BaseView
public interface BaseView { }
4) IBasePresenter
public interface IBasePresenter { void onDestroyView(); }
3.定义一个契约类,连接 P层 和 V层。这样可以使接口一目了然
在这里我要说明一下,用户登录界面,最基本的需要判断用户名是否为空,密码是否为空。
public class LoginContract { interface loginView extends BaseView { void accountIsNull(); void passWordIsNull(); void loginSuccess(); } interface loginPresenter extends IBasePresenter { void login(String account, String password); } }
4.定义一个 LoginPresenter ,判断条件在这里实现
public class LoginPresenter extends BasePresenter implements LoginContract.loginPresenter { private LoginContract.loginView mView; public LoginPresenter(LoginContract.loginView view) { mView = view; } @Override public void onDestroyView() { mView = null; } @Override public void login(String account, String password) { if (TextUtils.isEmpty(account)) { mView.accountIsNull(); return; } if (TextUtils.isEmpty(password)) { mView.passWordIsNull(); return; } mView.loginSuccess(); } }
5.定义一个 LoginActivity ,可以视其为 View层
public class LoginActivity extends BaseActivity implements LoginContract.loginView { private Context mContext; private LoginPresenter mLoginPresenter; private ActivityLoginBinding mBinding; @Override protected void initView() { mContext = LoginActivity.this; mBinding = DataBindingUtil.setContentView(this, R.layout.activity_login); } @Override protected void initData() { mLoginPresenter = new LoginPresenter(this); mBinding.loginBtn.setOnClickListener(this); mBinding.loginChangePassword.setOnClickListener(this); mBinding.loginRegister.setOnClickListener(this); } @Override protected void dataProcess() { } @Override public void onClick(View v) { switch (v.getId()) { case R.id.login_btn: mLoginPresenter.login( mBinding.loginAccount.getText().toString(), mBinding.loginPassword.getText().toString()); break; default: break; } } @Override public void accountIsNull() { Toast.makeText(mContext, "请输入您的账户", Toast.LENGTH_LONG).show(); } @Override public void passWordIsNull() { Toast.makeText(mContext, "请输入您的密码", Toast.LENGTH_LONG).show(); } @Override public void loginSuccess() { Intent intentRegister = new Intent(); intentRegister.setClass(LoginActivity.this, MainActivity.class); startActivity(intentRegister); overridePendingTransition(android.R.anim.fade_in, android.R.anim.fade_out); finish(); } }
6.布局代码
布局里涉及到 layout(Data-Binding)、CardView(Material Design)、TextInputLayout(Material Design)
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/splash_image"> <android.support.v7.widget.CardView style="@style/cardElevation" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" app:cardCornerRadius="7dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView style="@style/TextStyle.Heading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center|top" android:layout_marginTop="40dp" android:text="登录账号" android:textAllCaps="true" android:textSize="20sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="20dp" android:orientation="vertical"> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="账号" android:textColorHint="@color/gray" app:hintTextAppearance="@style/TextAppearance.App.TextInputLayout"> <android.support.design.widget.TextInputEditText android:id="@+id/login_account" style="@style/TextStyle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/input_border_bottom" android:cursorVisible="true" android:gravity="center|left|bottom" android:inputType="textEmailAddress" android:maxLength="50" android:paddingBottom="10dp" android:textColor="@color/black_effective" android:textSize="18sp" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密码" android:textColorHint="@color/gray" app:hintTextAppearance="@style/TextAppearance.App.TextInputLayout" app:passwordToggleEnabled="true"> <android.support.design.widget.TextInputEditText android:id="@+id/login_password" style="@style/TextStyle" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="30dp" android:background="@drawable/input_border_bottom" android:cursorVisible="true" android:gravity="center|left|bottom" android:inputType="textPassword" android:maxLength="50" android:paddingBottom="10dp" android:textColor="@color/black_effective" android:textSize="18sp" /> </android.support.design.widget.TextInputLayout> <Button android:id="@+id/login_btn" style="@style/Button.Primary" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="20dp" android:padding="10dp" android:text="登录" android:textSize="18dp" /> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="35dp"> <TextView android:id="@+id/login_change_password" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:text="修改密码" /> <TextView android:id="@+id/login_register" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="注册账号" /> </RelativeLayout> </LinearLayout> </android.support.v7.widget.CardView> </RelativeLayout> </layout>
示例Sample下载:Material Design风格登录界面
7.总结
MVP架构模式 作为 MVC架构模式 的替代产物,是当今 Android开发 的趋势。Google 都在推荐开发者去用这种模式,作为开发者没有理由拒绝。
现在生产出来的安卓手机我觉得99.9%的系统都是Android 5.0+,所以开发者们更应该多了解Material Design。而不是做个页面像Android 2.x 甚至 1.x的样式。
Data-Binding 是 Google 推荐开发者使用的替代 findViewById 的产物。
总之一句话,Google官方推荐,就是开发者们要在App中重点使用的技术,早晚都要使用,你不用,不会用,就要被会用的人淘汰。
关注我的新浪微博,请认准黄V认证,获取最新安卓开发资讯。
关注科技评论家,领略科技、创新、教育以及最大化人类智慧与想象力!




