Core Animation笔记(- Layer 基本属性)
一.Layer的基本属性
1. contents 图层内容默认为nil 可以指定一张图片作为内容展示
self.layerView.layer.contents = (__bridge id)imag.CGImage;
2. contentsGravity 类似于contentMode的效果,
如kCAGravityCenter居中不拉伸,
kCAGravityResize,自动缩放.
3. contentsScale 内容缩放因子,默认为1,一般都设置为屏幕的缩放
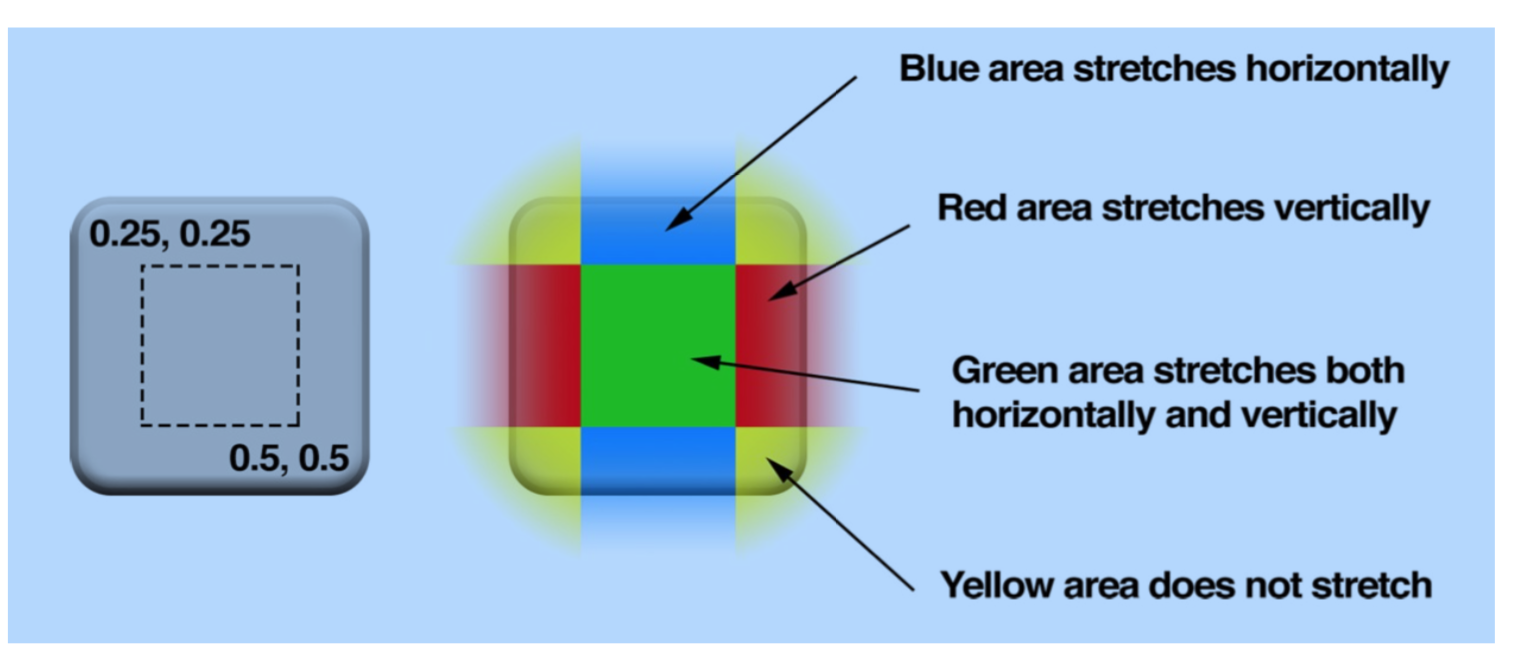
contensRect:内容显示的区域
self.layerView.layer.contentsScale = [UIScreen mainScreen].scale;
contensCenter:拉伸区域

4. masksToBounds 超出图层边界的内容是否显示 true:不显示
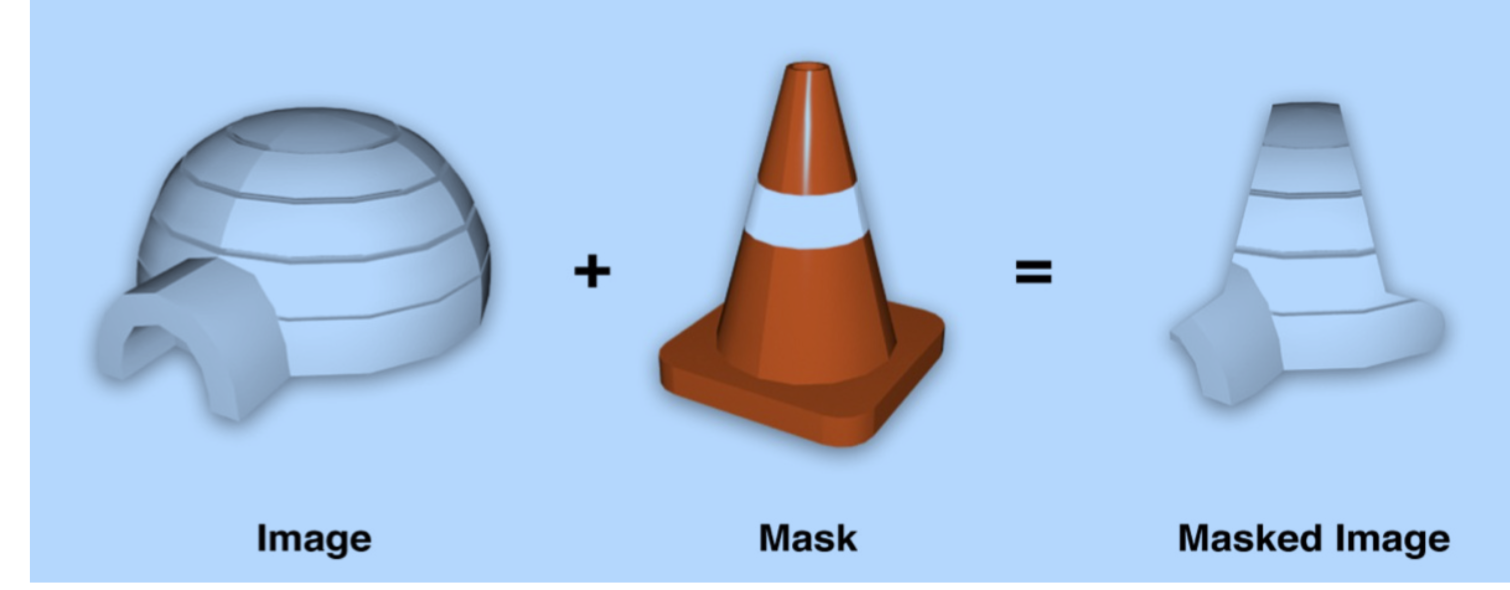
mask:图层轮廓,mak layer的实心部分会被保留下来

5.阴影
//shadow layer1.shadowOpacity = 0.5; layer1.shadowOffset = CGSizeMake(0, 4); layer1.shadowRadius = 3; layer1.shadowColor = [UIColor yellowColor].CGColor; CGMutablePathRef circlePath = CGPathCreateMutable(); CGPathAddEllipseInRect(circlePath, NULL, layer1.bounds); //阴影路径 layer1.shadowPath = circlePath; CFRelease(circlePath);
6.锚点 anchorPoint 默认为0.5 0.5
