Axios快速入门
参考目录
json-server:https://www.cnblogs.com/fly_dragon/p/9150732.html
安装json-server
新建文件夹json-server,使用cmd在目录下使用命令
npm install -g json-server
新建db.json
{
"user": [
{
"id": 1,
"name": "张三"
},
{
"id": 2,
"name": "李四"
}
]
}
使用以下命令,把db.json文件托管成一个 web 服务。
json-server --watch --port 53000 db.json
输出类似以下内容,说明启动成功。
\{^_^}/ hi!
Loading db.json
Done
Resources
http://localhost:53000/user
Home
http://localhost:53000
Type s + enter at any time to create a snapshot of the database
Watching...
此时,你可以打开你的浏览器,然后输入:http://localhost:53000/user
,获取json文件。
json-server相当于一个简单的后端服务器,
json-server --watch --port 53000 db.json表明将db.json返回的数据托管成web服务。
安装axios
npm install axios vue-axios -S
引入axios的cdn
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.3/axios.js"></script>
简单尝试:
新建html文件,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.3/axios.js"></script>
</head>
<body>
<script>console.log("Hello,"+axios)</script>
</body>
</html>

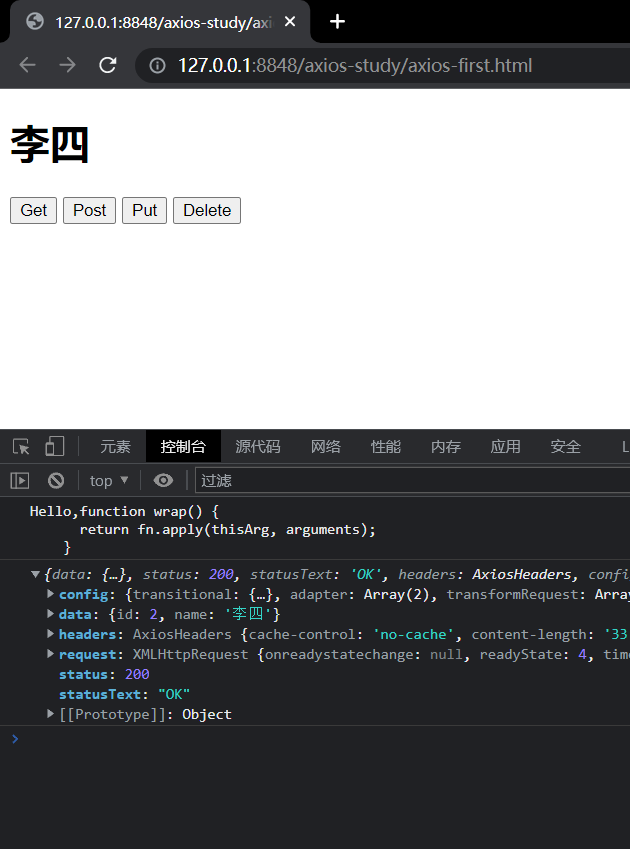
axios发出请求
Get请求
运行json-server,新建html,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.3/axios.js"></script>
</head>
<body>
<script>
console.log("Hello," + axios)
</script>
<h1 id="text01"></h1>
<button onclick="btn_Get()">Get</button>
<button onclick="btn_Post()">Post</button>
<button onclick="btn_Put()">Put</button>
<button onclick="btn_Delete()">Delete</button>
<script>
const myText = document.getElementById("text01");
function btn_Get() {
// 发送axios的Get请求
axios({
// 1.请求类型
method: 'Get',
// 2.请求json中user下的id为2的数据
url: 'http://localhost:53000/user/2'
}).then(response => {
myText.innerHTML = response.data.name;
console.log(response)
});
}
</script>
</body>
</html>

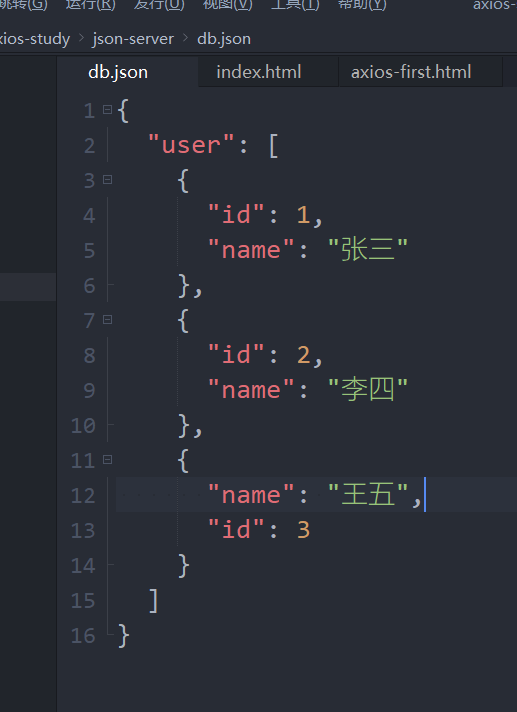
Post-添加数据
function btn_Post() {
// 发送axios的Get请求
axios({
// 1.请求类型
method: 'Post',
// 2.添加至json中user下的
url: 'http://localhost:53000/user',
// 3.设置提交内容
data:{
name:"王五"
}
}).then(response => {
myText.innerHTML = response.data.name;
console.log(response)
});
}

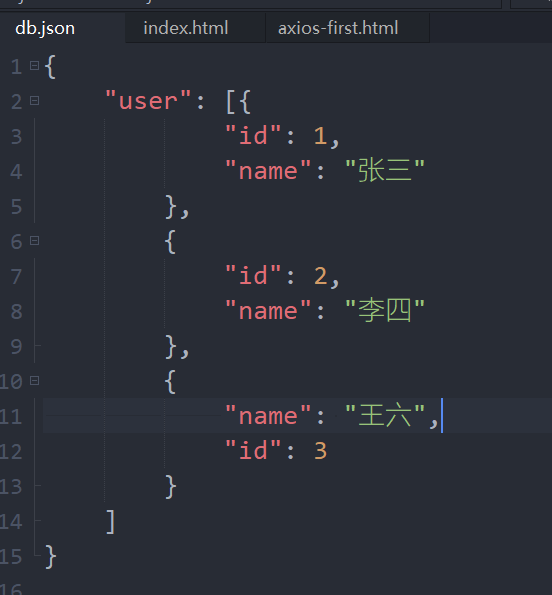
Put-更新数据
function btn_Put() {
// 更新数据
axios({
// 1.请求类型
method: 'Put',
// 2.添加至json中user下的
url: 'http://localhost:53000/user/3',
// 3.设置提交内容
data:{
name:"王六"
}
}).then(response => {
myText.innerHTML = response.data.name;
console.log(response)
});
}

Delete-删除数据
function btn_Delete() {
// 删除数据
axios({
// 1.请求类型
method: 'Delete',
// 2.URL
url: 'http://localhost:53000/user/3',
}).then(response => {
myText.innerHTML = response.data.name;
console.log(response)
});
}

vue-cli挂载axios
import Vue from 'vue';
import axios from 'axios';
import VueAxios from 'vue-axios';
Vue.use(VueAxios, axios);



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现