小程序 cover-view自定义custom-tab-bar及cover-view的坑
小程序的tabBar要做成动态的,所以在app.json配置tabBar的内容就不太能满足需求了。
1.首先在app.json里把tabBar的"custom"属性设置为 true;

注意:即使用自定义tabBar,app.json配置tabBar的list属性也要有内容,list下的属性也不能为空。否则报错:

2.在项目跟目录添加custom-tab-bar,注意一定要是项目根目录,新建的是component

好了 上代码
index.wxss
.tabBar{
width: 100%;
height: 50px;
padding: 4px 0;
background: #fff;
position: fixed;
bottom: 0;
display: flex;
flex-direction:row;
justify-content:space-around;
text-align: center;
font-size: 13px;
color: #999;
}
.tabWord{
padding-top: 6px;
align-items:center;
}
.image{
width: 26px;
height: 26px;
margin: auto;
}
index.wxml
<cover-view class="tabBar">
<cover-view bindtap="switchTab" wx:for="{{list}}" wx:key="index" data-path="{{item.URL}}" data-index="{{index}}">
<cover-image class="image" src="{{selected === index ? item.SelectedIconPath : item.IconPath}}"/>
<cover-view class="tabWord" style="color: {{selected === index ? selectedColor : color}}">{{item.MenuTitle}}</cover-view>
</cover-view>
</cover-view>
index.js
const app = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
},
data: {
selected: 0,
color: "#333",
selectedColor: "#63C151",
list: [
]
},
lifetimes: {
//组件的生命周期函数
attached() {
let that = this;
app.watch(that.watchBack,that);
},
},
methods: {
watchBack(list){
console.log(list)
if(list){
this.setData({
list
})
var page = getCurrentPages().pop();
if (page) return;
//如果判断页面是否需要刷新 使用路由page.route =="当进入的页面"
page.onLoad();
}
},
switchTab(e) {
const data = e.currentTarget.dataset;
let url = data.path;
let menuIndex = data.index;
wx.switchTab({
url
})
this.setData({
selected: data.index
})
}
},
})
在app.js中添加监听:因为数据是动态的,可能在数据没加载完之前,自定义tabBar已经加载完成,所以使用个监听 这个方法可以改成公共的。 目的是获取到值之后赋值 保证tabbar是有值的。
watch(method,scope){
var obj = this.globalData;
Object.defineProperty(obj,"list", {
configurable: true,
enumerable: true,
set:function (value) {
this._list = value;
method.call(scope,value) //使用call改变this指向
},
get:function(){
return this._list
}
})
},
globalData: {
list:[], //存放tabBar的数据
}
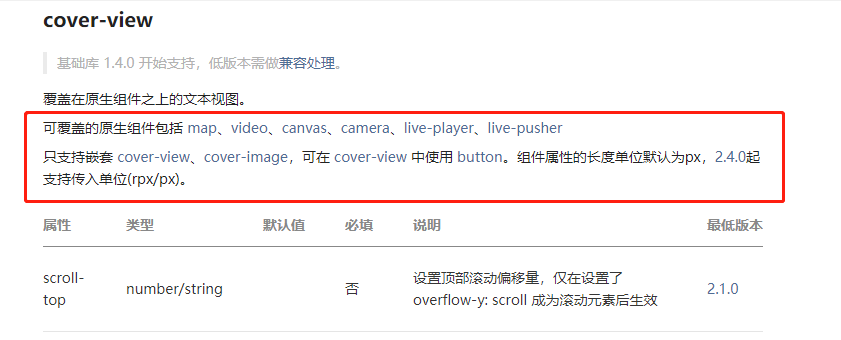
关于cover-view:

使用cover-view主要是怕可能用到了原生组件导致原生组件显示在tabBar上的问题。但是要注意cover-view不建议使用id属性,最近就不要使用了。有可能找不到相对的元素。
并且原生组件不支持层级,所以z-index不生效。