7.magnificationFilter(放大率过滤) 看下官方文档的解释: The circle on the left uses kCAFilterLinear and the circle on the right uses kCAFilterNearest.
8.光栅化 // 当shouldRasterize设成true时,开启shouldRasterize后,CALayer会被光栅化为bitmap,layer的阴影等效果也会被缓存到bitmap中,等下次使用时不会再重新去渲染了。实现圆角本身就是在做颜色混合(blending),如果每次页面出来时都blending,消耗太大,这时shouldRasterize = yes,下次就只是简单的从渲染引擎的cache里读取那张bitmap,节约系统资源
btn2.layer.shouldRasterize = true; btn2.layer.rasterizationScale = [UIScreen mainScreen].scale;
9. cornerRadius 圆角
borderColor 边框颜色
borderWidth 边框宽度
10. layer 代理
//只有单独使用layer的时候才有可能需要实现代理绘画,如果是uiview,layer代理是其本身,
//实现drawRect方法
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx;
11. geometryFlipped 图层翻转 默认为no 如果设置为yes,则子图层相对于父图层底部排版而不是顶部
12. -hitTest: 返回触摸范围内的layer 注:r如果改变了layer.zPosition 可能无法获取正确的触摸图层(无法改变触摸事件传递顺序,虽然改变zPosition使图层视觉上在某个图层之上,但这个图层其实是先于另一图层添加,则可能被另一图层遮挡)
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ CGPoint p = [[touches anyObject] locationInView:self.view]; CALayer *laer = [self.view.layer hitTest:p]; }


