一、无法访问网站链接,一直会超时
在排除的过程中:
1.cmd ping 域名 ,可执行,说明服务器没有出现问题
2.服务器的安全组(防火墙)端口出入都正常,没有问题
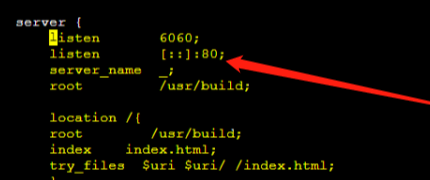
3.在云服务器里的nginx部署出现了情况:第一:nginx没有启动:systemctl start nginx(启动nginx),启动后发现nginx 目前监听在ipv6的地址上
4.所以问题出现了,然后把配置改了一下:把第一个listen 改为了80 ,第二个listen:注释掉,然后就可以登入上去了

二、部署注意事项
1.本地端要安装 node.js 就可以使用 npm 官网:Node.js (nodejs.org)
2.云服务器要安装 nginx 来为我们的react项目进行部署:yum install -y nginx //安装 nginx systemctl start nginx.service //启动Nginx服务
3.安装 yarn:npm install -g yarn (在云服务器linux安装:第一步先设置yarn仓:curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo 第二步:开始安装
sudo yum install yarn
三、react打包上传到云服务器部署
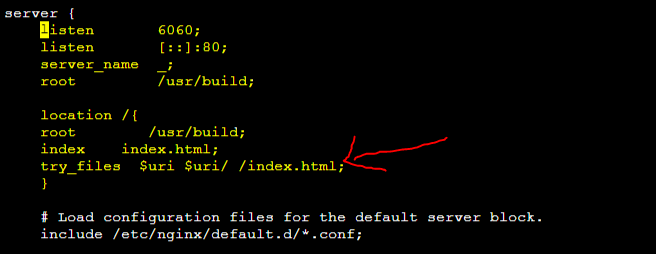
1.在vs终端里输入 yarn build 会出现build的文件夹,通过 FileZilla 来完成文件上传到云服务器里,然后启动后修改nginx.conf配置文件:
vim /etc/nginx/nginx.conf;根据下面的图来改:root 是你存放build 的位置,红线指的一定要写,不写会404;

四、相关云服务器运行代码
- mysql登入:mysql -u root -p
- 云服务器防火墙:查看 firewalld 状态systemctl status firewalld
- 开启 firewalld systemctl start firewalld
- 开放端口 firewall-cmd --zone=public --add-port=80/tcp –permanent // --permanent 永久生效,没有此参数重启后失效
- 重新载入 firewall-cmd –reload
- 查看 firewall-cmd --zone=public --query-port=80/tcp
- 删除 firewall-cmd --zone=public --remove-port=80/tcp –permanent
- 查看所有开启的端口 firewall-cmd --list-ports




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具