Resource interpreted as Stylesheet but transferred with MIME || DevTools failed to parse SourceMap:
最近在学SpringBoot,在整合Thymeleaf的时候,配置拦截器。教学上讲SpringBoot已经做好了静态资源映射,所以不需要特地去做排除拦截
以下代码就是我在做登录拦截的时候配置的拦截。
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHandleInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/","/index.html","/user/login");
}
一开始,资源都能映射,一切感觉都OK,上午搞定后吃个饭,下午继续搞的时候,发现有的样式突然失效了。
在谷歌浏览器检查问题的时候,发现了这句话,
DevTools failed to parse SourceMap:
-------------------------------------------------------------------------------------------
普遍解释是
在现在写网站的时候,如果有很多的javascript文件,拿ASP.NET NVC来说,
在渲染内容到客户端浏览器的时候,如果你使用一些Bundle类的话,能够合并并且压缩那些js文件,
并且去除其中的空格等元素,从而减小文件的容量,提高网页的反应速度。
但是这样一样造成的问题就是在浏览器端无法对js文件进行调试,因为进过压缩的文件很紧凑,没有空格与换行。
概括来讲,SourceMap就是如何把压缩后的js代码映射成格式化代码的方法。
当你在Production环境部署代码的时候,伴随着压缩与优化话的js代码,
还要有一个包含原始js代码的sourcemap文件。当客户端浏览器Chrome在收到这个压缩后的js文件后,
它会自动的去寻找服务器上相关的sourcmap文件并把压缩的js代码转换成格式规范的js代码。
以上摘抄与https://blog.csdn.net/sundacheng1989/article/details/51118865
----------------------------------------------------------------------------------
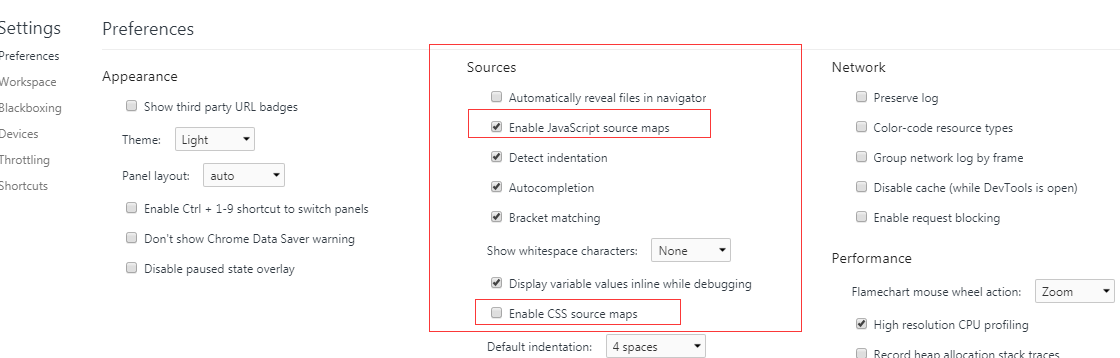
总之所有的解决办法大概都是这幅图
但是我在关掉开发者工具额这两个选项后,出现了另一个报错
Resource interpreted as Stylesheet but transferred with MIME
这个错误百度了一下,各种解决办法。头都大了。然后在恼火中一直点击
Resource interpreted as Stylesheet but transferred with MIME后面的地址链接,一直被我的拦截器拦住跳回登录
页的时候。在想是不是拦截器的问题。注释了一下,发现就是这逼在搞鬼。我也不知道SpringBoot到底有没有对静态资源自动映射。
总之我把拦截的代码加上了红字的代码就OK了。
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHandleInterceptor()).addPathPatterns("/**")
.excludePathPatterns("/","/index.html","/user/login","asserts/**","webjars/**");
}
以上是我的解决方法