Grafana整合ElasticSearch数据源绘制Dashboard展示
Grafana整合ElasticSearch数据源绘制Dashboard展示
0、前置信息
0.1、版本信息
grafana版本:v8.1.2
ElasticSearch数据源版本:7.6.2
ElasticSearch7.6.2版本对应的Lucene版本:8.4.0
grafana官网地址:https://grafana.com/docs/grafana/v8.1/
grafana模板地址:https://grafana.com/grafana/dashboards/
Lucene查询官方文档:
https://lucene.apache.org/core/8_11_1/queryparser/org/apache/lucene/queryparser/classic/package-summary.html#package_description
0.3、ElasticSearch索引字段信息

{ "mappings": { "_doc": { "properties": { "appId": { "type": "keyword" }, "appName": { "type": "text", "analyzer": "ik_max_word" }, "executeTime": { "type": "long" }, "httpCode": { "type": "integer" }, "message": { "type": "text", "analyzer": "ik_max_word" }, "requestIp": { "type": "keyword" }, "requestMethod": { "type": "keyword" }, "requestParams": { "type": "keyword" }, "requestPath": { "type": "keyword" }, "requestReferer": { "type": "keyword" }, "requestTime": { "type": "date", "format": "yyyy-MM-dd'T'HH:mm:ss.SSSZ" }, "requestUrl": { "type": "keyword" }, "responseTime": { "type": "date", "format": "yyyy-MM-dd'T'HH:mm:ss.SSSZ" }, "scheme": { "type": "keyword" }, "statusCode": { "type": "integer" }, "successFlag": { "type": "boolean" }, "targetAppId": { "type": "keyword" }, "targetAppName": { "type": "text", "analyzer": "ik_max_word" }, "targetServer": { "type": "keyword" }, "tid": { "type": "keyword" } } } } }
1、Grafana添加ElasticSearch数据源
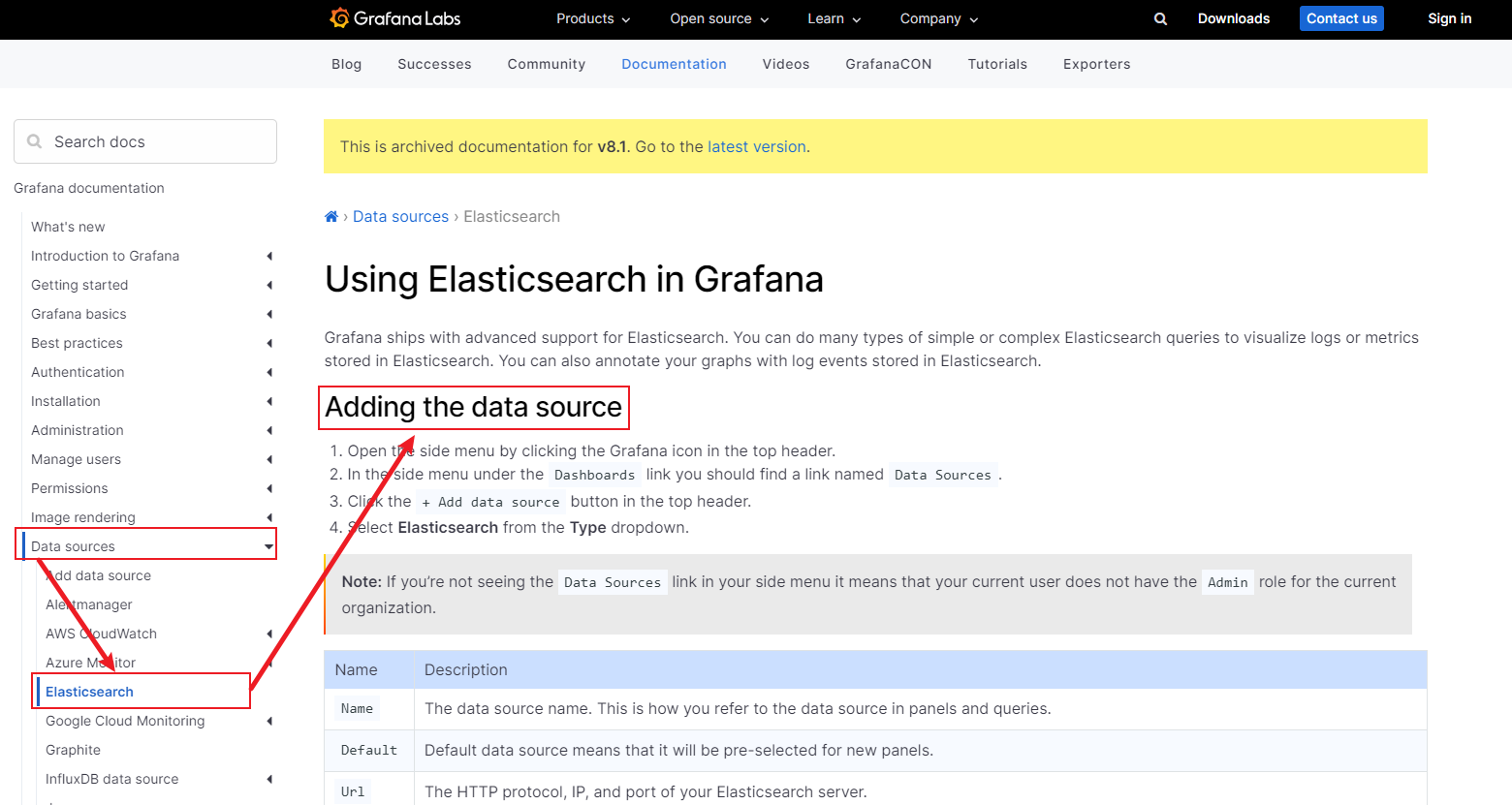
此处可以参考官网文档添加数据源(如图所示),当然也可参考下面操作:
grafana官网文档地址:https://grafana.com/docs/grafana/v8.1/datasources/elasticsearch/

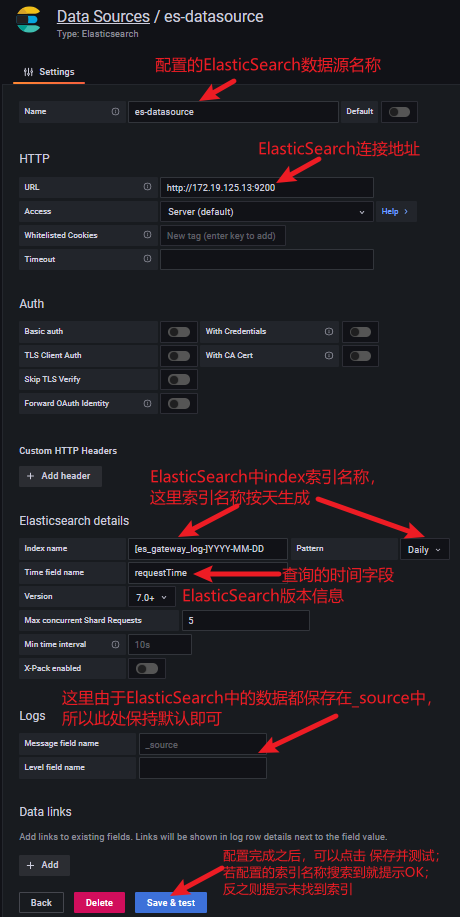
在Grafana的Setting中点击DataSources,参照下图配置数据源信息

说明:
1> 上图中index name为单一索引,按天生成,例如:索引名为:es-gateway-log-2022-03-15,所以配置时,index name配置为 [es-gateway-log-]YYYY.MM.DD,Pattern选择的值为Daily,若索引为按月生成,则index name配置为 [es-gateway-log-]YYYY.MM,Pattern选择的值为Monthly
2> ElasticSearch版本的选择要与连接的ElasticSearch版本一致
2、Grafana中添加Panel进行数据展示
2.1、单一字段统计数据量
例如:查询过去一定时间段内,请求的总访问量
展示效果如下图:

操作步骤如下:
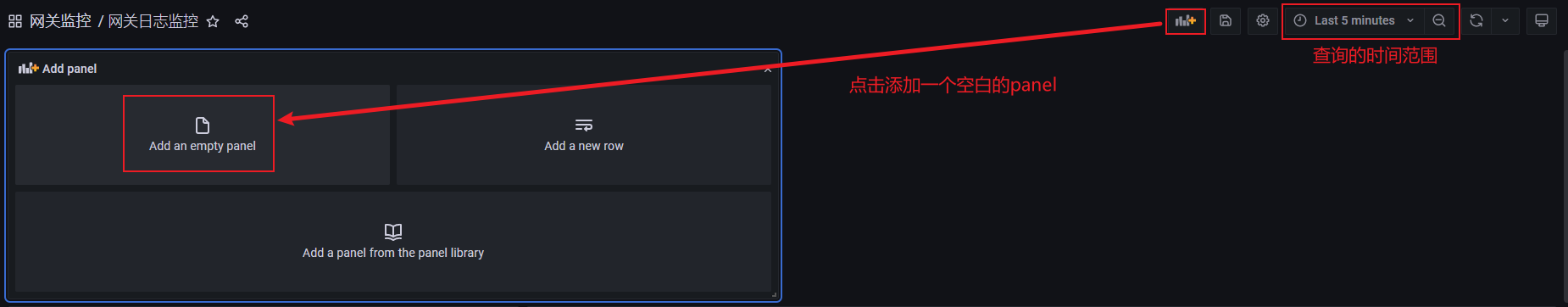
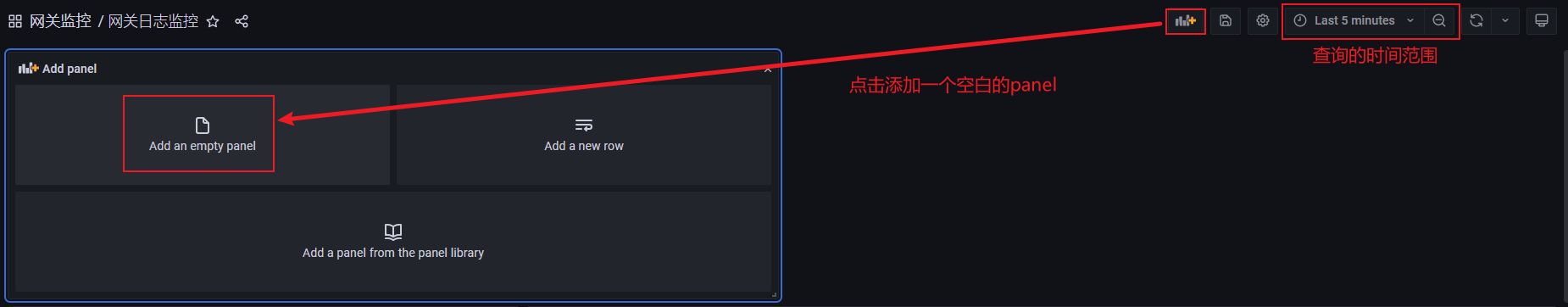
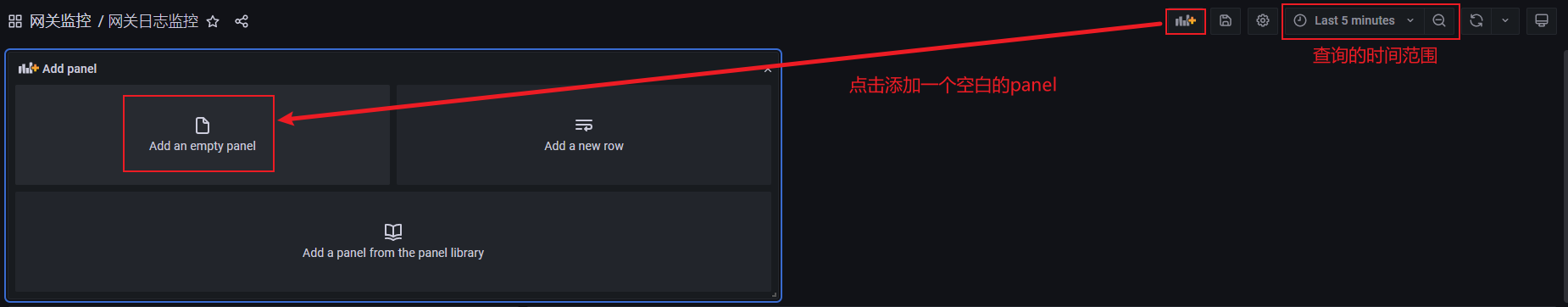
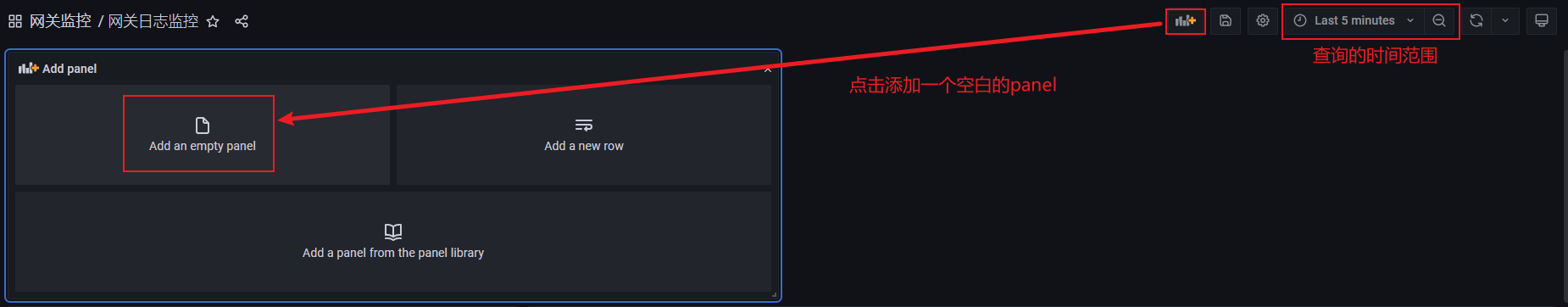
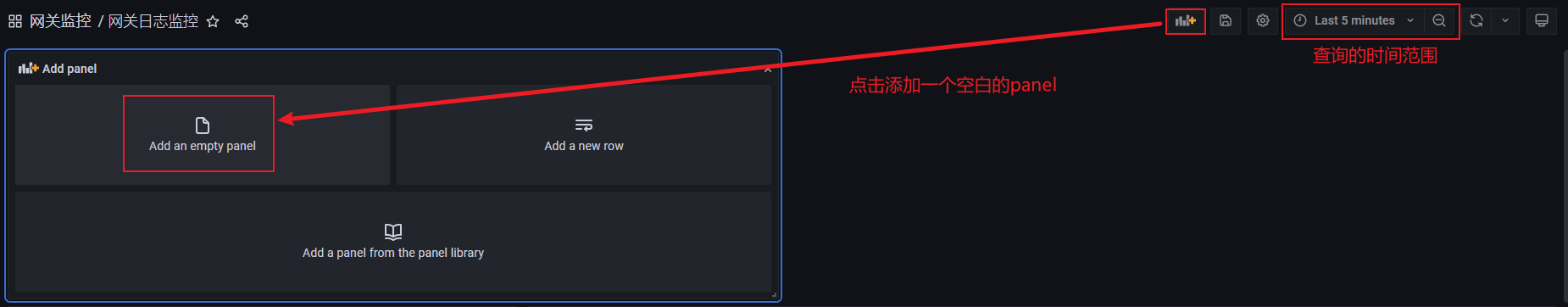
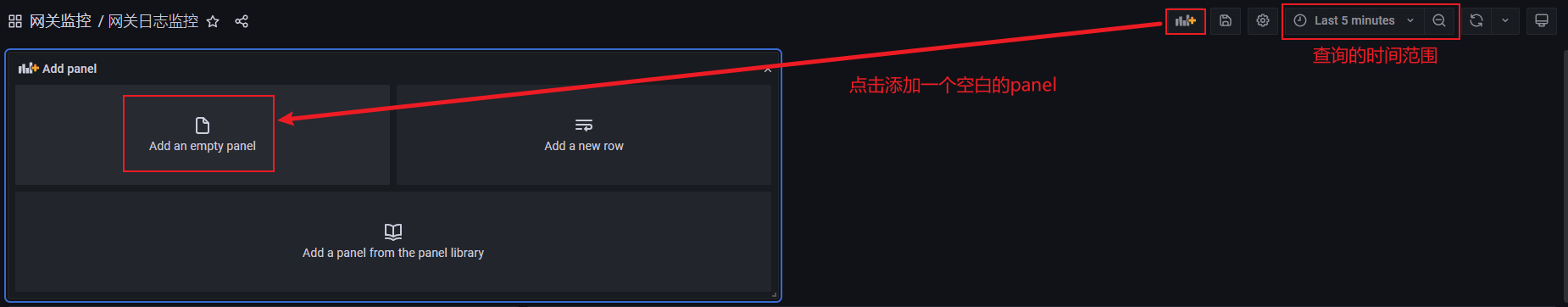
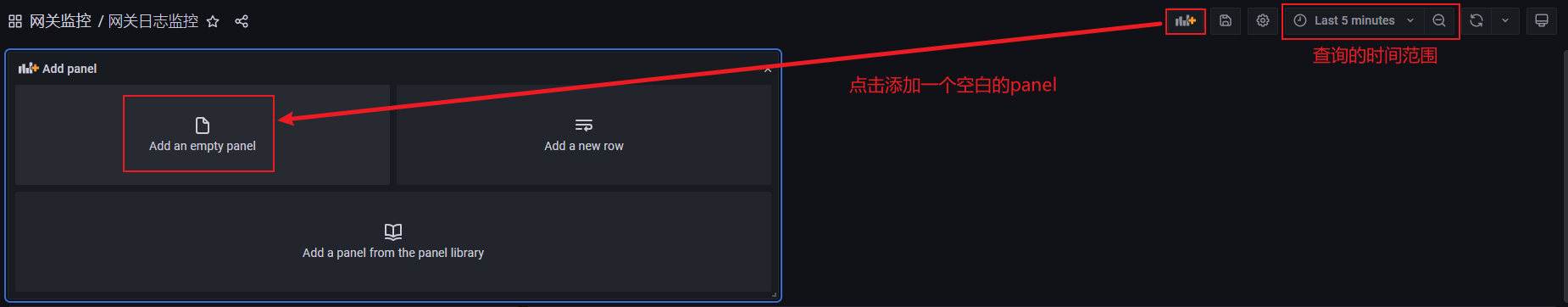
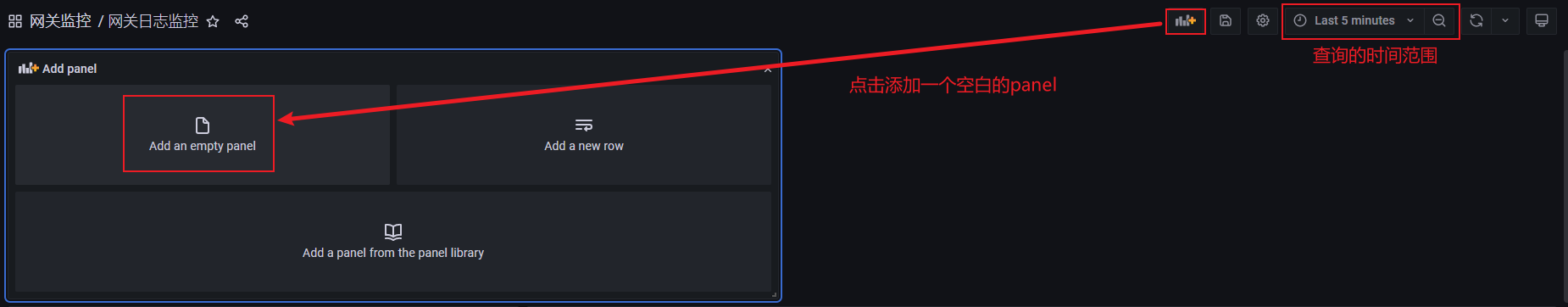
1> 添加一个空白的Panel

