Web UI自动化测试基础——元素定位(一)
本篇文章整理了元素定位的基础知识——单个元素定位方式。
一、单个元素定位方式简介
1. find_element_by_id
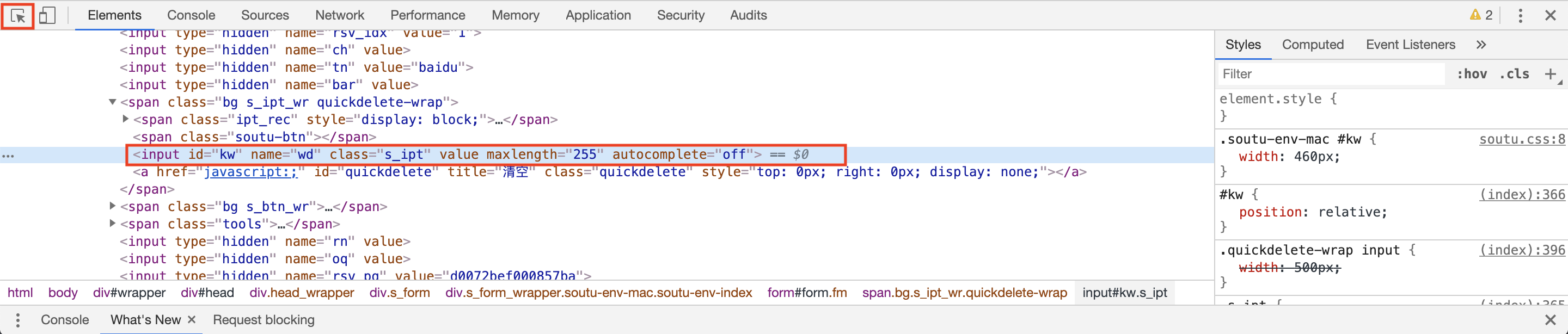
通过元素的id属性进行定位。以百度首页为例,首先进入https://www.baidu.com,按F12进入开发人员页面,然后单击调试窗口的左上角的选择图标,然后选中百度搜索框,即可看到调试窗口对应所选元素的代码突出显示,如下图,可以看到百度搜索框的id为kw。

