vuex:组件间信息交互(移动端)
vuex插件#
作用:可以完成任意组件间信息交互(移动端)
特点:
1)vuex是实现任何组件间的信息交互的,可以理解为全局的一个单例,为任何一个组件共享vue仓库里的数据
2)在任何一个组件的逻辑中,都可以访问这个仓库
3)基于该仓库取值的话,每次刷新页面都会导致页面的刷新,因为值是从仓库取的,仓库内部规定了默认值。
由于app端软件没有刷新整个软件的功能,因此要用到数据容器,它可以让页面的数据从数据容器中取,而且,一个页面改变了数据容器中的值,另一个页面也会随着改变。
vuex通常运用在开发移动端项目,pc端项目可以用localStorage和sessionStorage数据库来替换。
原因:vuex中数据,会在页面刷新后,重置到store/index.js配置的默认值
如何使用:
1)安装vuex插件
cnpm install vuex --save
2)在src/store/index.js文件中导入vuex插件,并定义变量存储共享数据
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
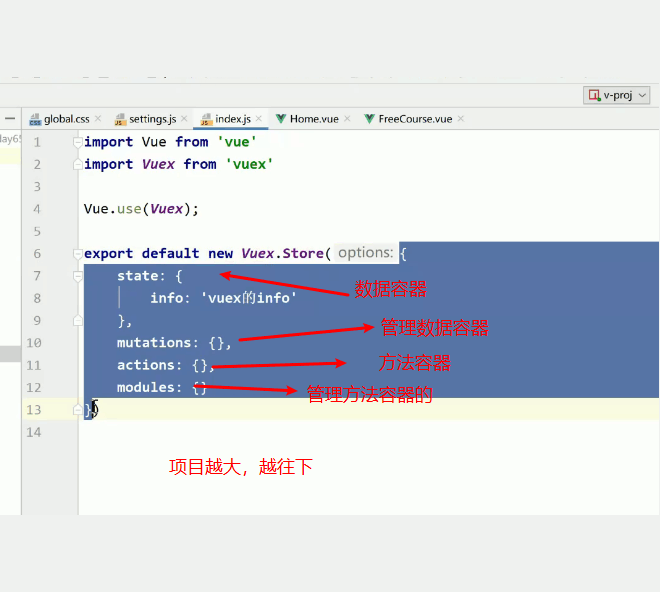
export default new Vuex.Store({
state: {
info: 'vuex的info' // 此处写共享数据的初始值
},
mutations: {},
actions: {},
modules: {}
})
3)在组件逻辑中获取仓库值
let 变量 = this.$store.state.info
4)在组件逻辑中更新仓库值
this.$store.state.info = '新值'
示例代码:
<template>
<div class="free-course">
<Nav />
<h1>免费课</h1>
<input type="text" v-model="info">
<p>{{ info }}</p>
</div>
</template>
<script>
import Nav from "../components/Nav";
export default {
name: "FreeCourse",
data() {
return {
info: ''
}
},
created() {
// this.info = this.$store.state.info; // 通过Vuex插件容器获取数据
this.info = localStorage.info; // 前台数据库获取数据
},
watch: {
info () {
// this.$store.state.info = this.info; // 通过vuex插件容器更新数据
localStorage.info = this.info; // 前台数据库更新数据
}
},
components: {
Nav,
}
}
</script>
<style scoped>
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 使用 Dify + LLM 构建精确任务处理应用