升级vs17中的cordova-simulate
visual studio 17自带的cordova-simulate有一个bug,动态添加的html代码里面如果带有header,会出现js异常导致后面js程序终止执行,这个问题已经给他们提了issue,他们很快的修复了。
所以我需要升级本地的cordova-simulate
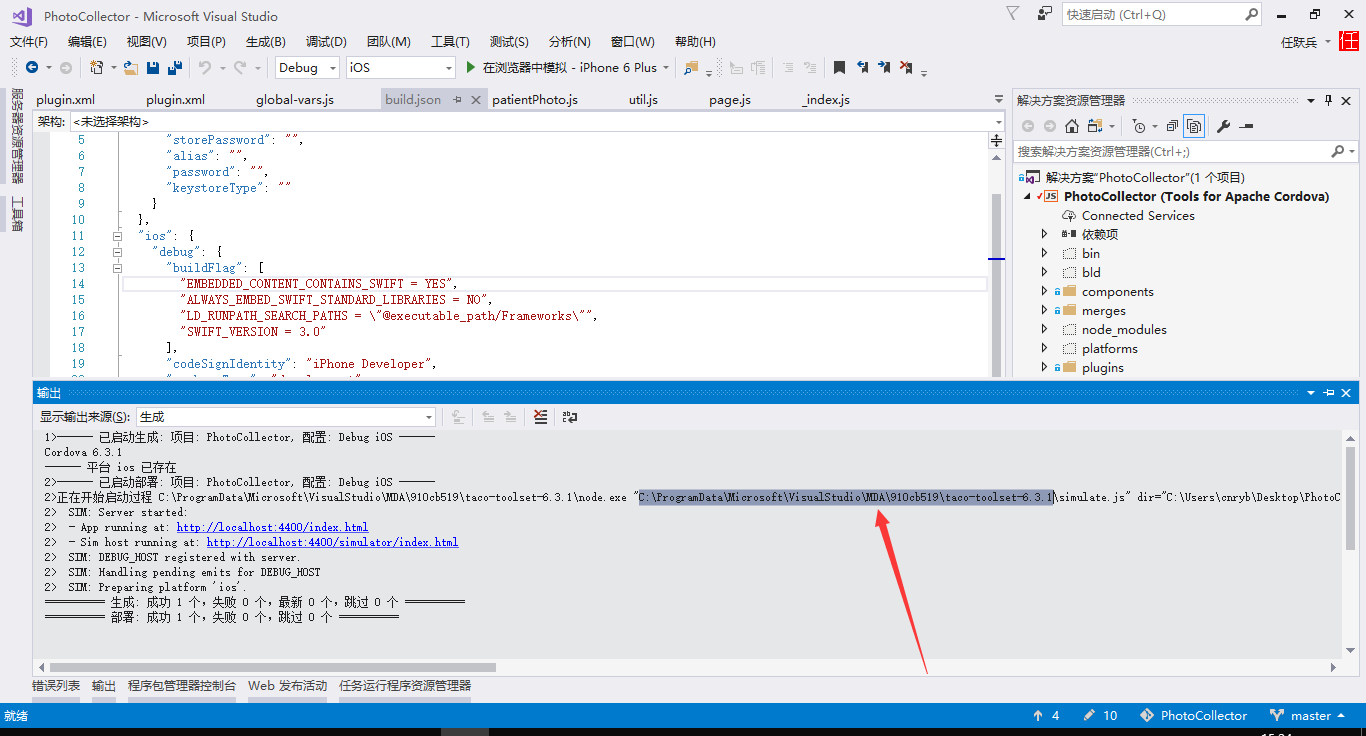
首先我需要找到cordova-simulate安装在什么位置,我在启动浏览器模拟器的时候,看到了这个
看起来像是cordova-simulate所在的目录
以管理员身份启动power shell,切换到 C:\ProgramData\Microsoft\VisualStudio\MDA\910cb519\taco-toolset-6.3.1
因为有npm-shrinkwrap.json存在所以,修改了package.json里面的版本号 npm install 这样是不能成功的
所以正确的方式是
npm install cordova-simulate@0.3.12 --save
必须指定版本号


