JavaScript游戏——五子棋
最近半个月一直在看深入的学习JavaScript,里面有很多重点和难点,比如闭包、词法分析、面向对象等。今天给大家分享一个由JavaScript编写的五子棋游戏,主要用到JavaScript的面向对象、事件委托、闭包等知识,还是挺有分量的,正好可以检测学习的成果。
老规矩,先上图,再说话。
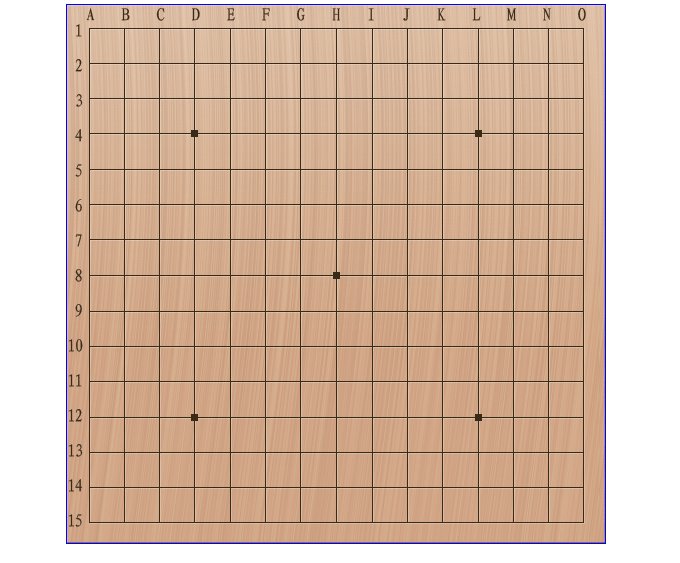
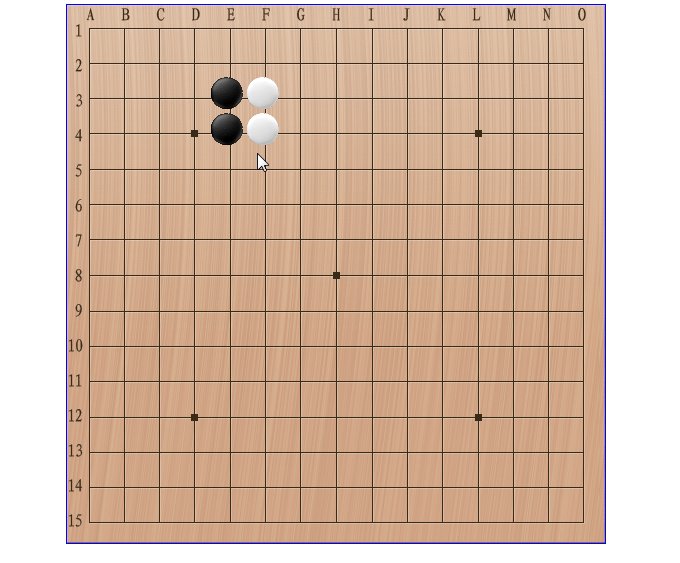
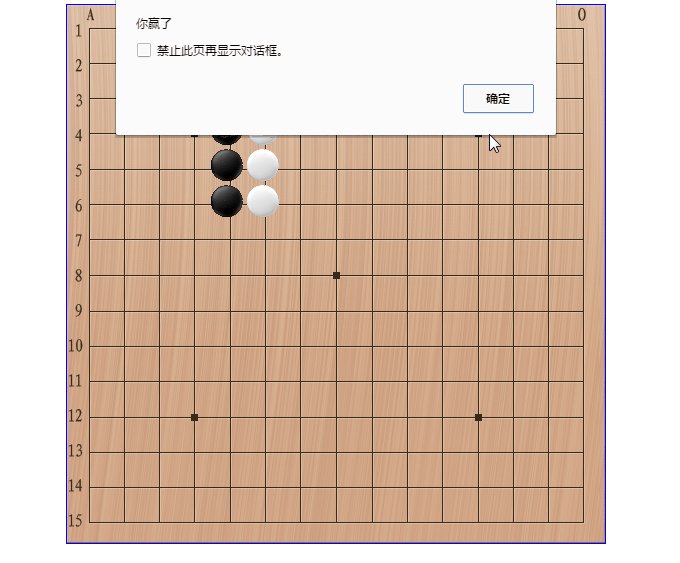
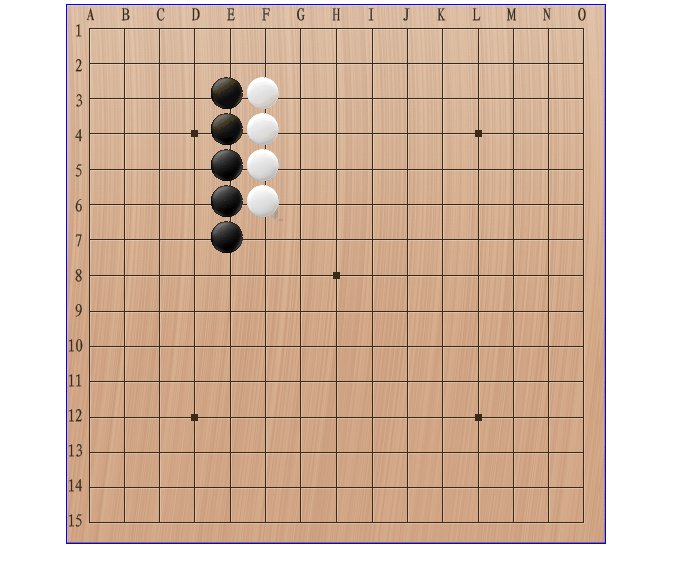
效果图:

五子棋素材图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>HTML五子棋游戏</title>
<link rel="stylesheet" href="">
<script>
//五子棋的构造函数
function Game(){
this.isWin = false;//游戏是否结束标志
}
//闭包计棋器
Game.cnt = (function(){
var curr = 'black';
return function(){
var tmp = curr;
if(curr == 'black'){
curr = 'white';
}else{
curr = 'black';
}
return tmp;
}
})();
//下棋函数
Game.xiaQi = function(g){
//判断选择的位置是否已经下过棋了
if(this.style.backgroundImage.indexOf('gif') >= 0){
alert('这里已经下过棋了');
return ;
}
var color = Game.cnt();
this.style.backgroundImage = "url(./images/"+color+".gif)";
Game.judge.call(this,color,g);//判定函数
}
//判定游戏是否结束
Game.judge = function(color,g){
var tds = document.getElementsByTagName('td');
//获取当前棋子所下的位置
var curr = {x:this.cellIndex,y:this.parentElement.rowIndex,color:color};
var line = ['','','',''];//表示当前棋子的横、竖、左斜、右斜方向的棋子
//遍历255个棋格,看看是否能赢
for(var i=0,tmp={};i<tds.length;i++){
tmp = {x:tds[i].cellIndex,y:tds[i].parentElement.rowIndex,color:'0'};
if(tds[i].style.backgroundImage.indexOf('black') >= 0){
tmp.color = 'b';
