基于HTML5 time元素的倒计时jquery插件
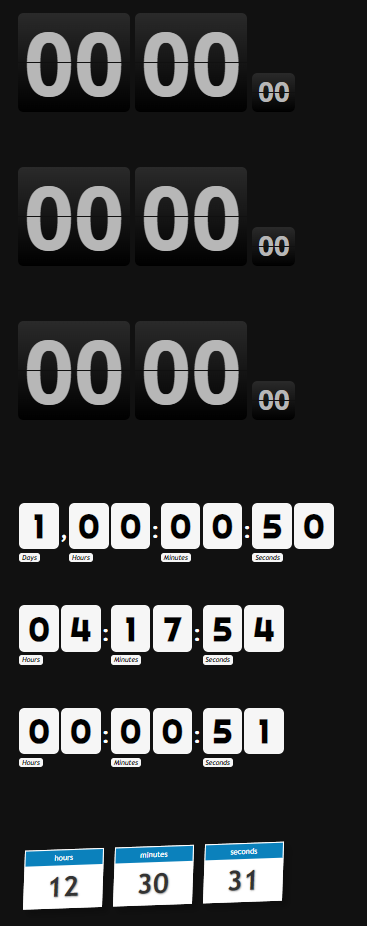
这是一款简单的基于HTML5 time元素的倒计时jquery插件。该jquery倒计时插件提供默认的翻牌样式。

使用方法
在页面中引入jquery、jquery.countdown.js。
1 2 | < script src="path/to/jquery.min.js"> < script src="path/to/jquery.countdown.js"> |
HTML结构
要创建一个倒计时,可以通过<time>元素的datetime属性来创建。
1 2 3 | < time datetime="2013-12-13T17:43:00">Friday, December 13th, 2013 5:43pm< time datetime="02:30:30">Expires in 2 hours 30 minutes 30 seconds< time datetime="P61D">61 days |
也可以通过一个时间字符串来创建。
1 2 3 | < div >12:30< div >12:30:39< div >12:30:39.929 |
或者通过一个有效的duration字符串来创建。
1 2 3 4 | < div >P2D< div >PT01H01M15S< div >PT20M20S< div >PT10S |
或者是Python timedelta 对象的时间字符串。
1 2 3 | < div >600 days, 3:59:12< div >00:59:00< div >3:59:12 |
或者是一个日常使用的时间表示字符串。
1 2 3 4 5 6 7 | < h1 >24h00m59s< h1 >2h 0m< h1 >4h 18m 3s< h1 >600 days, 3:59:12< h1 >600 jours, 3:59:12< h1 >00:01< h1 >240:00:59 |
或者是可以被JavaScript Date.parse() 函数解析的字符串。
1 2 3 4 | < div >< script >document.write(date.toDateString())< div >< script >document.write(date.toGMTString())< div >< script >document.write(date.toISOString())< div >< script >document.write(date.toUTCString()) |
初始化插件
在页面DOM元素加载完毕之后,可以通过countDown()方法来初始化该倒计时插件。
1 | $( 'div, h1, time' ).countDown(); |
配置参数
jquery.countdown.js插件的可用配置参数有:
css_class:生成的<time>元素的class名称。默认为countdown。always_show_days:总是显示天数。默认为false。with_labels:是否显示标签。默认为true。with_seconds:是否显示秒数。默认为true。with_separators:是否显示天、小时、分钟和秒数之间的分隔符。默认为true。with_hh_leading_zero:是否前导0的2位数小时数。默认为true。with_mm_leading_zero:是否前导0的2位数分钟数。默认为true。with_ss_leading_zero:是否前导0的2位数秒数。默认为true。label_dd:天数的标签。默认为days。label_hh:小时数的标签。默认为hours。label_mm:分钟数的标签。默认为minutes。label_ss:秒数的标签。默认为seconds。separator:小时、分钟和秒之间的分隔符。默认为:。separator_days:天数和小时之间的分隔符。默认为,。
事件
time.elapsed:倒计时结束时立刻触发该事件。
1 2 3 | $( '#my-countdown' ).on( 'time.elapsed' , function () { // do something...}); |
time.tick:默认情况下,该事件每秒钟触发一次。
1 2 3 | $( '#my-countdown' ).on( 'time.tick' , function (ev, ms) { // do something...}); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)