Create React App从使用到Docker部署
更多干货文章,更多最新文章,欢迎访问作者主博客 菜鸟厚非
一、介绍
Create React App 是 React 脚手架,它帮我们可以快速生成项目的工程化结构,脚手架让项目从搭建到开发再到部署,整个流程变得快速和便捷。
二、安装
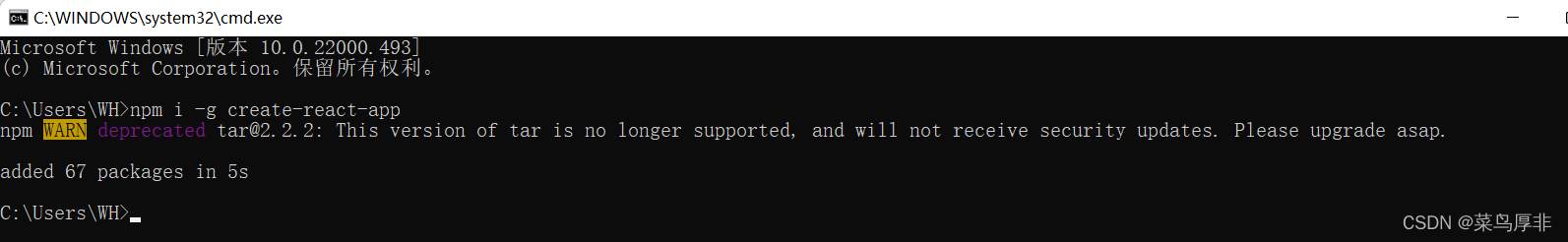
Create React App 是官网的一个工具,通常使用全局安装,执行下面命令即可。如下 :
npm i -g create-react-app

可以使用下面命令,查看 Create React App 安装的版本
create-react-app -V

三、创建项目
在安装好 React 脚手架后,就可以创建项目啦,cmd 进入存放项目的文件下(这里在桌面创建了个 project 文件夹)