2. find_element_by_name
通过元素的name属性进行定位。如上图,百度搜索框的name为wd。
3. find_element_by_class_name
通过元素的class属性进行定位。如图1所示,百度搜索框的class_name为s_ipt。
4. find_element_by_link_text
通过超链接的文本内容进行定位。
5. find_element_by_partial_link_text
同4,不过该方法是通过模糊方式进行定位的,即通过超链接的部分文本内容进行定位。
6. find_element_by_xpath
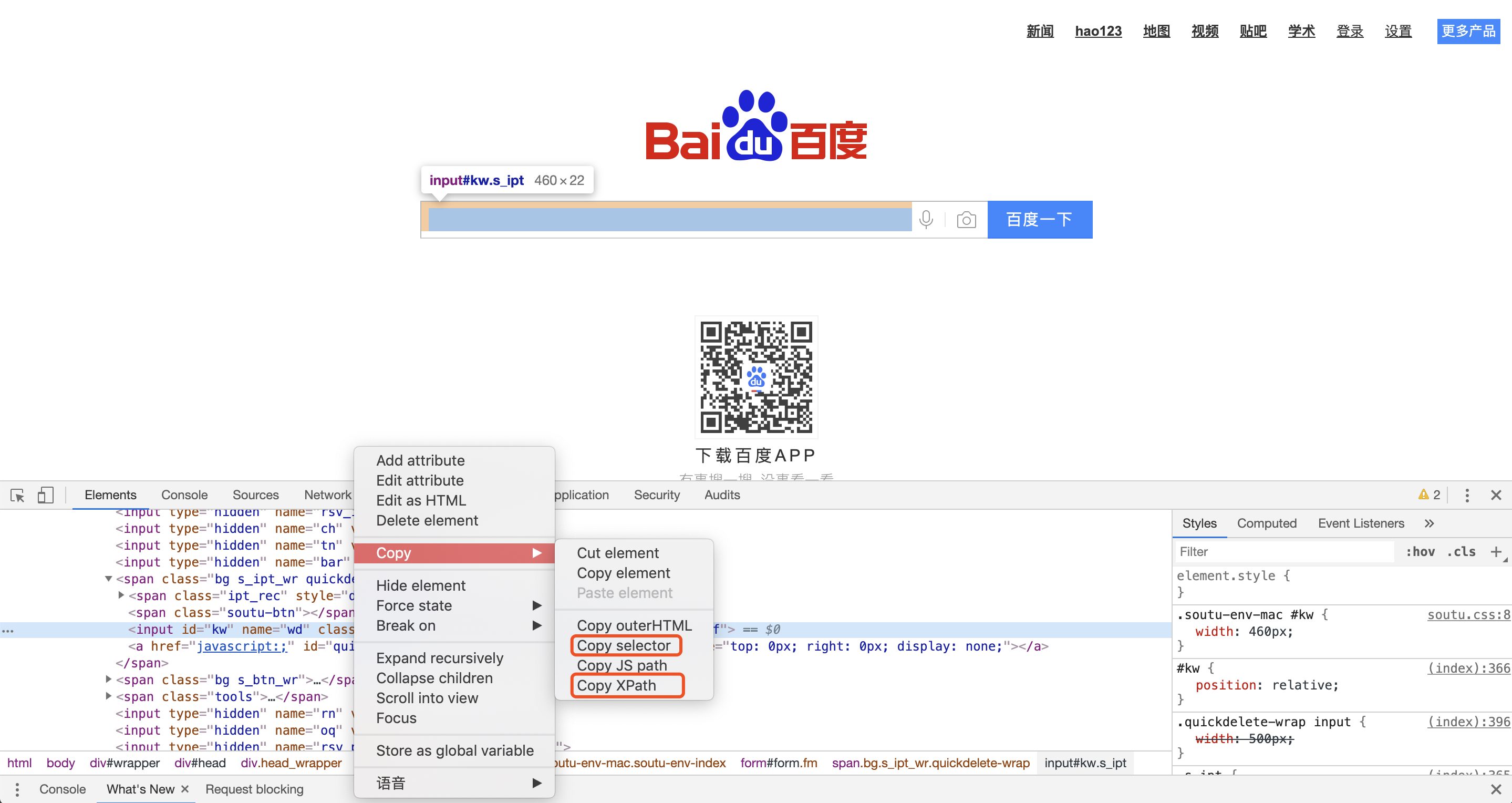
通过元素的xpath路径表达式进行定位。如下图,选中突出显示的代码右键选择copy,选择复制元素的xpath,百度搜索框对应的xpath为//*[@id="kw"]。

7. find_element_by_css_selector
通过css选择器对元素进行定位。如上图,复制元素的selector,百度搜索框的css_selector为#kw。
8. find_element_by_tag_name
通过元素的标签名进行定位。因为同一个页面中具有相同标签名的元素较多,所以不常用。
二、实例

1 # coding=utf-8 2 3 import time 4 5 from selenium import webdriver 6 7 # 单个元素的多种定位方式 8 9 # 创建driver实例 10 driver = webdriver.Chrome() 11 # 打开百度首页 12 driver.get('https://www.baidu.com/') 13 # 1.通过id属性进行定位 14 # driver.find_element_by_id('kw').send_keys('id') 15 # 2.通过name属性进行定位 16 # driver.find_element_by_name('wd').send_keys('name') 17 # 3.通过class属性进行定位 18 # driver.find_element_by_class_name('s_ipt').send_keys('class_name') 19 # 4.通过link_text进行定位 20 # driver.find_element_by_link_text('新闻').click() 21 # 5.通过部分超链接文本内容进行定位 22 # driver.find_element_by_partial_link_text('闻').click() 23 # 6.通过xpath进行定位 24 # driver.find_element_by_xpath('//*[@id="kw"]').send_keys('xpath') 25 # 7.通过css选择器进行定位 26 driver.find_element_by_css_selector('#kw').send_keys('css_selector') 27 # 定位'百度一下'按钮并点击 28 driver.find_element_by_id('su').click() 29 # 等待5s 30 time.sleep(5) 31 # 退出驱动程序并关闭浏览器 32 driver.quit()







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言