JetPack(二)-Navigation
利用Navigation Componets实现导航
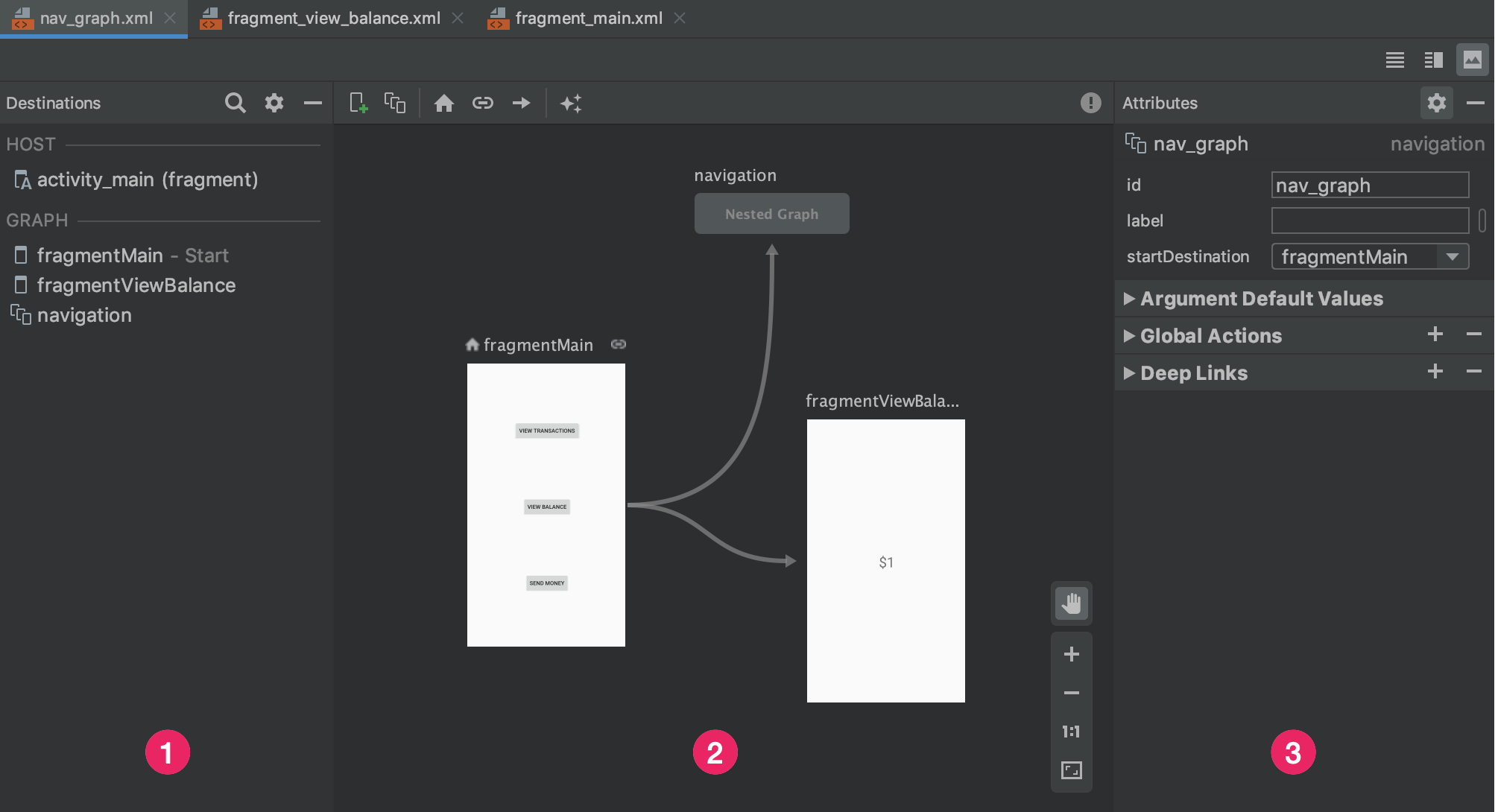
官方文档示例图:

实现步骤
- 创建导航资源(在Res下新建导航资源文件)


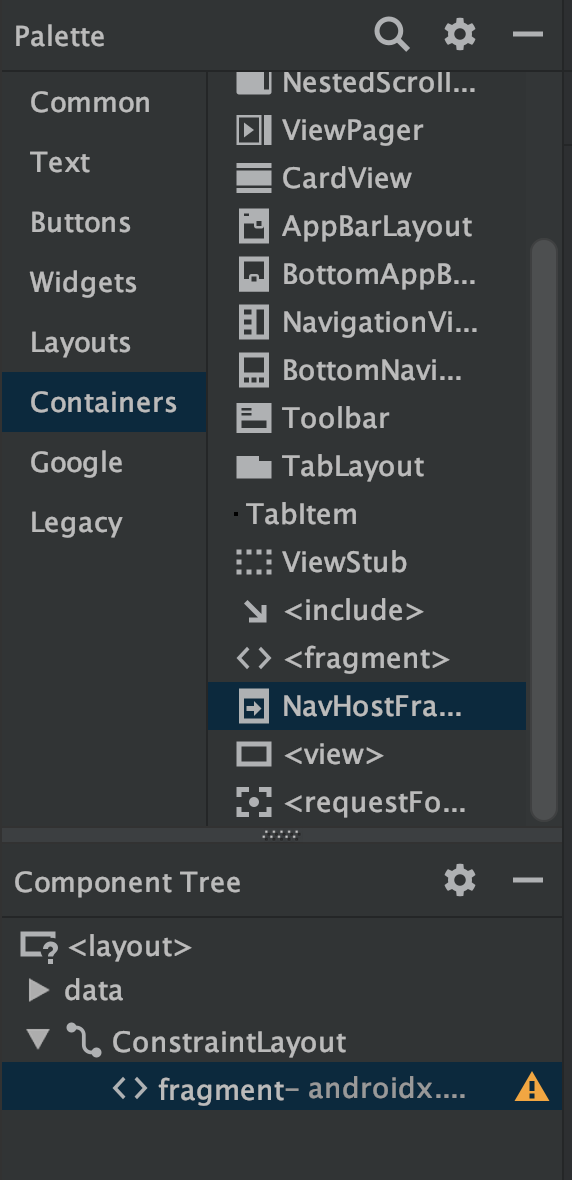
- 添加导航容器
在某Activity的xml中添加NavHostFragment选择创建的导航资源文件

- 支持actionbar在代码中设置(可选)
//设置actionbar
NavController navController = Navigation.findNavController(this,R.id.fragment);
NavigationUI.setupActionBarWithNavController(this,navController);
点击返回按钮后的操作(弹出当前视图)
@Override