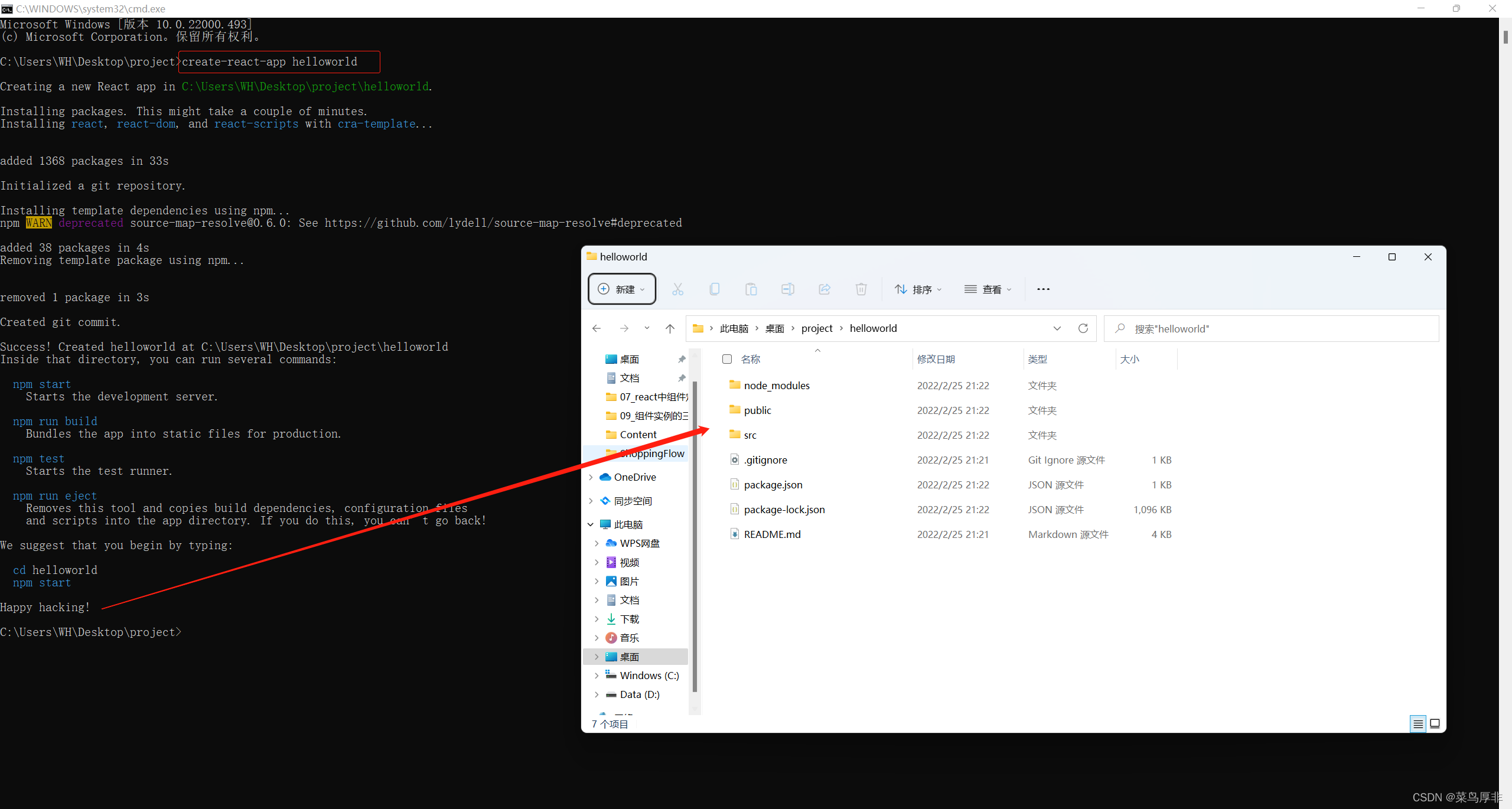
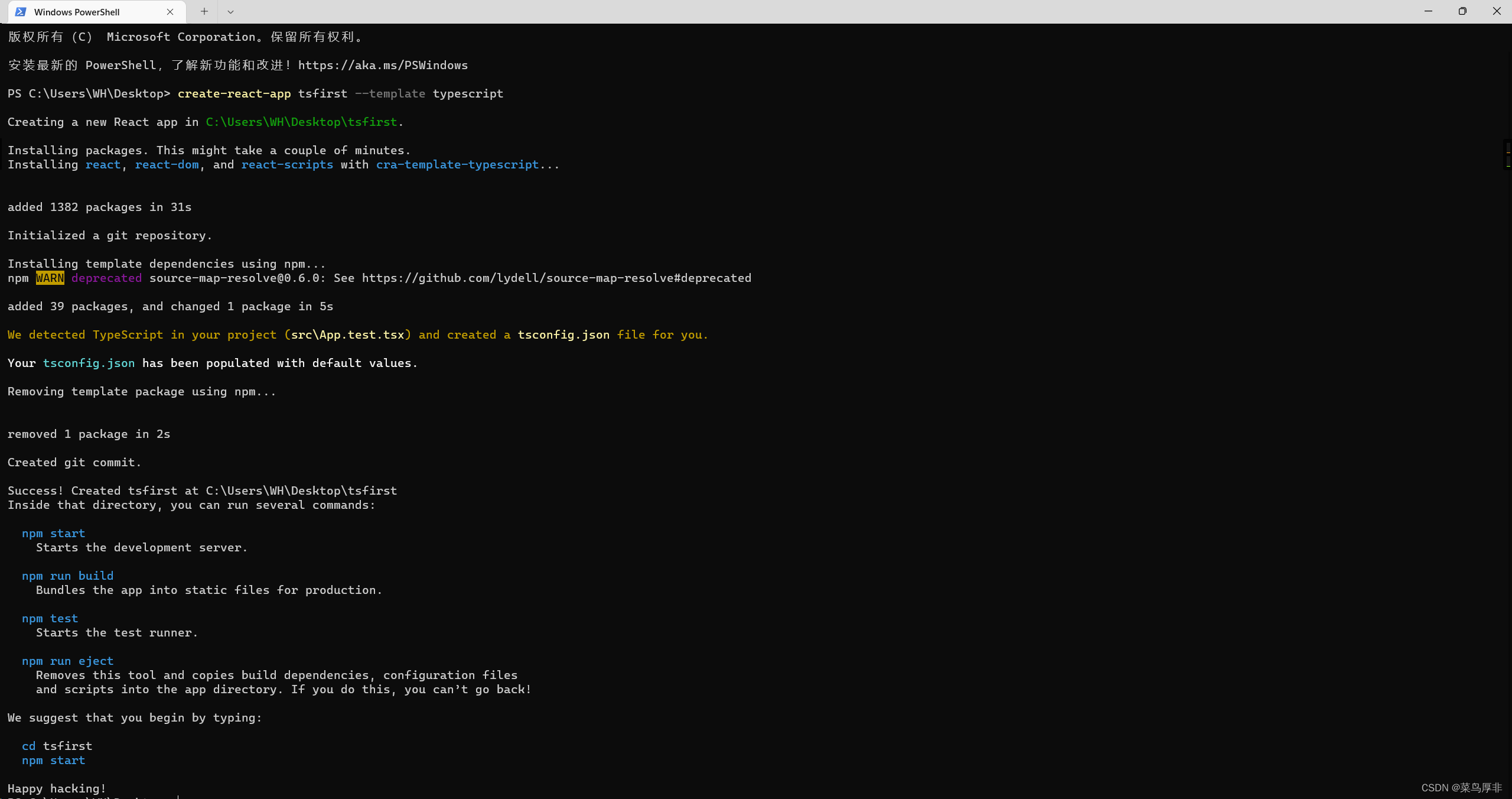
接着,执行下面命令,最后出现 happy hacking 说明创建成功(注意:目录名不要使用大写)
create-react-app helloworld

