ES6 Promise 让异步函数顺序执行
应用 ES6 的 内置对象 Promise, 让异步函数 按顺序执行的例子 如下:

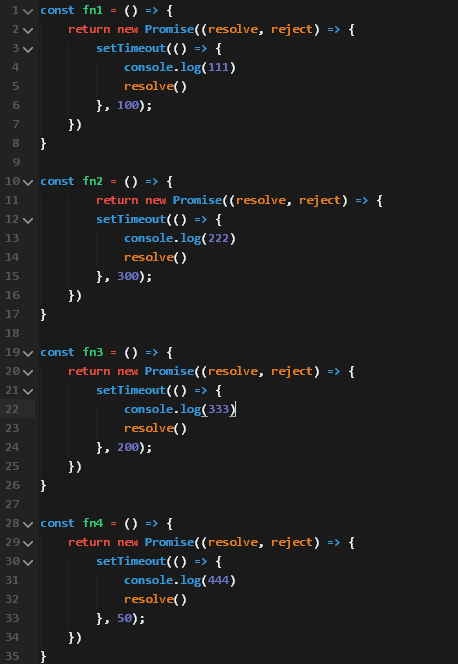
上边 是四个用Promise 处理过的 异步执行的函数: fn1、fn2、fn3、fn4
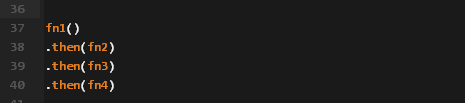
下面,让其按顺序执行 如下:

测试代码:
const fn1 = () => { return new Promise((resolve, reject) => { setTimeout(() => { console.log(111) resolve() }, 100); }) } const fn2 = () => { return new Promise((resolve, reject) => { setTimeout(() => { console.log(222) resolve() }, 300); }) } const fn3 = () => { return new Promise((resolve, reject) => { setTimeout(() => { console.log(333) resolve() }, 200); }) } const fn4 = () => { return new Promise((resolve, reject) => { setTimeout(() => { console.log(444) resolve() }, 50); }) } // 顺序执行函数 fn1() .then(fn2) .then(fn3) .then(fn4)
本文来自博客园,作者:驸马爷,转载请注明原文链接:https://www.cnblogs.com/cnblogs-jcy/p/8316312.html
分类:
JavaScript 进阶
标签:
ES6 Promise






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)