public boolean onSupportNavigateUp() {
NavController navController = Navigation.findNavController(this,R.id.fragment);
return navController.navigateUp();
}
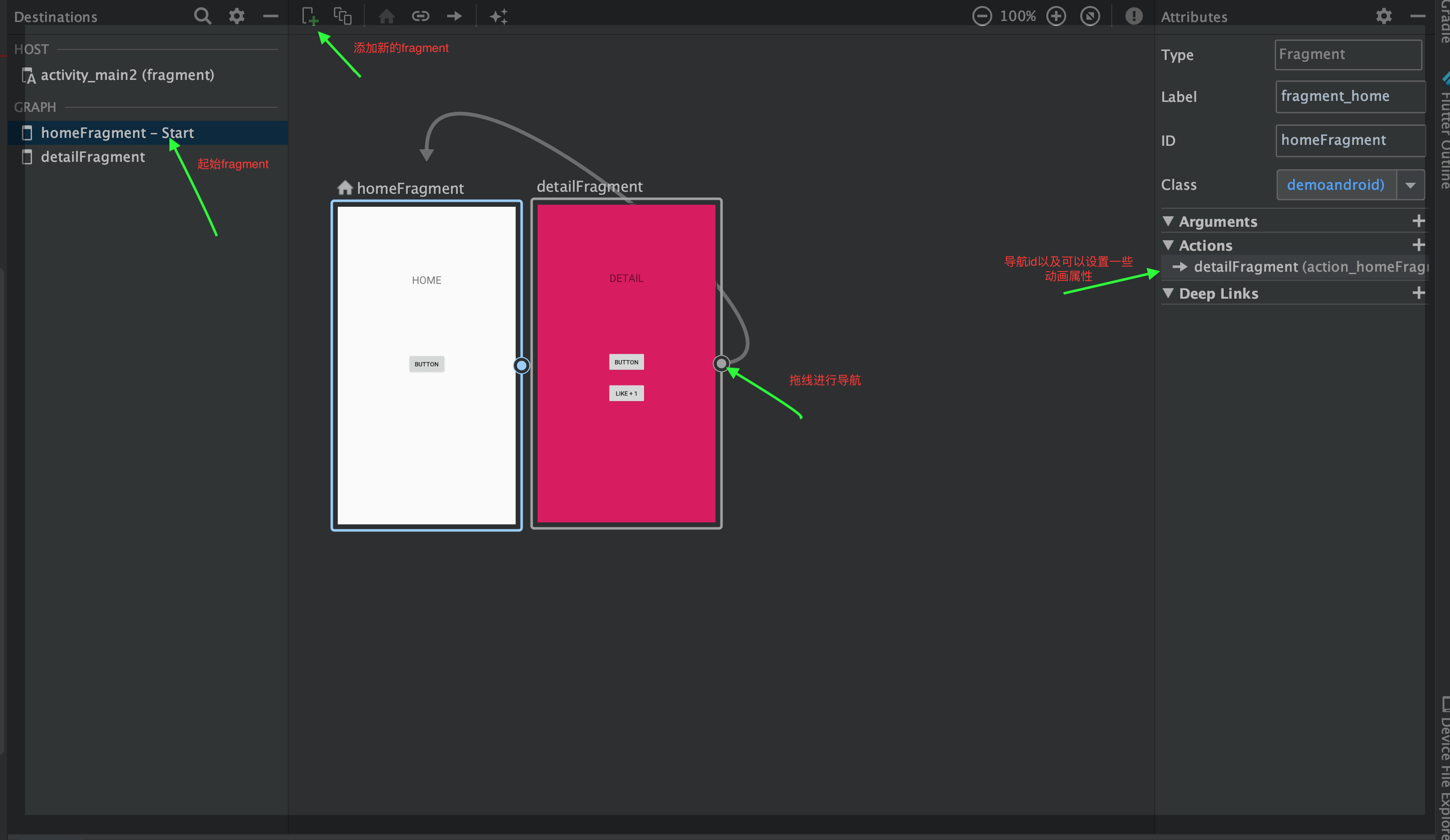
视图跳转
- 通过任意fragment上的View获取NavController
- 根据action id进行导航(action id跳转的好处可以在xml文件中设置动画)
NavController navController = Navigation.findNavController(v);
navController.navigate(R.id.action_homeFragment_to_detailFragment);
- 传递参数,只需添加bundle参数即可