四、React+TS
Create React App 还可以创建关于 TS 项目的模板,只需要在命令后面加 --template typescript 即可,如下:
create-react-app tsfirst --template typescript

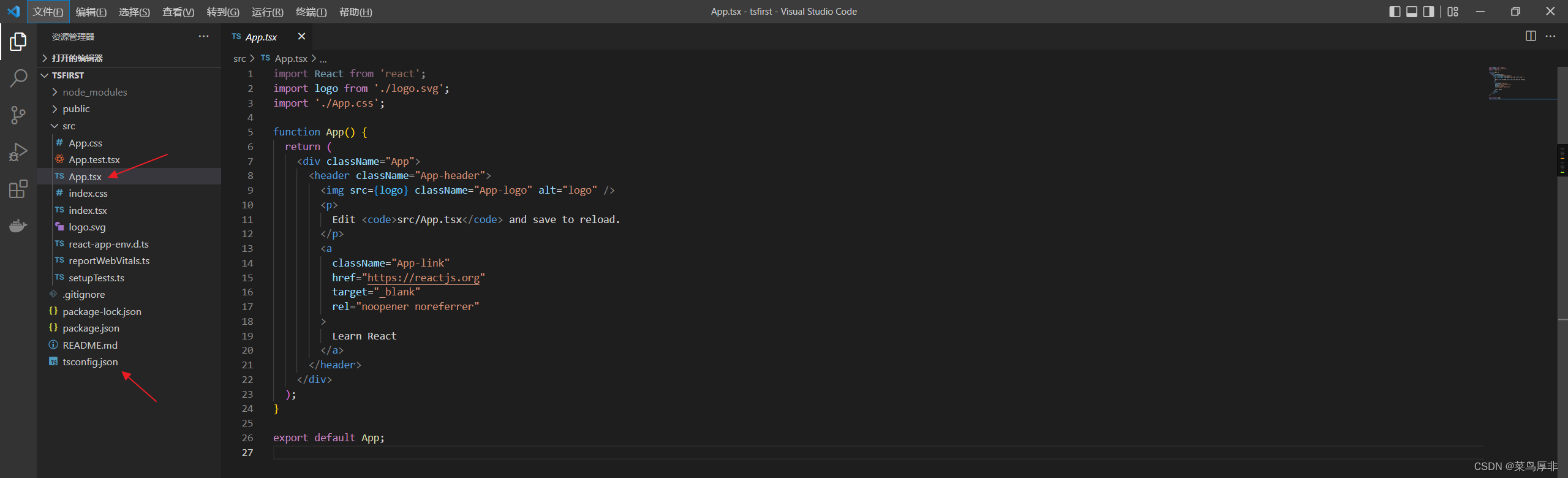
使用 vs code 打开创建的 tsfirst 项目,可以看得到不同的是 js 文件的后缀变成了 tsx,根目录下面也多了个 tsconfig.json 文件

