关于背景和边框颜色重叠的解决办法
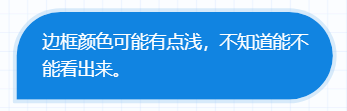
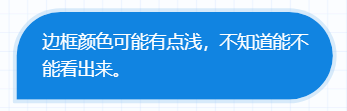
如图为预期效果:

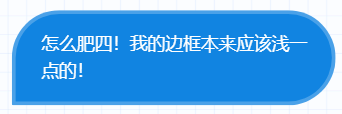
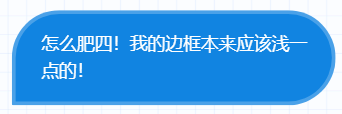
目前效果:

目前代码:
1 background: #1184e1; 2 border: 3px solid rgba(160,206,243,0.4);
于是我怀疑背景颜色#1184e1和边框颜色#a0cef3出现了重叠效果。
后发现解决办法十分简单,添加background-clip样式即可:
1 background-clip: padding-box;
...
🍓 害,我是一个颜值前端。
✧*。٩(ˊᗜˋ*)و✧*。
如图为预期效果:

目前效果:

目前代码:
1 background: #1184e1; 2 border: 3px solid rgba(160,206,243,0.4);
于是我怀疑背景颜色#1184e1和边框颜色#a0cef3出现了重叠效果。
后发现解决办法十分简单,添加background-clip样式即可:
1 background-clip: padding-box;
...

