摘要:
对于前端来说,在后台系统中最常见的需求,就是基于表单表格的正删改查。对于增和改,需要实现弹框组件。代码如下: ``` ``` ###使用方法: ###模板使用组件 ``` ``` ###控制打开弹窗 ``` 编辑 ``` ###js ``` const classModal = ref(null) 阅读全文
摘要:
### 目标 1.可选列,精细化导出 2.可导出导出10万条数据 3.导出的csv,身份证不能变成科学计数法 阅读全文
摘要:
### 前端截取文字 ``` String(enterpriseName).length Promise, requestFn: () => Promise) { type Timer = ReturnType const text = ref('获取验证码') const disabled = r 阅读全文
摘要:
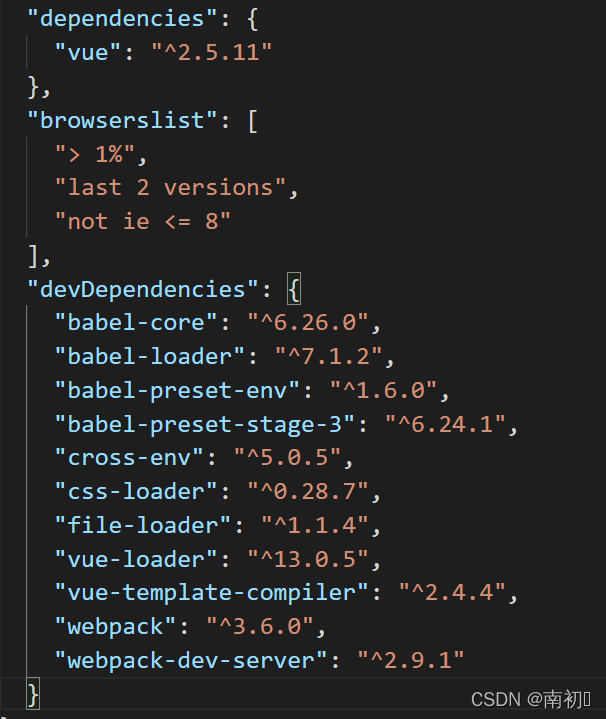
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 阅读全文
摘要:
###useRoute(): 返回当前的路由地址。相当于在模板中使用 $route。 ###useRouter(): 返回路由器实例。相当于在模板中使用 $router。 ``` import { useRouter, useRoute } from "vue-router"; const rout 阅读全文
摘要:
1.一个npm包引起的问题 在node.8.9环境下,image-webpack-loader,这个东西,又问题。 导致,无法builder。 阅读全文
摘要:
### 生成文件 控制器名 cms/Xxx 模型名 cms/Xxx ### 生成菜单 找到控制器,一键生成 ### 导入的注意事项 1.另存为csv格式 用csv导 2.字段名,对应上 3.可以在import控制器里,进行数据校验 4.安装 **fileinfo**扩展 5.关于文本和科学计数法的处 阅读全文
摘要:
 阅读全文
摘要:
###uniapp全局禁止侧滑 首先找到并打开“manifest.json”,然后配置内容为“"popGesture": "none"”即可禁止响应左滑动画。 ``` "plus": { //uni-app项目对应节点名称为"app-plus" "popGesture": "none" } ``` 阅读全文
摘要:
###1.在command下创建CompressImg.php文件 ``` * O(∩_∩)O * Date: 2022-7-7 09:34:38 */ namespace app\command; use think\Image; use think\image\Exception; use th 阅读全文


