从网页中唤起桌面应用程序
我们可以分三步实现:
1. 编写一个简单的桌面应用程序,我们可以把它命名为AgentApp。
2. 把AgentApp的唤起协议注册到注册表中,这样它就能被其他应用程序唤起。
3. 开发一个简单的网页,用来唤起AgentApp。
一、AgentApp是一个简单的桌面应用程序,它能接收两个整数,把两个整数相加并输出结果。它是个简单的桌面程序而已,我们几乎可以用任何自己喜欢的编程语言开发出来。这是用C#写的示例:
using System;
namespace AgentApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("\nI am an agent application.");
int sum = 0;
Console.WriteLine("\nHere are the arguments that I recieved:\n");
foreach (var arg in args)
{
Uri uri = new Uri(arg);
var decodeArgument = System.Web.HttpUtility.UrlDecode(arg);
var splitArgs = decodeArgument.Split();
foreach (var splitArg in splitArgs)
{
int number = 0;
if (int.TryParse(splitArg, out number))
{
sum += number;
Console.WriteLine(" {0}", splitArg);
}
}
}
Console.WriteLine("\nHere is the result that I calculated from the arguments:\n\n {0}", sum);
Console.ReadLine();
}
}
}
二、为AgentApp注册唤起协议
运行以下注册表脚本(RegisterAgentApp.reg)即可:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\AgentApp]
"URL Protocol"=""
@="AgentApp"
[HKEY_CLASSES_ROOT\AgentApp\DefaultIcon]
@="C:\\path\\to\\your\\AgentApp.exe,1"
[HKEY_CLASSES_ROOT\AgentApp\shell]
[HKEY_CLASSES_ROOT\AgentApp\shell\open]
[HKEY_CLASSES_ROOT\AgentApp\shell\open\command]
@="\"C:\\path\\to\\your\\AgentApp.exe\" \"%1\""
三、网页端测试程序
我们可以用一个简单超链接去唤起我们的AgentApp。这是一个简单的示例:
<html>
<head>
<title>
Agent App Tester
</title>
</head>
<body bgcolor="white">
<h1 align="center">
<a href="AgentApp:\\www.company.com 2 3">
<font>Launch agent app with 2 and 3</font>
</a>
</h1>
</body>
</html>
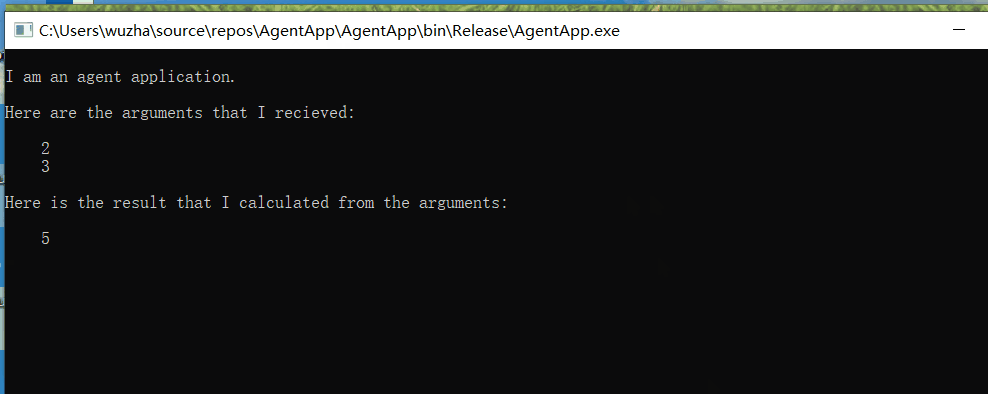
这是测试效果:

存在的需求还有检测本地是否安装应用程序,如果没有则提醒下载安装。我在网上找了一个js检测自定义协议是否注册的情形:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>test</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<iframe id="trigger_protocol_ifrm" style="display:none"></iframe>
<input id="protocolTxt" type="text" value="" />
<input id="checkBtn" type="button" value="检测是否支持该协议" />
<script>
document.getElementById('checkBtn').onclick = function(){
var url = document.getElementById('protocolTxt').value;
launchApplication(url, function(){
alert('success');
}, function(){
alert('fail');
});
};
var isDone = true;
var timeout;
var assistEl = document.getElementById('checkBtn');
var triggerEl = document.getElementById('trigger_protocol_ifrm');
function done(){
isDone = true;
assistEl.onblur = null;
triggerEl.onerror = null;
clearTimeout(timeout);
}
function launchApplication(url, success, fail){
if(!isDone)return;
isDone = false;
assistEl.focus();
assistEl.onblur = function(){
if(document.activeElement && document.activeElement !== assistEl){
assistEl.focus();
} else {
done();
success();
}
};
triggerEl.onerror = function(){
done();
fail();
};
try{
triggerEl.src = url;
}catch(e){
done();
fail();
return;
}
timeout = setTimeout(function(){
done();
fail();
}, 1800);
}
</script>
</body>
</html>
————————————————
版权声明:本文为CSDN博主「sdjfwkjv」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zhangyani_502000/article/details/81009907
————————————————
版权声明:本文为CSDN博主「飞翼剑仆」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Zhanglin_Wu/article/details/103903925


