概述
Vue 使用 Node.js 作为运行时环境,使用 npm 进行包管理。
Linux 安装 Node.js
在 linux 中安装 Node.js ,请参见下面的文档:
https://github.com/nodesource/distributions/blob/master/README.md
Windows 安装 Node.js
下载
Node.js 官网:https://nodejs.org/zh-cn/

打开官网后,官网的首页会显示长期维护版和当前开发版,我们下载长期维护版。

安装
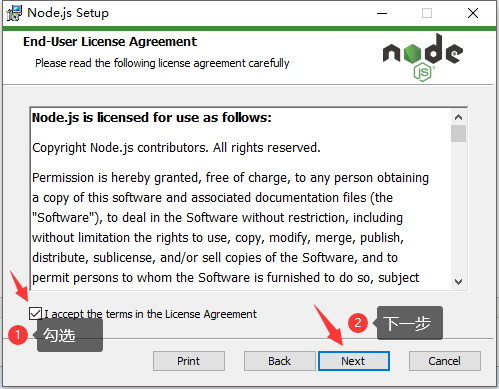
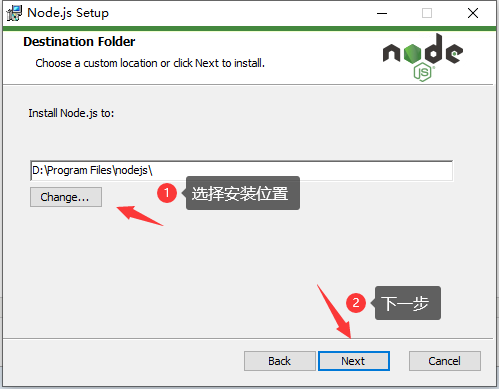
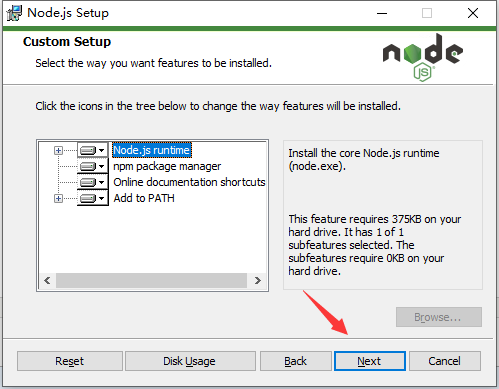
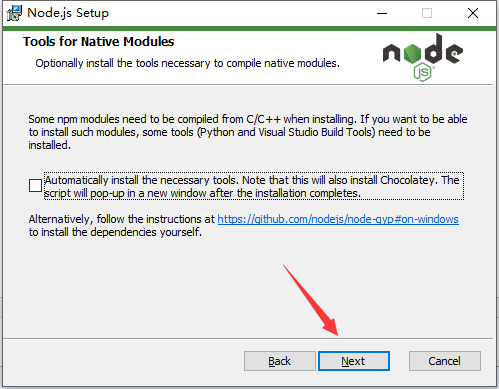
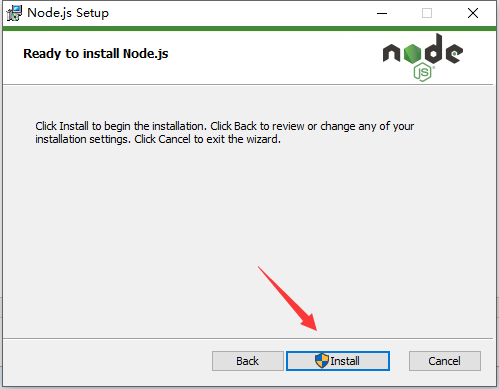
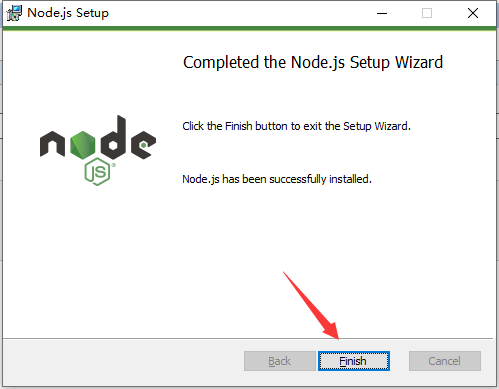
下载成功后,运行安装程序,进行 Node.js 的安装。







