07 2024 档案
摘要:参考地址 https://blog.csdn.net/userFriends/article/details/132043256
阅读全文
摘要:uniapp官方提供的压缩接口,只支持jpg的压缩,所以,直接放弃 在非nvue的页面中,统一使用canvas获取图片信息,并重新绘制。 存在一个问题,canvas必须指定宽高,不能动态给定,所以可能存在一些问题。 nvue页面,又无法使用canvas,或者说,性能不是很好。 一个隐藏的canvas
阅读全文
摘要:在Vue项目中排查内存泄漏是一项重要但可能有些复杂的任务。内存泄漏通常发生在不再需要的对象或数据继续占用内存空间时。以下是一些步骤和技巧,可以帮助你在Vue项目中排查和解决内存泄漏问题: 1. 使用开发者工具 Chrome DevTools Chrome DevTools 是排查前端内存问题的强大工
阅读全文
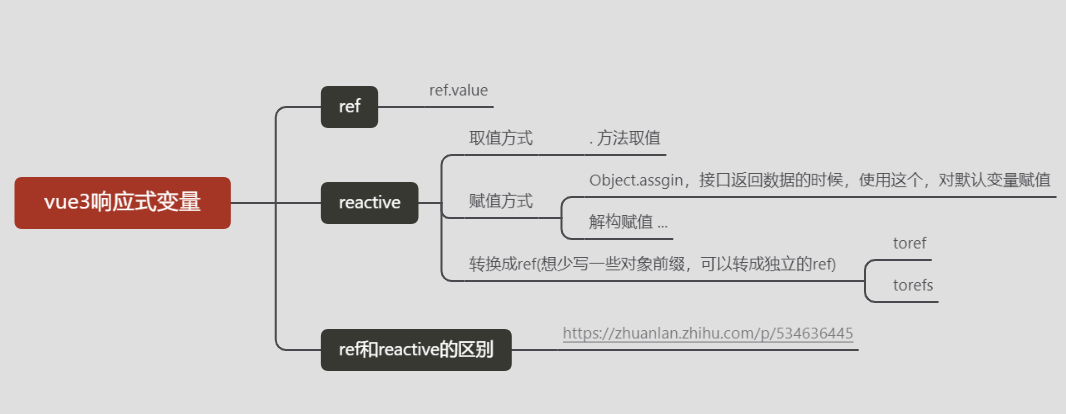
摘要:
阅读全文
摘要:如果你想在生产环境中直接重写console的方法以禁止其输出,你可以在你的主入口文件(通常是main.js或main.ts)中添加一些代码来实现这一点。但是,请注意,直接修改全局对象(如console)可能不是最佳实践,因为它可能会与其他库或框架产生冲突。 然而,如果你确实想这样做,下面是一个简单的
阅读全文
摘要:html代码和css如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <ti
阅读全文
摘要:权限管理 =》 菜单规则 参考其他权限写法,给对应的控制器添加规则 然后到角色组 分配对应权限
阅读全文
摘要:【CSS】动画 - transition|transform|animation https://juejin.cn/post/7231920813217939493
阅读全文
摘要:Vue3+ts获取props的default值: withDefaults https://article.juejin.cn/post/7222475192932728888
阅读全文
摘要:
阅读全文
摘要:Vue3组件同步更新 v-modal:count+update:count 和Vue2.sync的用法和 等等类似的写法 https://blog.csdn.net/m0_59993469/article/details/121912107 https://blog.csdn.net/jieyucx
阅读全文
摘要:这是因为组件引入错误吧
阅读全文