}else if(tds[i].style.backgroundImage.indexOf('white') >= 0){
tmp.color = 'w';
}
//获取当前棋子的横向其他棋子的坐落情况
if(curr.y == tmp.y){
line[0] += tmp.color;
}
//获取当前棋子的竖向其他棋子的坐落情况
if(curr.x == tmp.x){
line[1] += tmp.color;
}
//获取当前棋子的左斜方向其他棋子的坐落情况
if(curr.x+curr.y == tmp.x+tmp.y){
line[2] += tmp.color;
}
//获取当前棋子的右斜方向其他棋子的坐落情况
if(curr.x-tmp.x == curr.y-tmp.y){
line[3] += tmp.color;
}
}
color = color == 'black'?'bbbbb':'wwwww';
//判断是否五子连珠
for(var i=0;i<line.length;i++){
if(line[i].indexOf(color) >=0){
alert('你赢了');
g.isWin = true;
break;
}
}
}
//页面加载完成
window.onload = function(){
var g = new Game();
document.getElementsByTagName('table')[0].onclick = function(ev){
//判断是否已经赢得游戏
if(g.isWin){
alert('此局已结束,请重新开始');
return;
}
Game.xiaQi.call(ev.srcElement,g);//下棋
}
}
</script>
</head>
<style>
table{
border-collapse:collapse;
width:540px;
height:540px;
border:solid 1px blue;
margin:auto;
background-image: url('./images/background.gif');
}
</style>
<body>
<table>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>今天不知道怎么搞的,写博客的时候上传不了图片,还好我机智,把图片存到GitHub上,好了,来讲代码。首先,我必须先说明一下,我觉得代码还有很大的优化空间,感兴趣的同学可以继续研究。
实现思路:首先创建一个表格,共15行,15列,把背景改成棋盘的图片,给这个table添加onclick事件,这里使用到了事件委托,事件委托我在之前的文章有介绍过,感兴趣的同学可以去看看。去调用xiaQi函数,在下棋函数中,先判断选择的位置是否已经下过棋了,使用闭包获取下一个棋子的颜色,然后调用judge函数,在函数中先获取当前棋子所下的位置,遍历255个棋格,看看是否能赢,判断是否五子连珠,如果有则游戏结束。
网络上志同道合,我们一起学习网络安全,一起进步,QQ群:694839022