五、启动项目
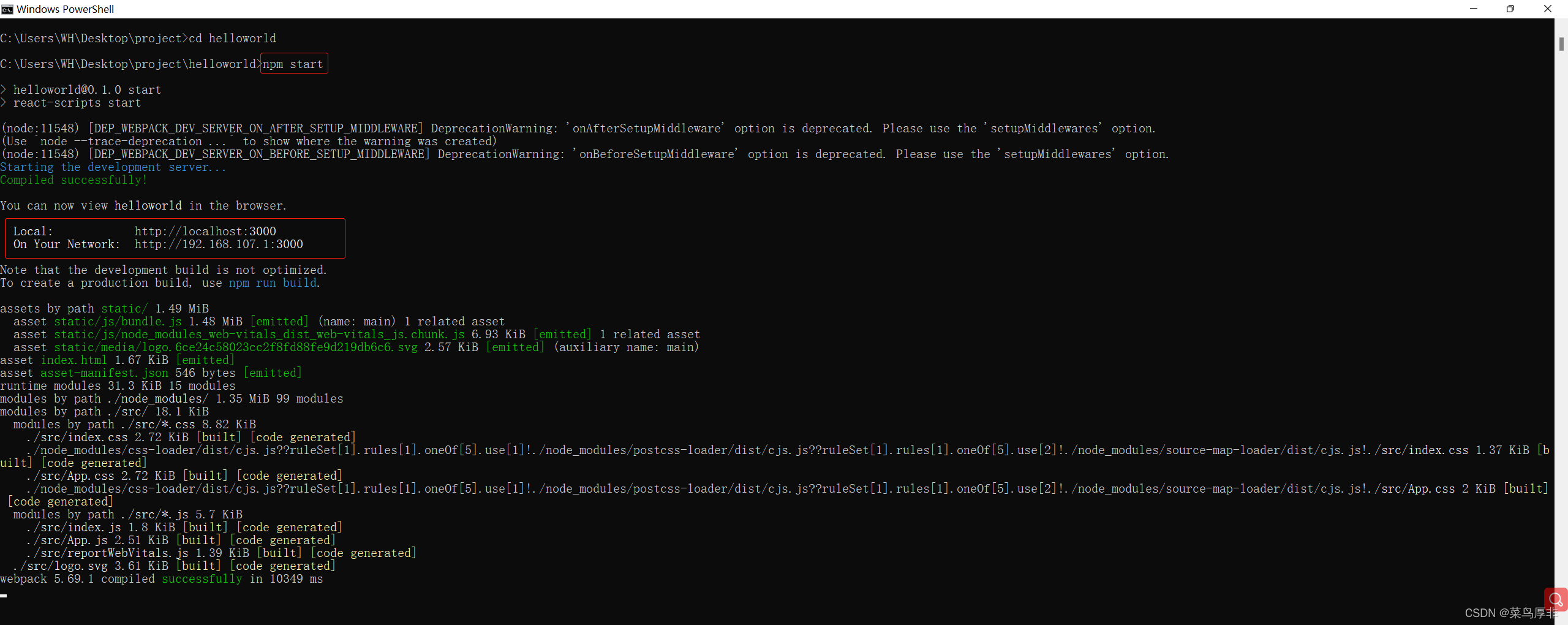
使用 react 脚手架创建的项目,默认本身是一个官方的 demo,可以直接运行起来的一个小网站,在 helloworld 文件下,执行 npm start 命令,即可启动项目,通过控制台可以看到访问的地址。如下