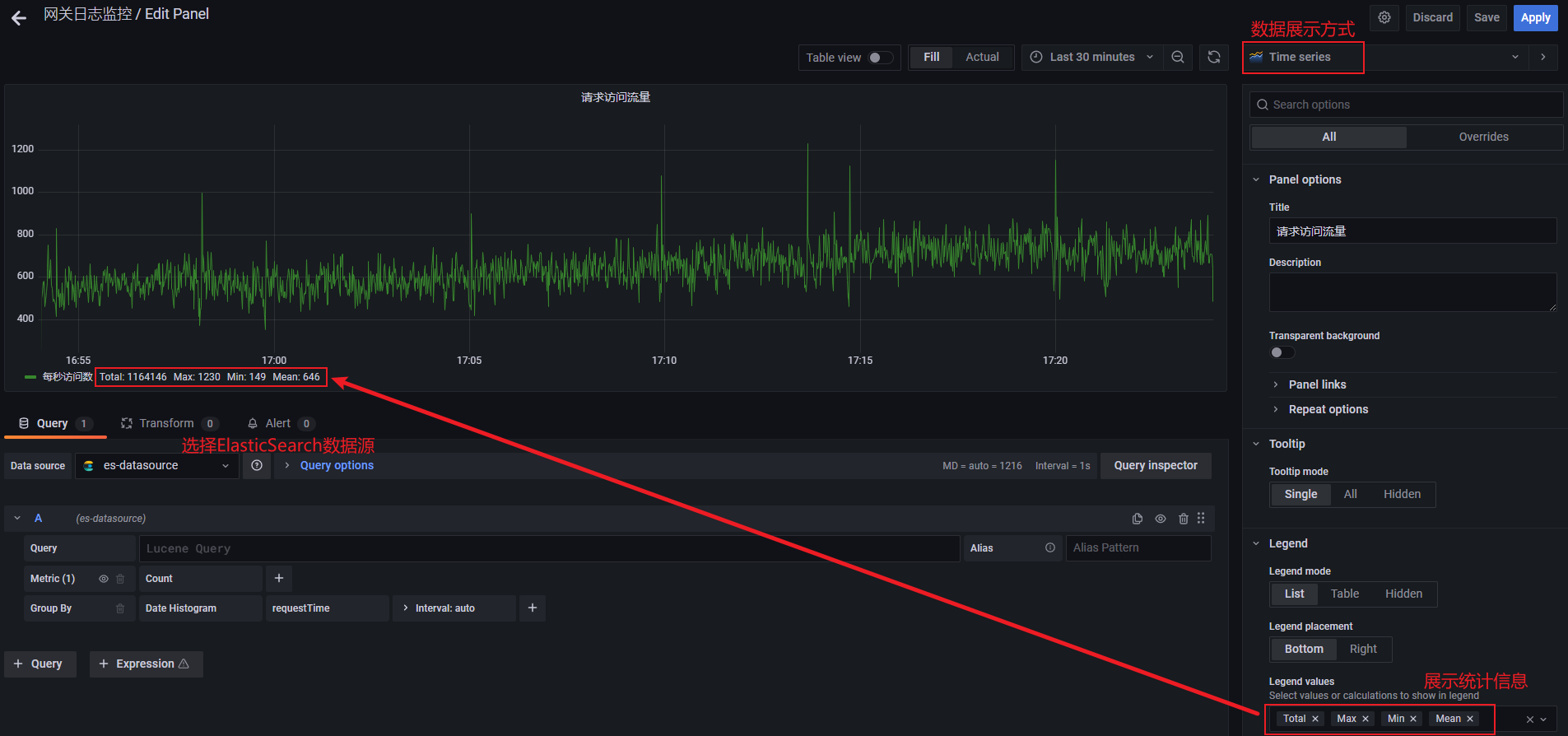
2> 绘制Panel展示数据

说明:
1> Panel面板数据展示方式,可以参看官方介绍
2> 关于展示数据的字体大小、颜色均可以通过改变对应的属性值修改
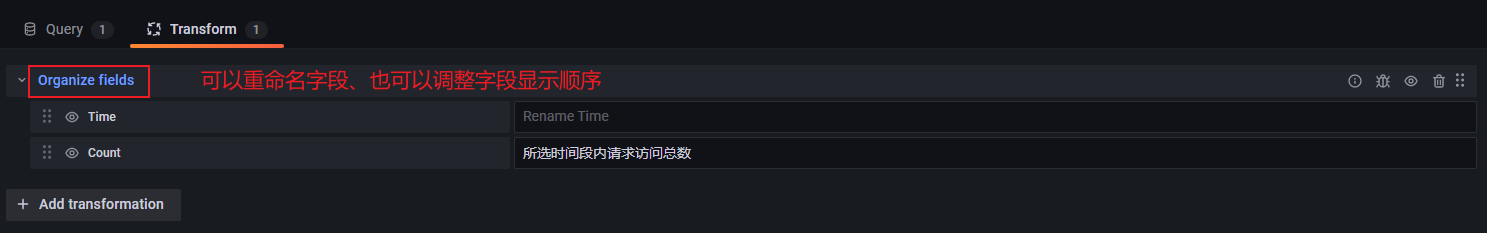
3> 对于字段名的修改,可以参考下图

2.2、根据单一字段查看数据走势
例如:查询过去一定时间段内,请求的访问量
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据

2.3、根据多个字段查看数据走势
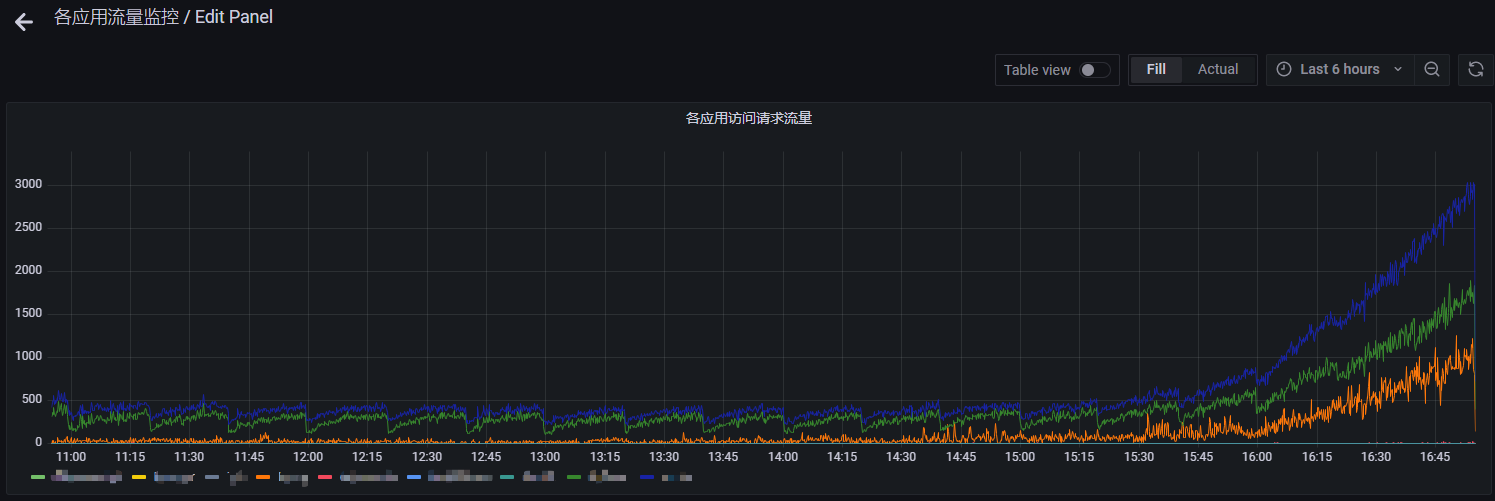
例如:查询一定时间段内,各应用的访问流量
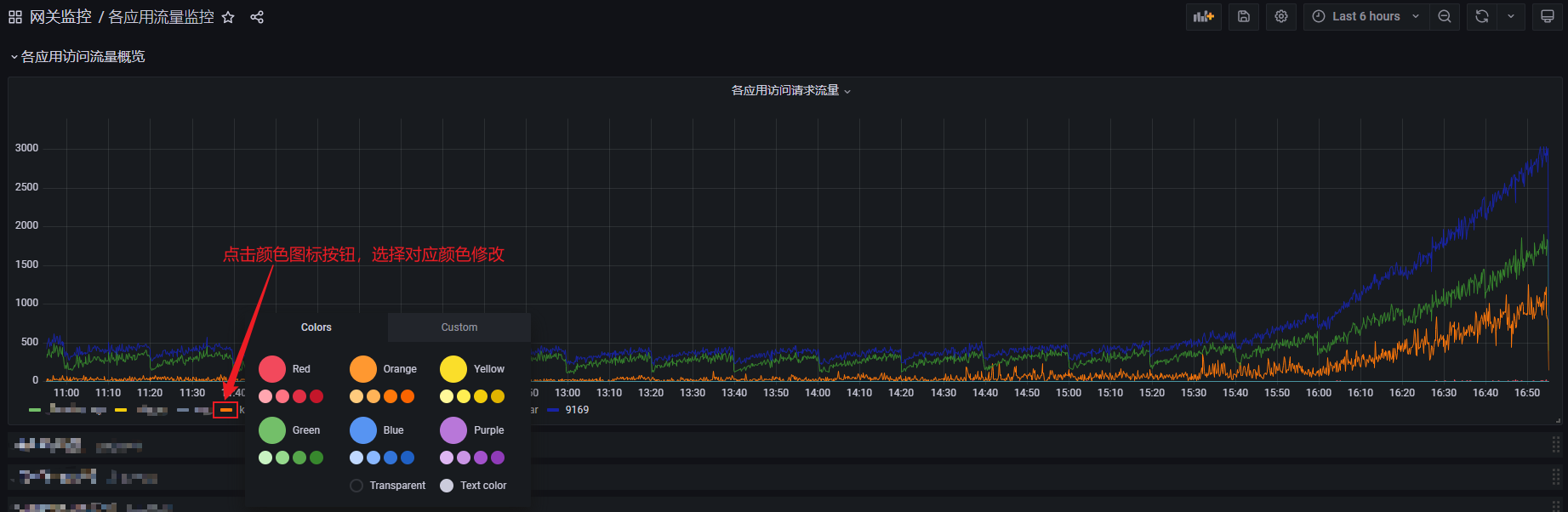
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
展示样式选择:

展示数据配置:

说明:
如果需要调整各个应用走势曲线的颜色,可以在展示效果页面上,点击要修改的应用对应的颜色,选择对应颜色即可,可参考下图:

2.4、根据某一字段分组汇总展示
例如:根据应用ID分组展示选定时间段内的请求数据
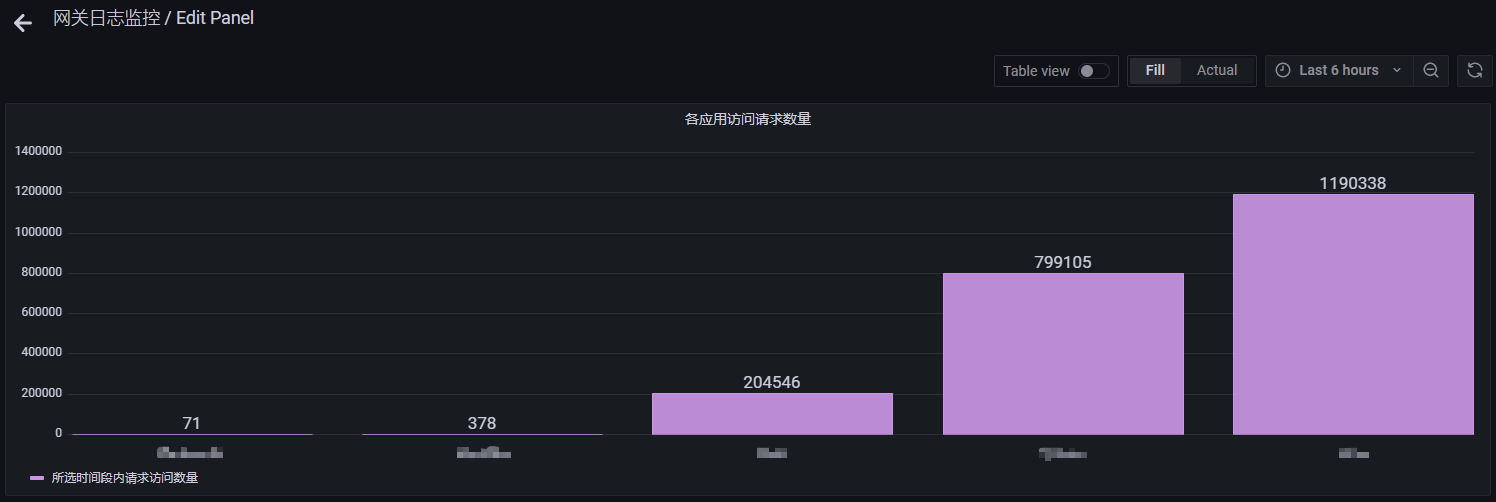
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
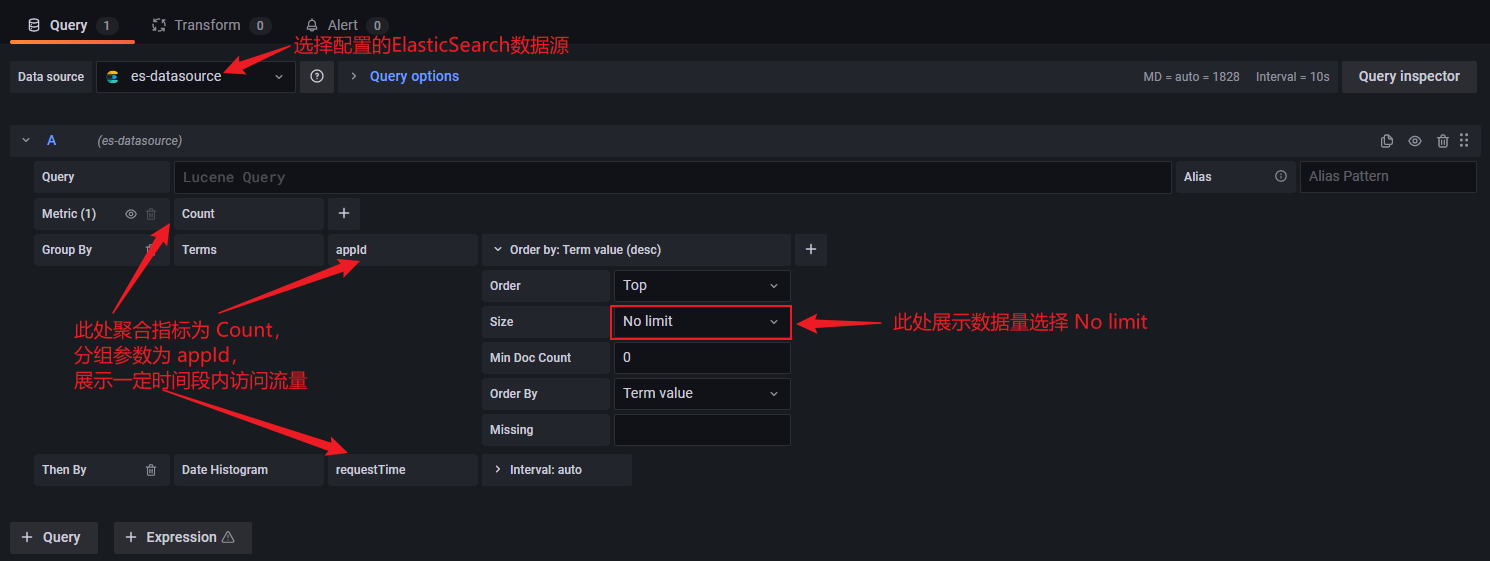
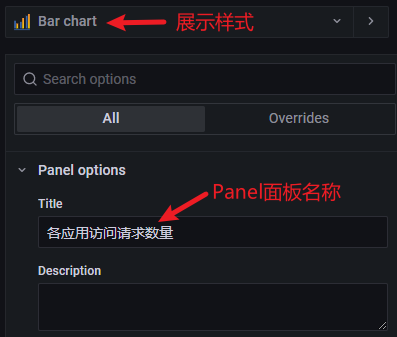
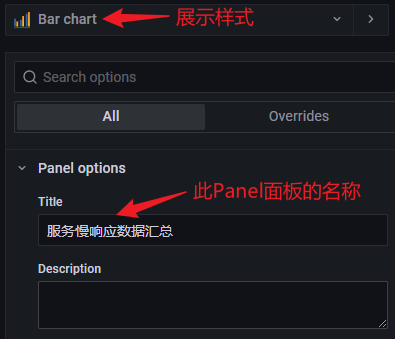
展示样式选择:

