无废话WPF系列15:样式
2011-02-27 11:12 敏捷的水 阅读(1416) 评论(0) 编辑 收藏 举报样式很好理解,就像CSS里的一样,无需多加解释
1. 样式中的Setter
使用示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <Window x:Class="DeepXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:DeepXAML" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="250" Width="450"> <Window.Resources> <Style TargetType="Button"> <Setter Property="FontSize" Value="30"></Setter> <Setter Property="Margin" Value="10"></Setter> </Style> </Window.Resources> <StackPanel> <Button>New</Button> <Button>Save</Button> <Button>Exit</Button> </StackPanel></Window><a href="http://images.cnblogs.com/cnblogs_com/cnblogsfans/201102/201102271111593876.png"><img style="background-image: none; border-width: 0; margin: 0; padding-left: 0; padding-right: 0; display: inline; padding-top: 0" title="image" border="0" alt="image" src="https://images.cnblogs.com/cnblogs_com/cnblogsfans/201102/201102271112008793.png" width="244" height="137"></a> |
很明显,使用样式让我们代码更精简,而且界面的外观可以集中处理。
2. 样式中的Trigger
当某些条件满足时,触发一个行为
a. 基本Trigger
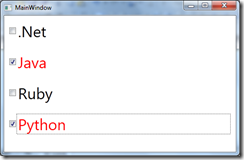
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <Window x:Class="DeepXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:DeepXAML" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="250" Width="450"> <Window.Resources> <Style TargetType="CheckBox"> <Setter Property="FontSize" Value="30"></Setter> <Setter Property="Margin" Value="10"></Setter> <Style.Triggers> <Trigger Property="IsChecked" Value="true"> <Trigger.Setters> <Setter Property="Foreground" Value="Red"></Setter> </Trigger.Setters> </Trigger> </Style.Triggers> </Style> </Window.Resources> <StackPanel> <CheckBox>.Net</CheckBox> <CheckBox>Java</CheckBox> <CheckBox>Ruby</CheckBox> <CheckBox>Python</CheckBox> </StackPanel></Window> |

b. MultiTrigger
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <Window x:Class="DeepXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:DeepXAML" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="250" Width="450"> <Window.Resources> <Style TargetType="CheckBox"> <Setter Property="FontSize" Value="30"></Setter> <Setter Property="Margin" Value="10"></Setter> <Style.Triggers> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsChecked" Value="true"></Condition> <Condition Property="Content" Value="Java"></Condition> </MultiTrigger.Conditions> <MultiTrigger.Setters> <Setter Property="Foreground" Value="Red"></Setter> </MultiTrigger.Setters> </MultiTrigger> </Style.Triggers> </Style> </Window.Resources> <StackPanel> <CheckBox>.Net</CheckBox> <CheckBox>Java</CheckBox> <CheckBox>Ruby</CheckBox> <CheckBox>Python</CheckBox> </StackPanel></Window> |
c. DataTrigger
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <Window x:Class="DeepXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:DeepXAML" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="250" Width="450"> <Window.Resources> <Style TargetType="TextBox"> <Setter Property="Margin" Value="10"></Setter> <Style.Triggers> <DataTrigger Binding="{Binding Path=Name}" Value="Jack"> <Setter Property="Foreground" Value="Red"></Setter> </DataTrigger> </Style.Triggers> </Style> </Window.Resources> <StackPanel x:Name="stackPanel"> <TextBox Text="{Binding Path=Name}"></TextBox> <TextBox Text="{Binding Path=Age}"></TextBox> <TextBox></TextBox> </StackPanel></Window> |
1 2 3 4 5 6 7 8 9 10 11 12 13 | public MainWindow(){ InitializeComponent(); Person p = new Person { Name = "Jack", Age = 30 }; this.stackPanel.DataContext = p; }public class Person{ public string Name { get; set; } public int Age { get; set; }} |

d. 多数据条件的trigger
MultiDataTrigger这个类似上面的MultiTrigger,不用细说了。
e. EventTrigger
是由事件来触发
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <Window x:Class="DeepXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:DeepXAML" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Height="250" Width="450"> <Window.Resources> <Style TargetType="Button"> <Setter Property="Margin" Value="10"></Setter> <Style.Triggers> <EventTrigger RoutedEvent="MouseEnter"> <BeginStoryboard> <Storyboard> <DoubleAnimation To="20" Duration="0:0:0.2" Storyboard.TargetProperty="Width"></DoubleAnimation> <DoubleAnimation To="70" Duration="0:0:0.2" Storyboard.TargetProperty="Height"></DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> <EventTrigger RoutedEvent="MouseLeave"> <BeginStoryboard> <Storyboard> <DoubleAnimation To="100" Duration="0:0:0.2" Storyboard.TargetProperty="Width"></DoubleAnimation> <DoubleAnimation To="20" Duration="0:0:0.2" Storyboard.TargetProperty="Height"></DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </Style.Triggers> </Style> </Window.Resources> <StackPanel x:Name="stackPanel"> <Button Width="100" Height="20">OK</Button> </StackPanel></Window><font color="#ff0000">这里DoubleAnimation必须显示设置Button的Width和Height,不能是用默认的,否则会报错。</font> |
扫码关注公众号,了解更多管理,见识,育儿等内容

作者: 王德水
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2008-02-27 ten sentences(91-100)
2008-02-27 ten sentences(81-90)
2008-02-27 ten sentences(71-80)
2008-02-27 ten sentences(61-70)
2008-02-27 ten sentences(51-60)