无废话WPF系列7:WPF布局控件
2011-02-19 16:40 敏捷的水 阅读(2803) 评论(1) 编辑 收藏 举报一、 Grid
a. 单元格的宽度可以设置三类值
绝对值:double数值加单位后缀
比例值:double数值加一个星号*
自动值: auto,高度将有内部的控件的高度和宽度决定。
b. Grid可接受的宽度和高度的单位
1in=96px
1cm=(96/2.54)px
1pt=(96/72) px
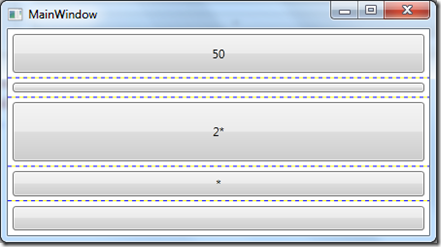
c. 示例
<Window x:Class="DeepXAML.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DeepXAML"
Title="MainWindow" Height="250" Width="450">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Margin" Value="5"></Setter>
</Style>
</Window.Resources>
<Grid ShowGridLines="True" >
<Grid.RowDefinitions>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0">50</Button>
<Button Grid.Row="1">20</Button>
<Button Grid.Row="2">2*</Button>
<Button Grid.Row="3">*</Button>
<Button Grid.Row="4"></Button>
</Grid>
</Window>

如果没有设置height,实际上这个height默认被设置为1*, 这里说一下星号(*),解析器会把左右比例值加起来作为分母,把每个比例值做为分子,乘以未被占用的像素数,这样就算出每一个具体的值。
我们假设总高为200,那么上面的2*=(2/(2+1+1))*(200-70)=(1/2)*130=65
另外可以像HTML表格一样使用RowSpan和ColumnSpan
2. StackPanel
控件从左向右或者从上向下排列控件,有一个Orientation枚举,还可以使用HorizontalAlignment和VerticalAlignment来进行对齐。
3. Canvas
使用横纵坐标绝对点定位,很好理解,使用Canvas.Left, Canvas.Top来定位
4. DockPanel
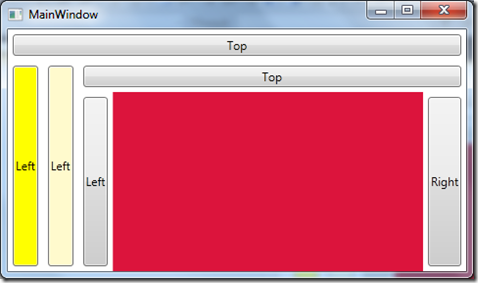
DockPanel使用Dock属性来定位,DockPanel.Dock枚举可取值Left, Top, Right, Bottom四个值,下一个元素会使用剩下方向的全部空间,所以控件摆放顺序会影响布局。Dock布局的一个好处是缩放不会改变相对位置。
<Window x:Class="DeepXAML.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:DeepXAML"
Title="MainWindow" Height="250" Width="450">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Margin" Value="5"></Setter>
</Style>
</Window.Resources>
<Grid ShowGridLines="True" >
<DockPanel >
<Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Left" Background="Yellow">Left</Button>
<Button DockPanel.Dock="Left" Background="LemonChiffon">Left</Button>
<Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Left">Left</Button>
<Rectangle Fill="Crimson"></Rectangle>
</DockPanel>
</Grid>
</Window>

5. WrapPanel
这个和StatckPanel类似,就是排不下的控件会新起一行或者一列。
扫码关注公众号,了解更多管理,见识,育儿等内容

出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。