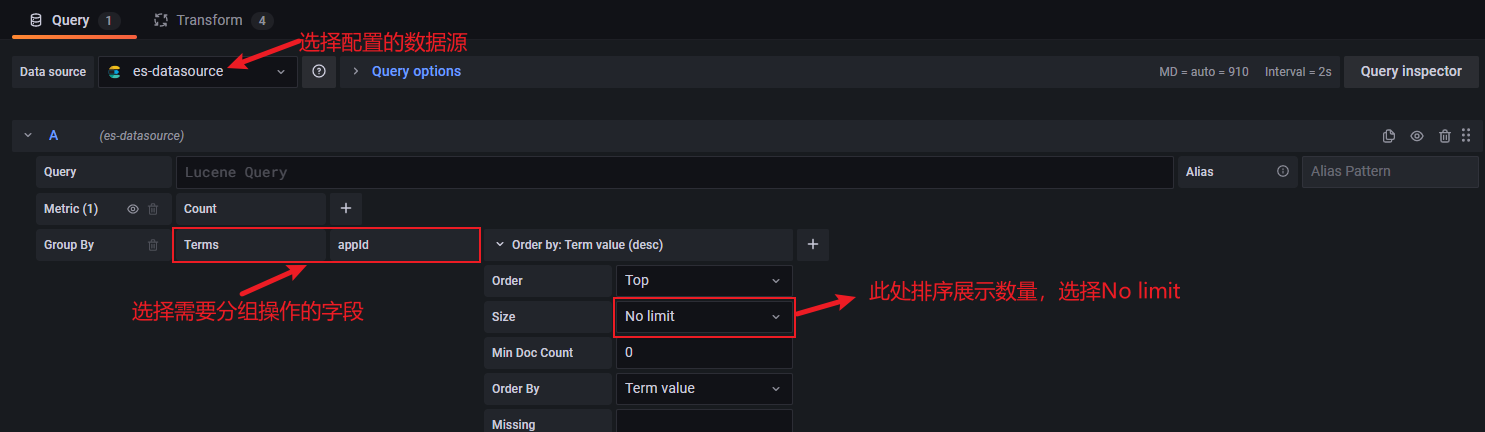
展示数据配置:


2.5、根据不同条件同时展示多个柱状图
例如:展示在所选时间段内访问的总请求数,访问成功的请求数,访问失败的请求数(这里的判断条件根据字段 successFlag)
展示效果如下:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
展示样式选择:

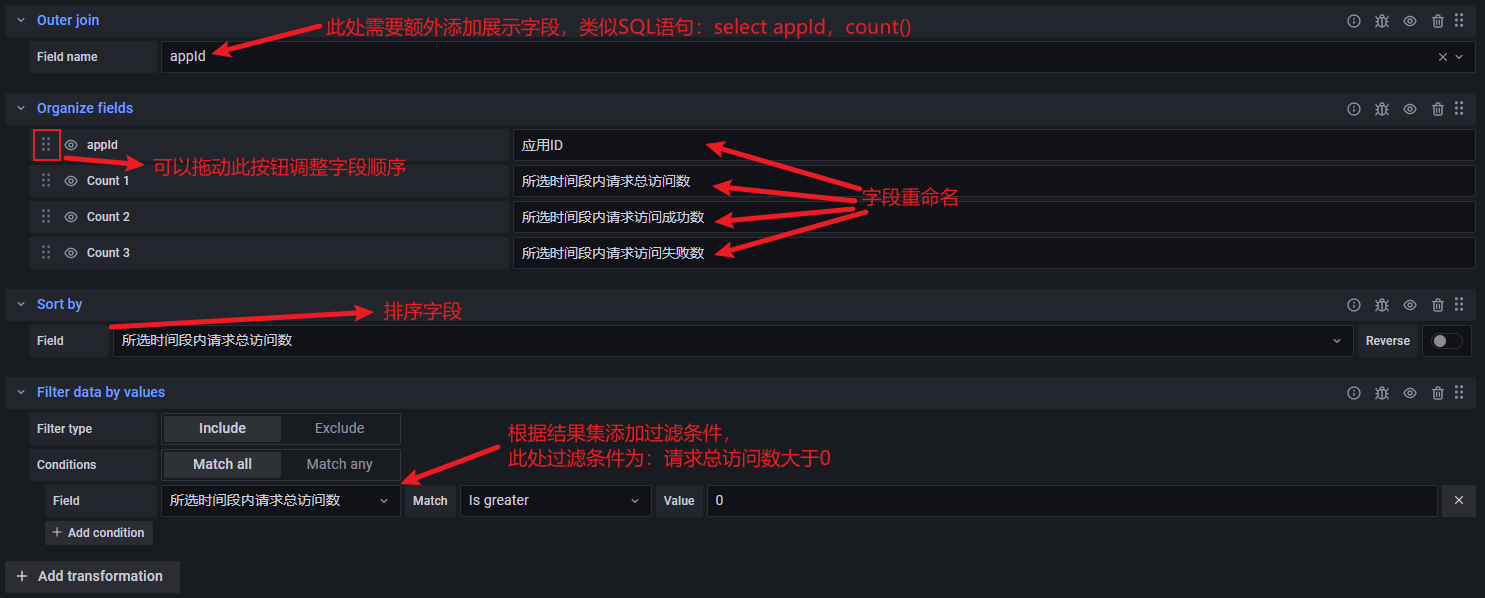
展示数据配置:


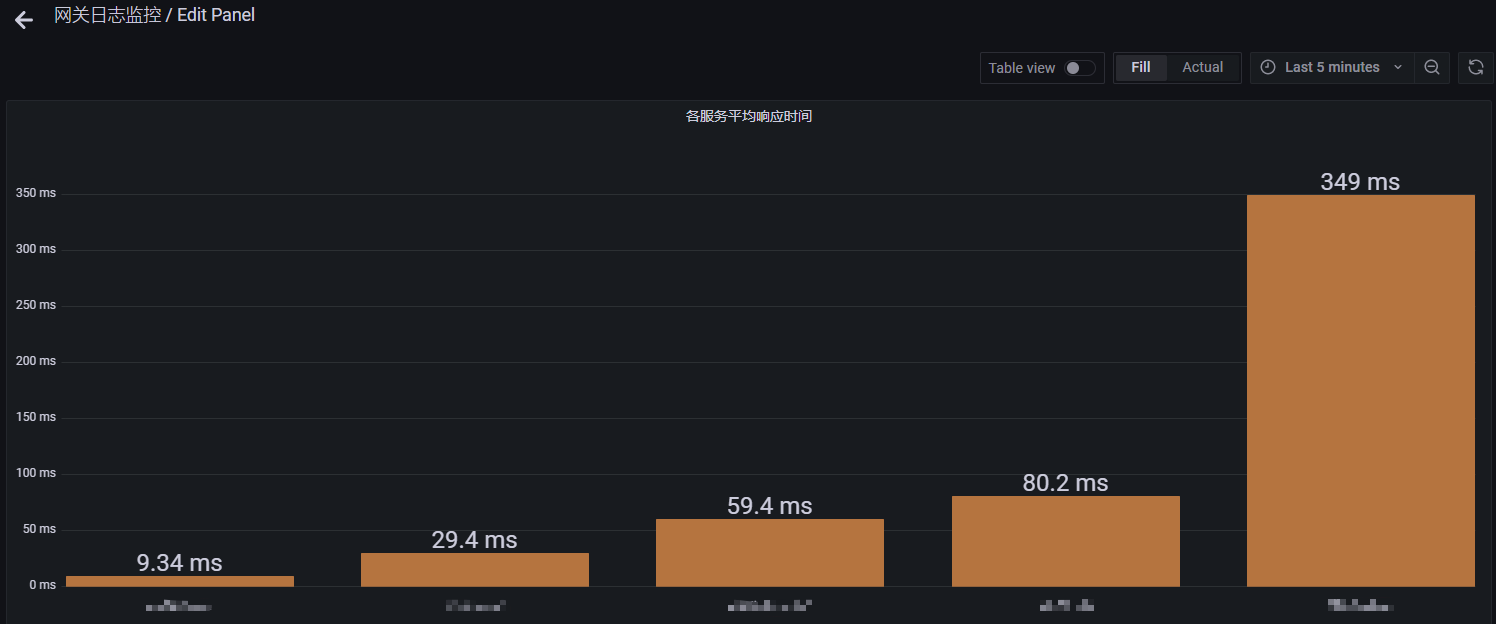
2.6、根据某一字段展示平均数据
例如:展示所选时间段内服务的平均执行时间
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
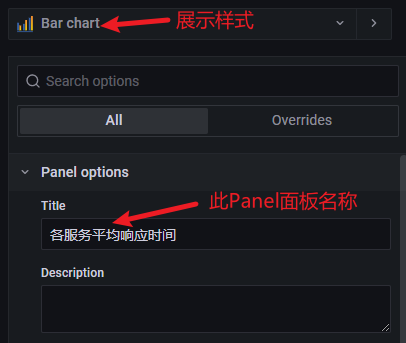
展示样式选择:

展示数据配置:


