如何使 cnblogs 博客园 的 markdown 支持流程图
使用 flowchart.js,markdown 代码示例如下:
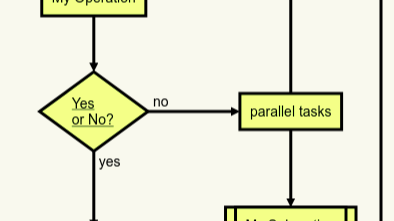
示例 1:
<textarea id="flowchartcode" style="display:none">
st=>start: Start:>http://www.bing.com[blank]
e=>end:>http://www.bing.com
op1=>operation: My Operation
sub1=>subroutine: My Subroutine
cond=>condition: Yes
or No?:>http://www.bing.com
io=>inputoutput: catch something...
para=>parallel: parallel tasks
st->op1->cond
cond(yes)->io->e
cond(no)->para
para(path1, bottom)->sub1(right)->op1
para(path2, top)->op1
</textarea>
<div id="diagram"></div>
示例 2:
<div id="flowchartcode" style="display:none">
st=>start: Start|past:>http://www.bing.com[blank]
e=>end: End|future:>http://www.bing.com
op1=>operation: My Operation|past
op2=>operation: Stuff|current
sub1=>subroutine: My Subroutine|invalid
cond=>condition: Yes
or No?|approved:>http://www.bing.com
c2=>condition: Good idea|rejected
io=>inputoutput: catch something...|future
st->op1(right)->cond
cond(yes, right)->c2
cond(no)->sub1(left)->op1
c2(yes)->io->e
c2(no)->op2->e
</div>
<div id="diagram"></div>
示例 3:
<div id="flowchartcode" style="display:none">
st=>start: Start|past:>http://www.bing.com[blank]
e=>end: End|future:>http://www.bing.com
op1=>operation: My Operation|past
op2=>operation: Stuff|current
sub1=>subroutine: My Subroutine|invalid
cond=>condition: Yes
or No?|approved:>http://www.bing.com
c2=>condition: Good idea|rejected
io=>inputoutput: catch something...|future
st->op1(right)->cond
cond(yes, right)->c2
cond(no)->sub1(left)->op1
c2(yes)->io->e
c2(no)->op2->e
</div>
<div id="diagram"></div>
具体方法,首先要向 cnblogs 的管理员申请博客添加 javascript 的权限。之后根据建议将 flowchart 的 js 添加到页脚位置,代码如下:
<script src="https://code.jquery.com/jquery-2.2.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.3.0/raphael.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/flowchart/1.16.0/flowchart.min.js"></script>
<script>
// flow chart code in html with id="#flowchartcode", style="display: none"
var fcc = $("#flowchartcode").text();
var diagramobj = flowchart.parse(fcc);
// output <svg> tag to id="#diagram" in html
//diagramobj.drawSVG('diagram');
// you can also try to pass options:
diagramobj.drawSVG('diagram', {
'x': 0,
'y': 0,
'line-width': 3,
'line-length': 50,
'text-margin': 10,
'font-size': 14,
'font-color': 'black',
'line-color': 'black',
'element-color': 'black',
'fill': 'white',
'yes-text': 'yes',
'no-text': 'no',
'arrow-end': 'block',
'scale': 1,
// style symbol types
'symbols': {
'start': {
'font-color': 'red',
'element-color': 'green',
'fill': 'yellow'
},
'end':{
'class': 'end-element'
}
},
// even flowstate support ;-)
'flowstate' : {
'past' : { 'fill' : '#CCCCCC', 'font-size' : 12},
'current' : {'fill' : 'yellow', 'font-color' : 'red', 'font-weight' : 'bold'},
'future' : { 'fill' : '#FFFF99'},
'request' : { 'fill' : 'blue'},
'invalid': {'fill' : '#444444'},
'approved' : { 'fill' : '#58C4A3', 'font-size' : 12, 'yes-text' : 'APPROVED', 'no-text' : 'n/a' },
'rejected' : { 'fill' : '#C45879', 'font-size' : 12, 'yes-text' : 'n/a', 'no-text' : 'REJECTED' }
}
});
</script>
demo 示例:



 使用 flowchart.js 使 cnblogs 的 markdown 支持流程图
使用 flowchart.js 使 cnblogs 的 markdown 支持流程图

