使用FileApi实现Ajax上传文件
FileApi是HTML5的一个新特性,有了这个新特性,js就可以读取本地的文件了,然后实现真正的Ajax上传文件了,而不是iframe方法,下面会介绍api的使用,以及实现Ajax上传文件:
FileApi使用
定义上传控件:
<input type="file" name="pic" onchange="selfile();" />当上传文件后,就会触发selfile()函数,selfile()代码:
var files = document.getElementsByTagName('input')[0].files;//fileList对象,文件列表对象,表示有多个文件被上传,如果只有1个文件上传也是fileList对象
var files = document.getElementsByTagName('input')[0].files[0];//file对象,表示单个上传文件Ajax上传文件
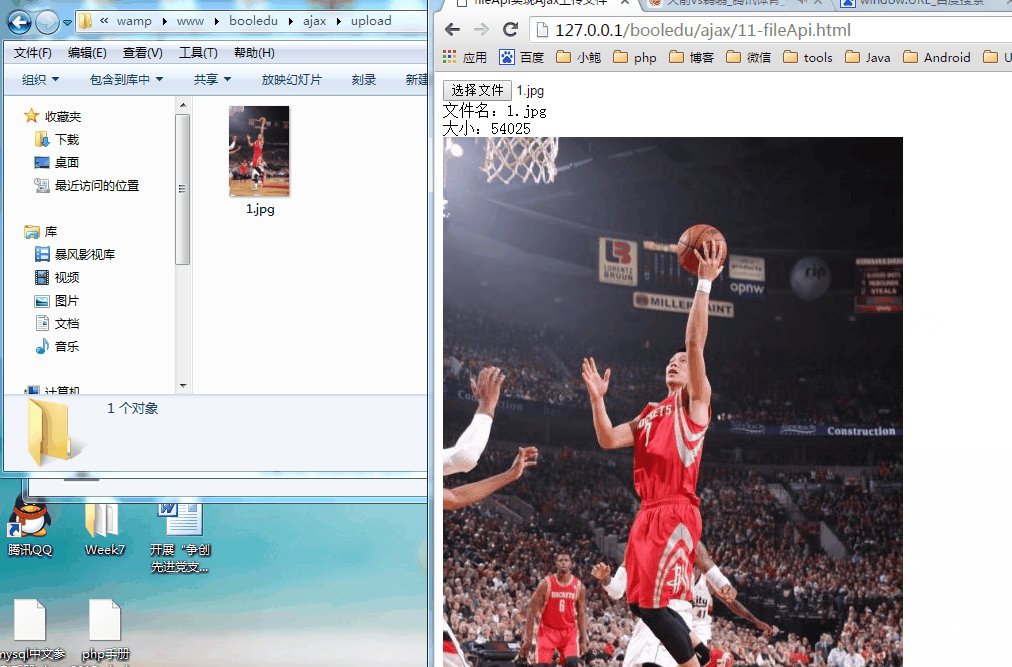
效果图:
项目结构图:
11-fileApi.html文件:
页面中主要有一个上传文件按钮,如果有文件上传,onchange事件被响应,selfile函数调用,然后js读取上传文件、把文件名和大小显示在页面中、创建FormData对象并添加数据、ajax上传文件、预览上传文件效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>fileApi实现Ajax上传文件</title>
<link rel="stylesheet" href="">
<script>
function selfile(){
var file = document.getElementsByTagName('input')[0].files[0];//js读取上传文件
var con = '';
con += '文件名:' + file.name + '<br/>';
con += '大小:' + file.size;
document.getElementById('debug').innerHTML = con;//把文件名和大小显示在页面中
var fd = new FormData();//创建FormData对象
fd.append('pic',file);//添加文件数据
//ajax上传文件
var xhr = new XMLHttpRequest();
xhr.open('POST','11-fileApi.php',true);
xhr.send(fd);
var img = document.createElement('img');//动态创建img标签
img.src = window.URL.createObjectURL(file);//把二进制对象直接读出浏览器显示的资源
document.getElementsByTagName('body')[0].appendChild(img);//把img标签动态添加到dom树中
}
</script>
</head>
<body>
<input type="file" name="pic" onchange="selfile();" />
<div id="debug"></div>
</body>
</html>11-fileApi.php文件:
首先判断是否有文件上传,然后判断上传是否成功,最后把文件复制到当前目录下的upload目录下,文件名保持不变。
<?php
/**
* fileApi实现Ajax上传文件
* @author webbc
*/
if(empty($_FILES)){
exit('no file');
}
if($_FILES['pic']['error'] !== 0){
exit('fail');
}
move_uploaded_file($_FILES['pic']['tmp_name'],'./upload/'.$_FILES['pic']['name']);
?>
网络上志同道合,我们一起学习网络安全,一起进步,QQ群:694839022