electron-builder使用ant-design-vue创建electron项目[2021/10/29更新]
安装 vue-cli 工具
yarn global add @vue/cli
新建一个项目
vue create antd-demo
进入项目
cd antd-demo
安装并调用vue-cli-plugin-electron-builder
说明:
比较流行的electron-vue的框架有两个:
1.nklayman/vue-cli-plugin-electron-builder
地址:https://github.com/nklayman/vue-cli-plugin-electron-builder
2.SimulatedGREG/electron-vue
地址:https://github.com/SimulatedGREG/electron-vue
这两个虽然SimulatedGREG/electron-vue star比较多,但是他已经很久没有更新了,所以推荐更新比较频繁的vue-cli-plugin-electron-builder
vue add electron-builder
设置electron淘宝镜像
npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
安装ant-design-vue 2
npm i --save ant-design-vue@next
局部导入组件
import { createApp } from 'vue'
import { Button,Row ,Col,Icon,Input,Select,Tabs} from 'ant-design-vue';
import App from './App.vue'
const app = createApp(App);
app.config.productionTip = false;
app.use(Button);
app.use(Row);
app.use(Col);
app.use(Icon);
app.use(Input);
app.use(Select);
app.use(Tabs);
app.mount("#app");
配置样式按需加载
#安装babel-plugin-import
yarn add babel-plugin-import --dev
#修改配置babel.config.js
#增加
plugins: [
[
"import",{ libraryName: "ant-design-vue", libraryDirectory: "es", style: "css"}
]
]
#配置文件具体位置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
"import",{ libraryName: "ant-design-vue", libraryDirectory: "es", style:"css"}
]
]
}
设置electron,解决跨域
const win = new BrowserWindow({
width: 1920,
height: 1080,
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
webSecurity: false,
}
}
启动与创建
#启动
yarn electron:serve
#创建
yarn electron:build
附录
配置
#package.json
{
"name": "xxx",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
},
"main": "background.js",
"dependencies": {
"ant-design-vue": "^2.2.8",
"core-js": "^3.6.5",
"less-loader": "^7.1.0",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"babel-plugin-import": "^1.13.3",
"electron": "^13.0.0",
"electron-devtools-installer": "^3.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0",
"vue-cli-plugin-electron-builder": "~2.1.1"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
版本
@vue/cli 4.5.14
vue 3.0
ant-design-vue 2.2.8
axios安装和关于报错
请查看:https://www.cnblogs.com/cnlihao/p/14109970.html
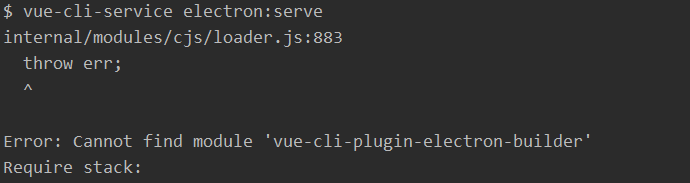
报错

重新安装一下
vue add electron-builder

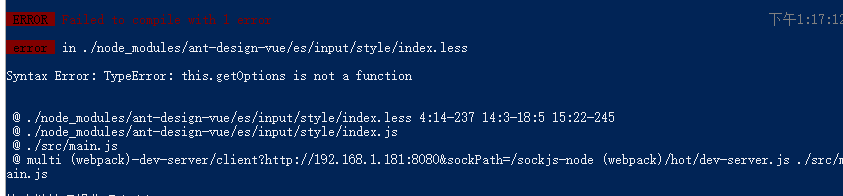
原因: less-loader安装的版本过高
解决方案:
1.npm uninstall less-loader
2.npm install less-loader@7.1.0

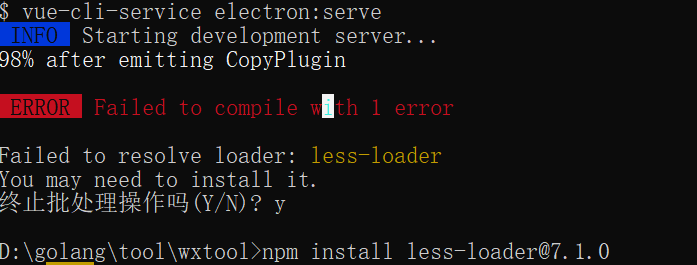
原因:缺少less-loader
解决方案:
1.npm install less-loader@7.1.0
本文来自博客园,作者:cnlihao,转载请注明原文链接:https://www.cnblogs.com/cnlihao/p/14128188.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律