浏览器访问 localhost:3000 ,可以看到一个简单的官网 demo 网页

六、发布项目
为什么要发布项目呢,因为在 React 项目内通常会有 jsx 文件或者高版本的 ES ,这是旧版本浏览器无法识别运行,我们需要对其进行转换为浏览器可以识别的 js
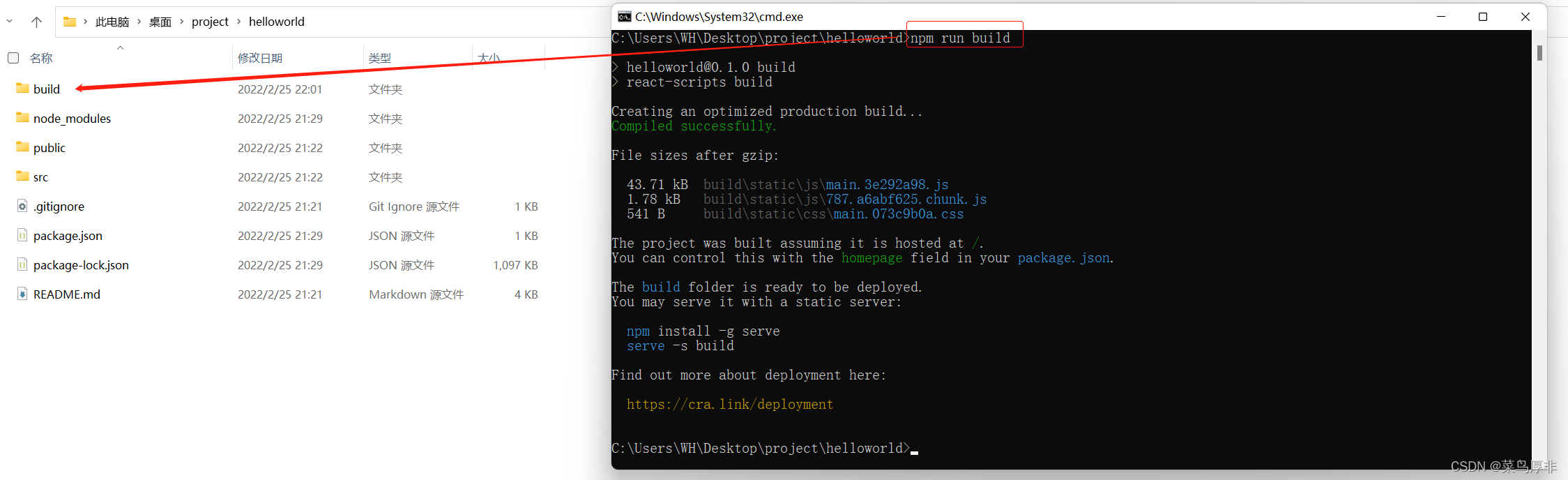
在项目文件夹内 helloworld 内,执行下面命令即可发布项目,发布完成可以看到多了一个 build 文件夹,这里面即是我们发布的项目文件
npm run build

七、运行项目
对于发布出来的 build 文件夹内发布的文件,不会直接扔到产线,通常我需要本地运行进行预览,虽然是浏览器可以识别的文件,但是也不能直接运行,这需要借助 web server ,这里我们以 serve 为例
7.1 安装 serve
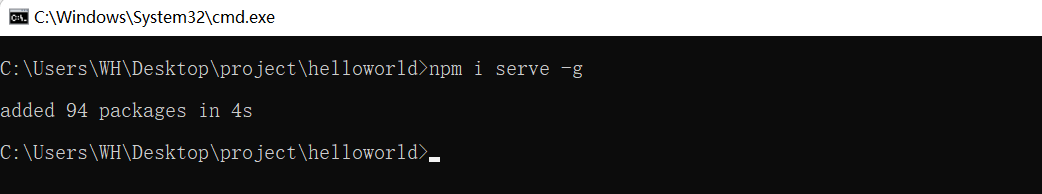
执行下面命令,即可安装 serve,这里可以使用全局安装
npm i serve -g

7.2 启动项目
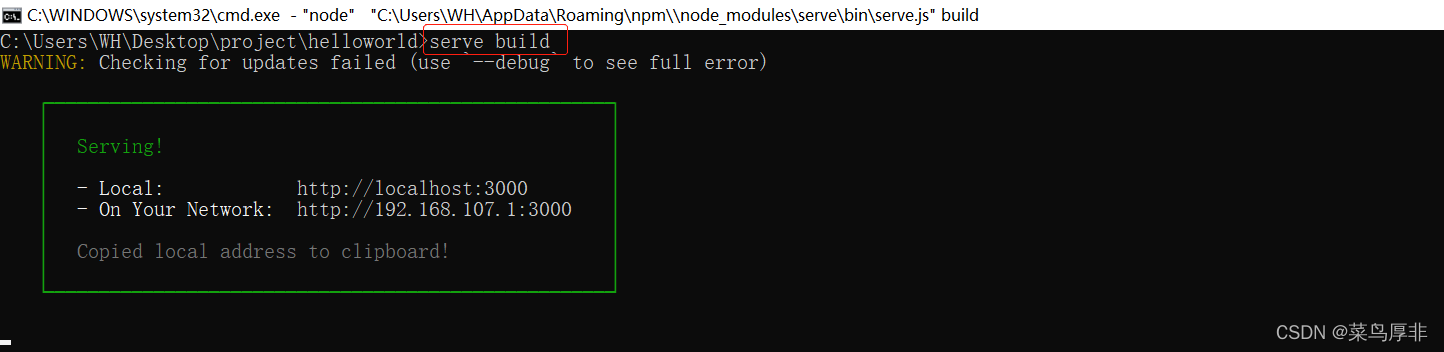
serve 安装完成后,执行下面命令,即可启动发布的文件,其语法为 serve [目录],如果就在 build 文件内,直接执行 serve 即可
serve build

