Object.assign 是浅拷贝还是深拷贝
Object.assign()拷贝
当对象中只有一级属性,没有二级属性的时候,此方法为深拷贝,但是对象中有对象的时候,此方法,在二级属性以后就是浅拷贝。
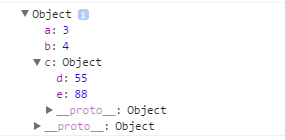
const obj = { a: 3, b: 4, c: { d: 66, e: 77 } }
const obj2 = (<any>Object).assign({}, obj)
obj.a = 1;
obj.b = 2;
obj.c.d = 55;
obj.c.e = 88;
console.log(obj2)

深拷贝
改变原对象,新对象不受影响.
var obj = {name:'张三'};
var str;
var newObj = {};
str = JSON.stringify(obj), //序列化对象
newObj = JSON.parse(str); //还原
obj.name = '李四';
console.log(newObj);