NavController navController = Navigation.findNavController(v);
Bundle bundle = new Bundle();
bundle.putString("name","jack"); navController.navigate(R.id.action_homeFragment_to_detailFragment,bundle);
在另外一个fragment中获取参数
String name = getArguments().getString("name","默认值");
添加动画
-
创建动画xml文件

-
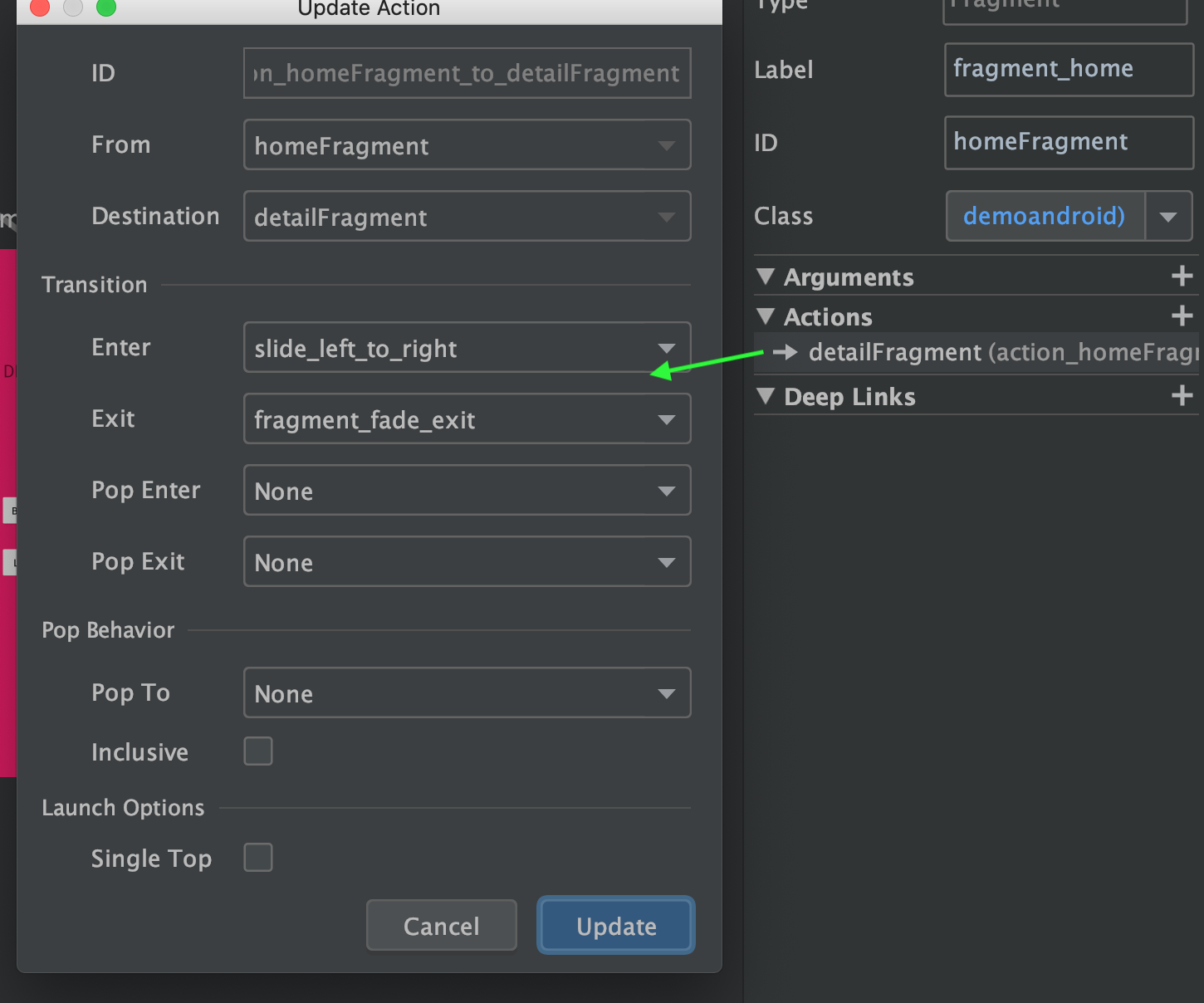
添加合适的动画

其中 enter代表当前actions即将进入的fragment,exit代表当前fragment
配合ViewModel
和在Activity中使用几乎一致,只需要将绑定视图的操作修改为如下即可
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
MyViewModelWithLiveData mMyViewModelWithLiveData = new ViewModelProvider(getActivity()).get(MyViewModelWithLiveData.class);
FragmentDetailBinding detailBinding = DataBindingUtil.inflate(inflater, R.layout.fragment_detail,container,false );
detailBinding.setLifecycleOwner(getActivity());
detailBinding.setData(mMyViewModelWithLiveData);
return detailBinding.getRoot();
}