浏览器输入 localhost:3000 ,可以看到访问正常

八、部署到 Docker
8.1 dockerignore
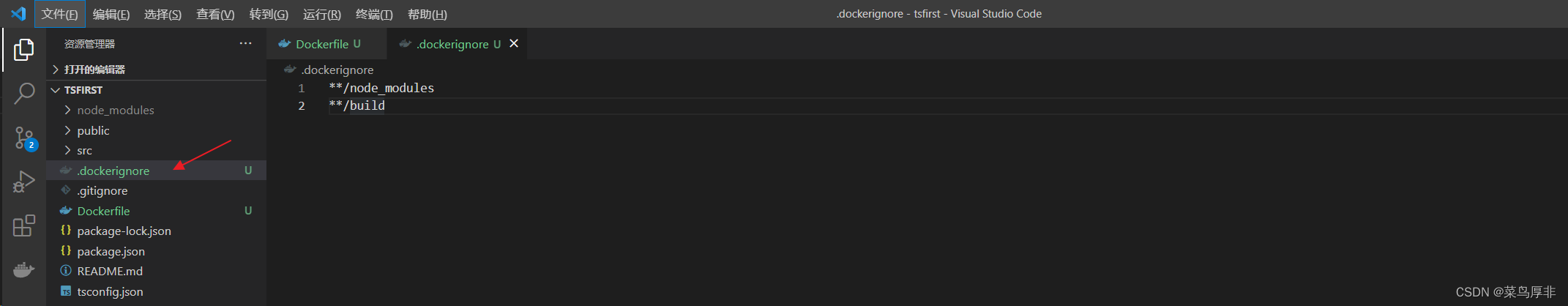
在项目根目录下面创建 .dockerignore 文件,内容如下:
**/node_modules
**/build

8.2 Dockerfile
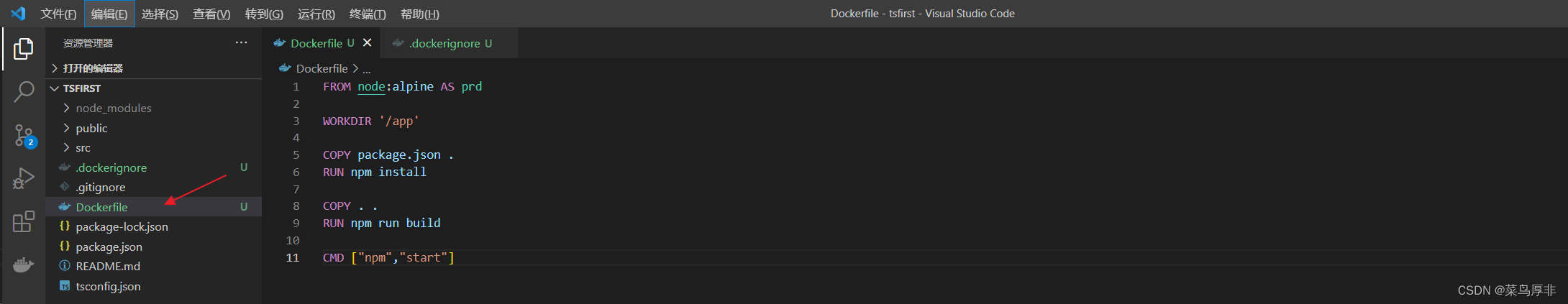
在项目根目录下面创建 Dockerfile 文件,内容如下:
FROM node:alpine AS prd
WORKDIR '/app'
COPY package.json .
RUN npm install
COPY . .
RUN npm run build
CMD ["npm","start"]