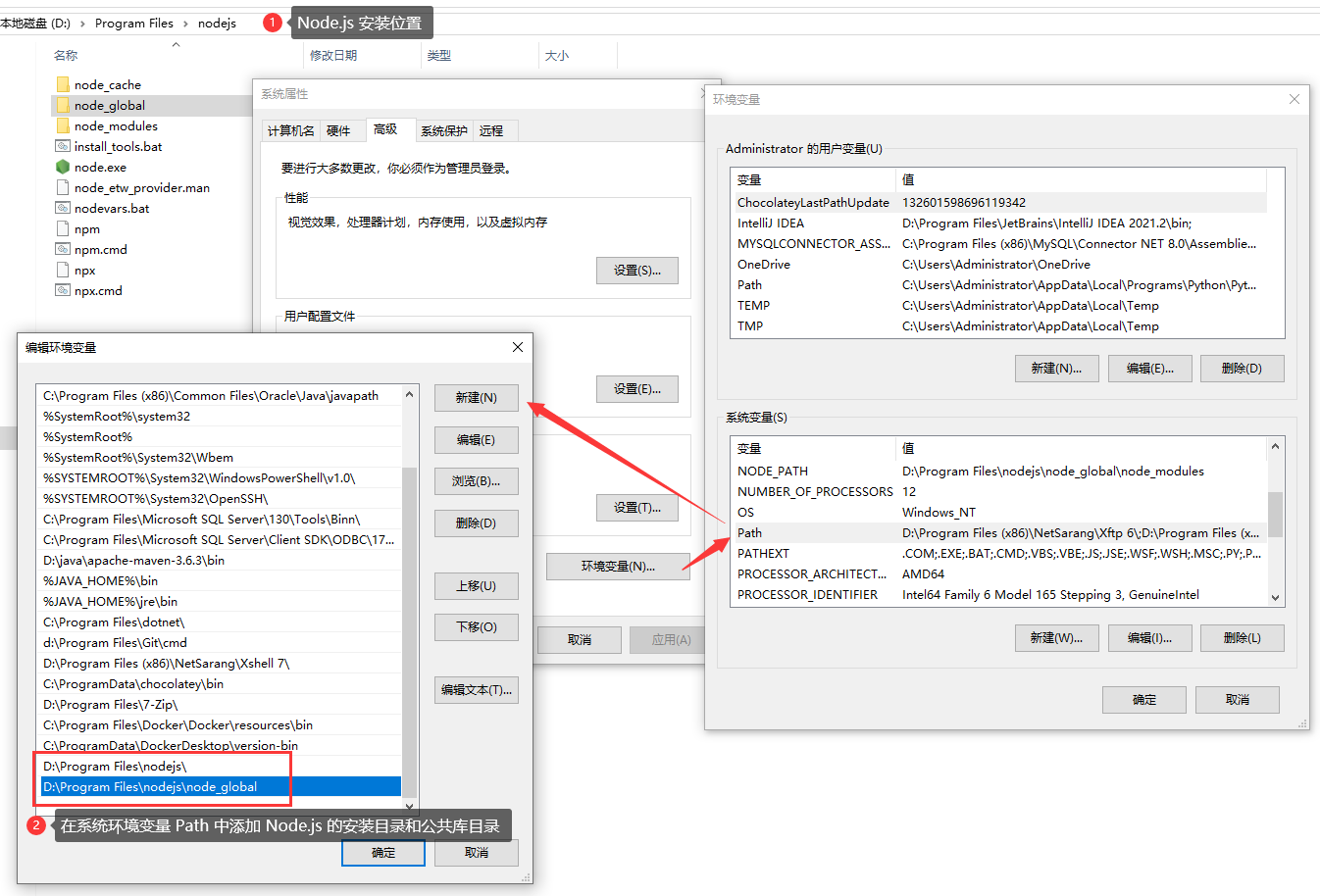
安装成功后,配置系统环境变量:

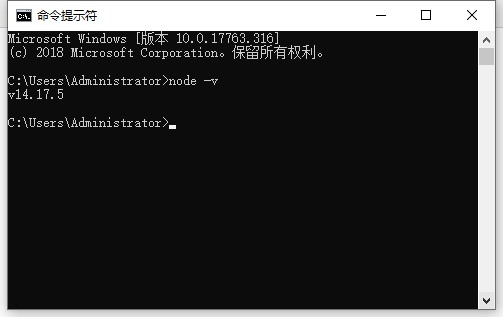
系统环境变量配置好后,打开命令提示符窗口,在窗口中输入:
node -v
命令提示符窗口中会打印出安装的 Node.js 版本号:

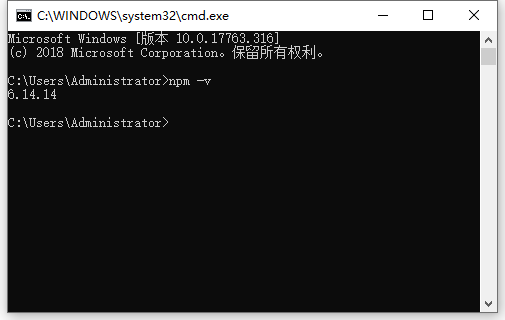
npm 包管理器会随 Node.js 程序一起安装,在命令提示符窗口中输入:
npm -v
命令提示符窗口中会打印出 npm 的版本号:

Node.js 的 v14.17.5 安装包中自带的 npm 版本是 6.14.14 。
安装 cnpm
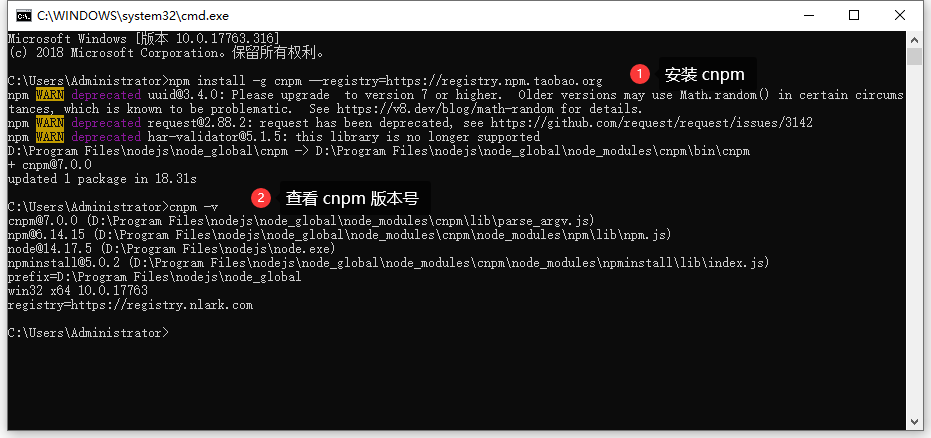
在命令提示符窗口中输入 cnpm 安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm 安装成功后,在命令提示符窗口中输入 cnmp -v 查看版本号:
cnpm -v

安装 Vue 命令行工具(CLI)
在命令提示符窗口中输入 Vue CLI 安装命令:
npm install -g @vue/cli

编写 hello word
创建 hello.js 文件,在文件中输入:
console.log("hello world!");
保存文件后,在控制台中使用 node 命令运行:
node hello.js
运行后,在控制台中会打印出 hello world!

