ios下输入框的适配问题
1. 黄色背景
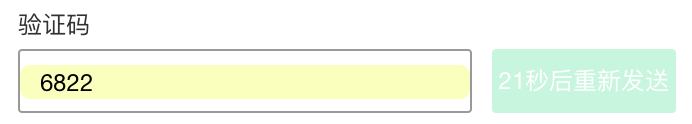
在ios系统下input、textarea、select自动填充内容后,会出现黄色的背景:

解决办法:用足够大的box-shadow遮盖背景
1 input:-webkit-autofill, 2 textarea:-webkit-autofill, 3 select:-webkit-autofill { 4 -webkit-box-shadow:0 0 0px 1000px white inset !important; 5 }
2. 光标
有时候ios系统下运行移动端页面,输入光标会出现错位、放大的情况,影响美观。
解决办法:给输入框和字体大小相同的高度,剩下的高度在父盒子中用padding撑开:
1 .inputbox { 2 height: 40px; 3 padding: 6px 0px 10px 15px; 4 } 5 .inputbox input { 6 height: 18px; 7 font-size: 16px; 8 }
🍓 害,我是一个颜值前端。
✧*。٩(ˊᗜˋ*)و✧*。