8.3 构建镜像
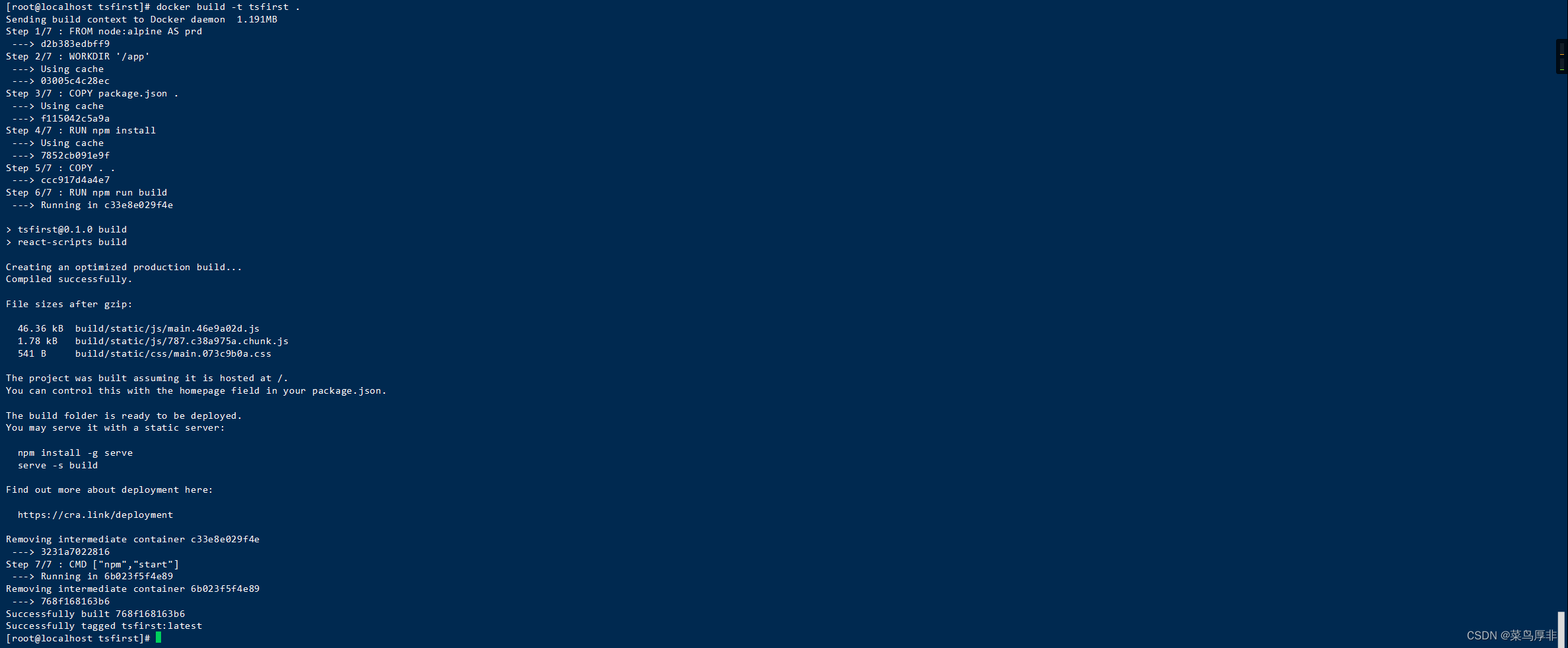
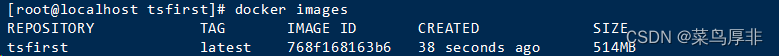
将项目源文件上传到服务器,dockerignore 内的文件夹可以忽略。使用下面命令,构建 react 应用程序的镜像,然后使用 docker images 查看一下 build 成功的镜像,如下:
docker build -t tsfirst .

docker images

8.4 启动容器
使用下面命令启动容器,然后使用 ps 命令查看启动的容器,如下:
docker run -d -p 3000:3000 --restart=always tsfirst

8.5 访问程序
容器启动成功后,访问地址 http://192.168.184.130:3000/ 可以看到是成功的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通