2.7、列表展示ElasticSearch原生数据
例如:展示kibana中当前索引数据,这里以两种方式展示:
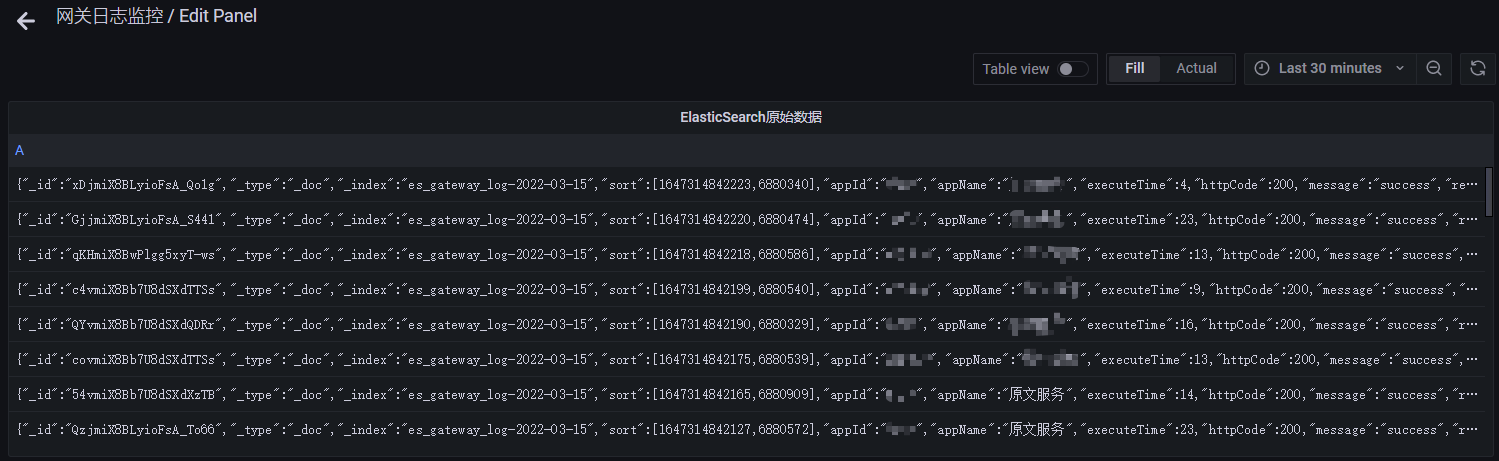
方式1:展示ElasticSearch原始数据
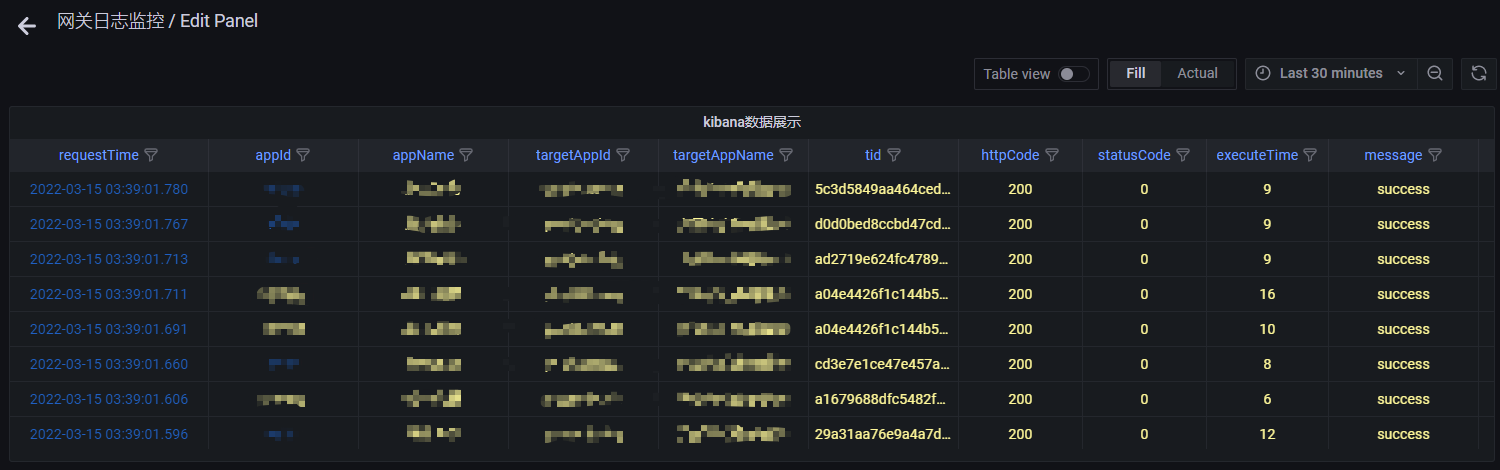
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
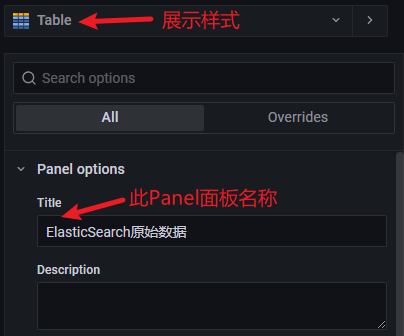
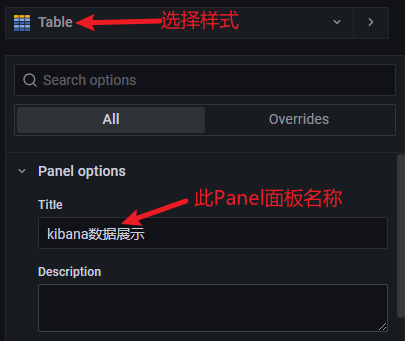
展示样式选择:

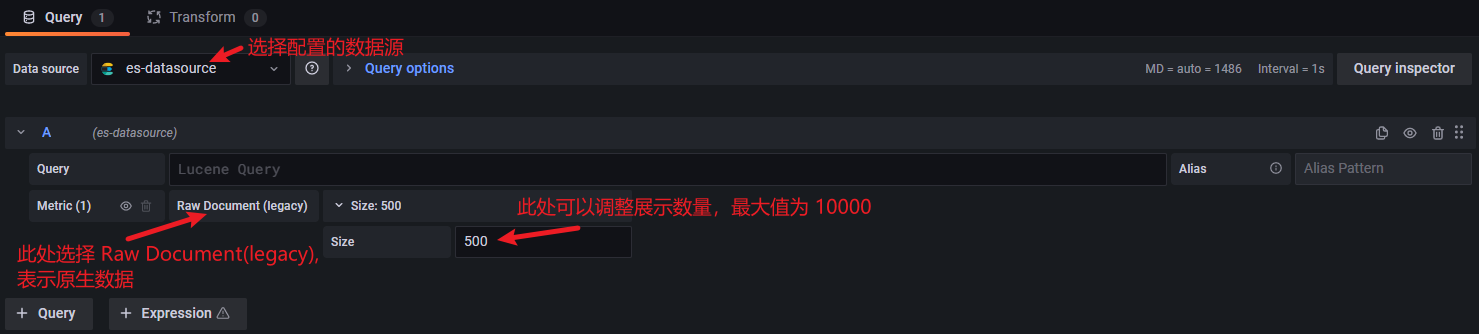
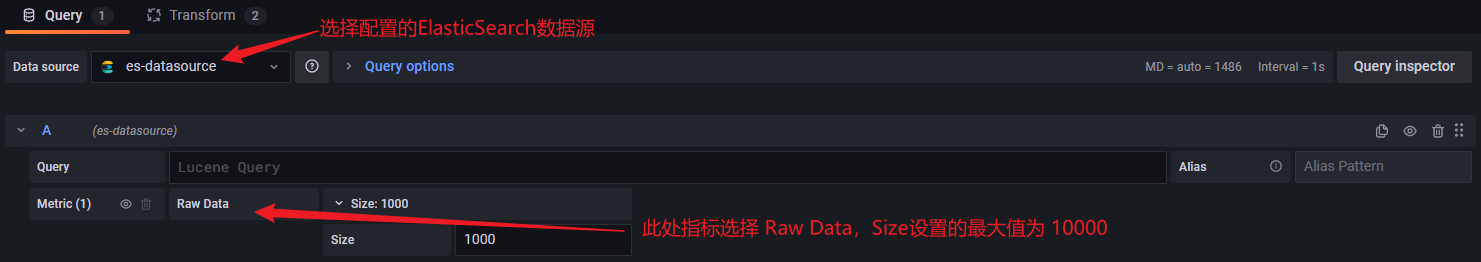
展示数据配置:

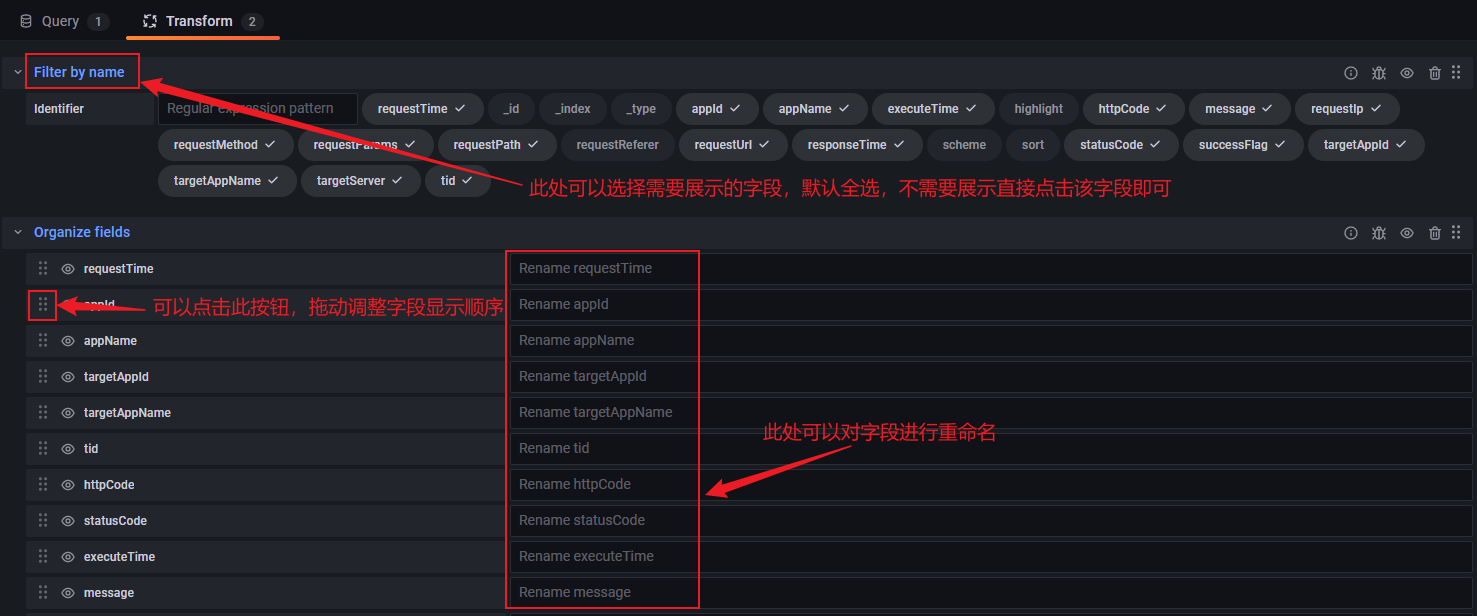
方式2:可选择字段展示ElasticSearch原生数据
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
展示样式选择:

展示数据配置:


2.8、多条件查询其中某一字段不为空
例如:分组展示服务执行时间大于2秒的请求数据
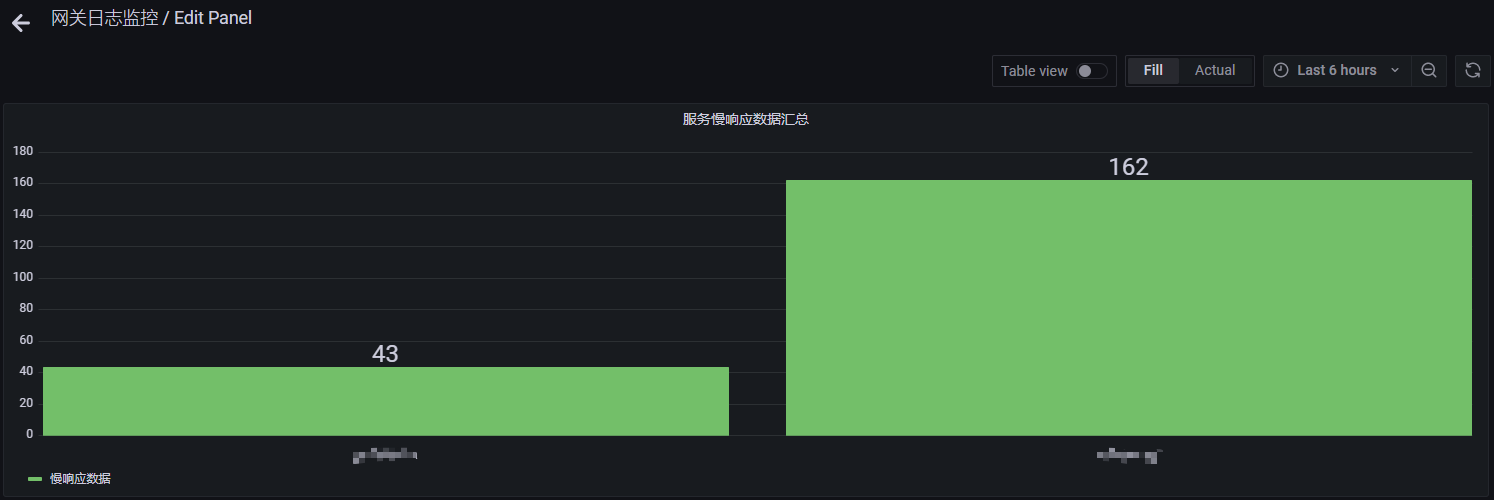
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
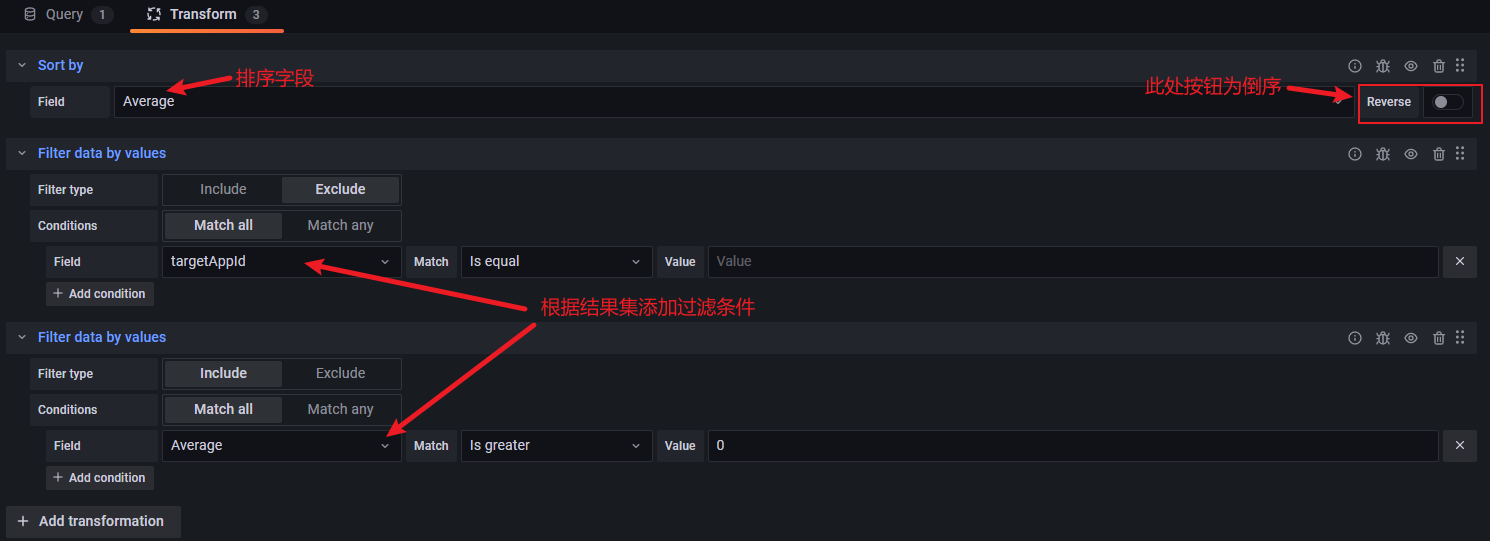
展示样式选择:

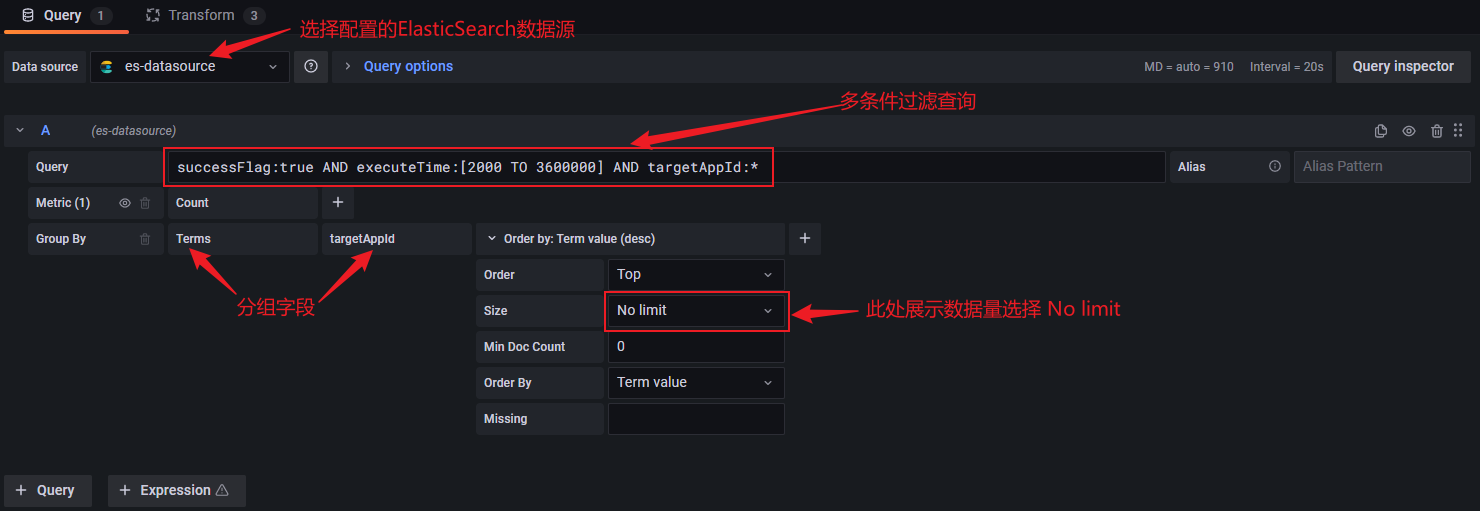
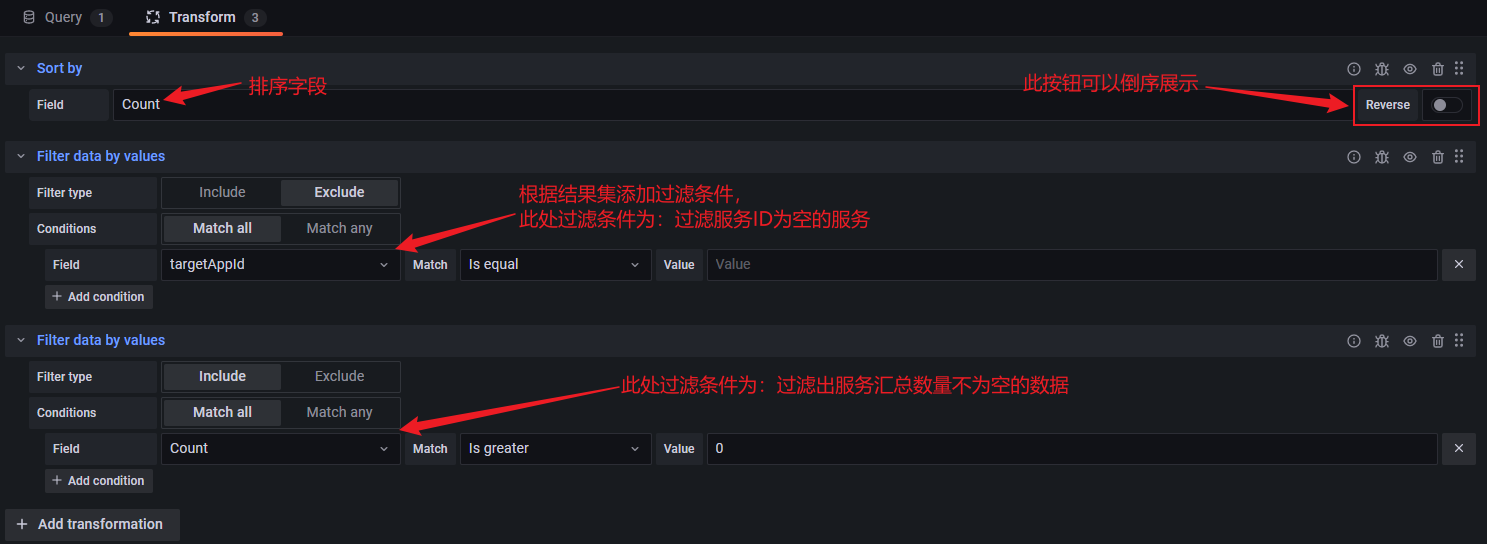
展示数据配置:


说明:
当前ElasticSearch7.6.2版本对应的Lucene版本为8.4.0,关于Lucene的查询语法,可参见官方文档:
2.9、查询字段为空的数据
例如:由于在ElasticSearch存储的数据包含有appId为空的数据,所以需要将这部分数据查询出来,同时因为这部分数据的appId和appName值为空,所以查询出来的数据不会包含这些字段值。
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
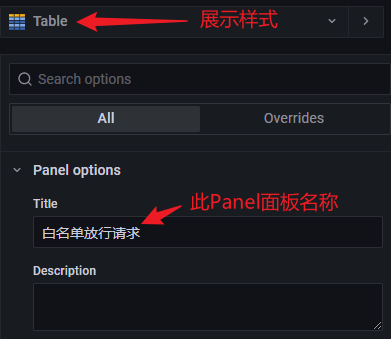
展示样式选择:

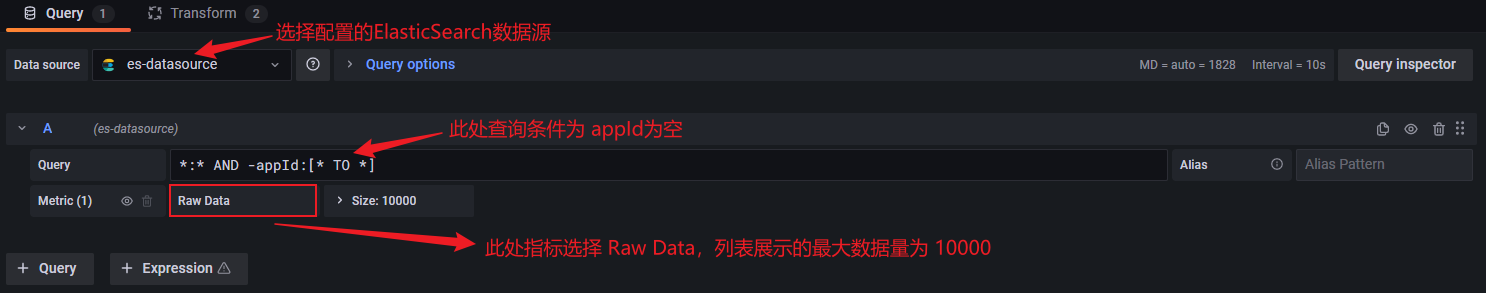
展示数据配置:


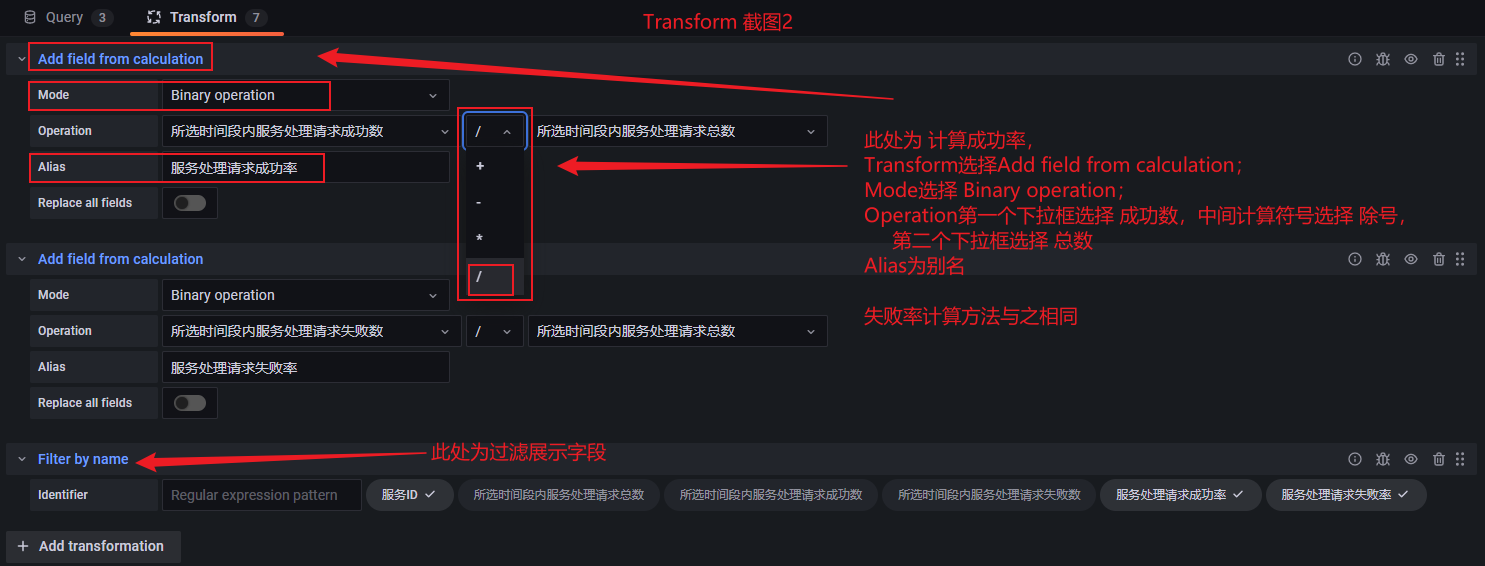
2.10、计算成功率、失败率
例如:计算在一定时间段内,服务处理请求的成功率和失败率(这里以successFlag字段作为筛选条件)
展示效果如下所示:

操作步骤如下:
1> 添加一个空白的Panel

2> 绘制Panel展示数据
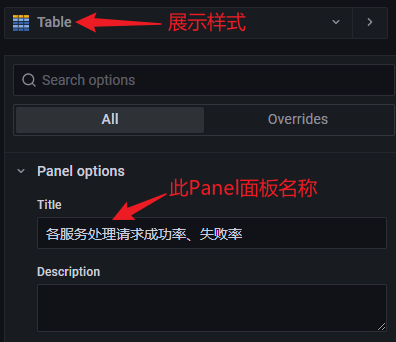
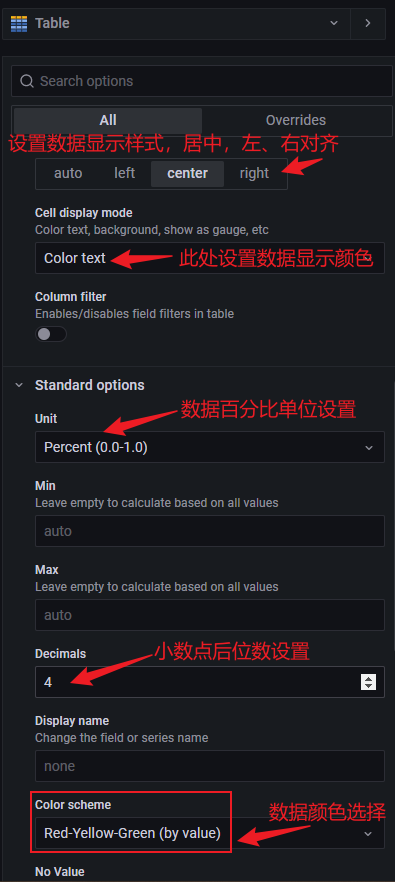
展示样式选择:

展示数据配置:



数据百分号展示设置:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?