错误描述
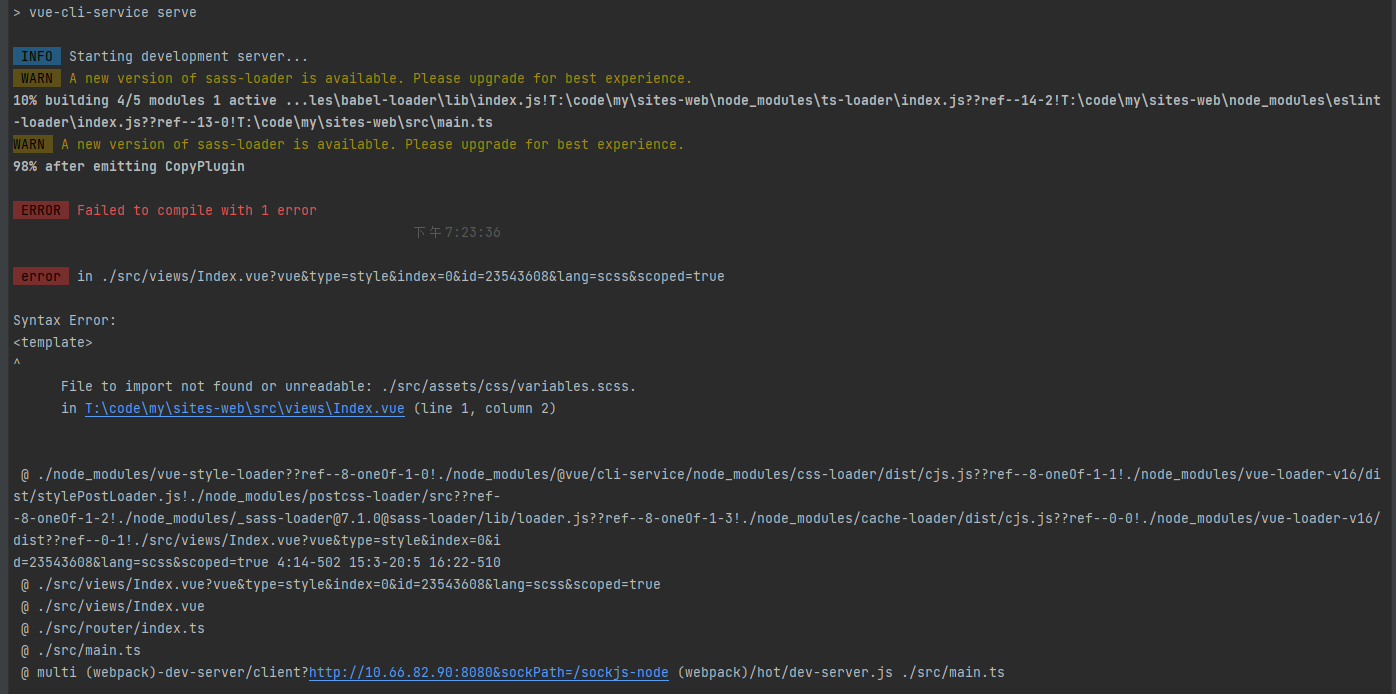
启动项目时报错:File to import not found or unreadable: ./src/assets/css/variables.scss.

报错原因
需要在配置文件中指定 variables.scss 的位置。
解决方案
调整 sass 版本
"node-sass": "^4.14.1",
"sass-loader": "^7.1.0",
npm uninstall node-sass --save-dev
npm install node-sass@4.14.1 --save-dev
npm uninstall sass-loader --save-dev
npm install sass-loader@7.1.0 --save-dev
调整 vue.config.js 配置
在 vue.config.js 配置文件中添加如下 scss 的配置:
scss: {
prependData: ` @import "~@/variables.scss"; `
}
module.exports = {
css: {
loaderOptions: {
sass: {
data: ` @import "./src/assets/css/variables.scss";
@import "./src/assets/css/mixin.scss";
`
},
scss: {
prependData: ` @import "~@/variables.scss"; `
}
}
}
}



