vue2,vue3中关于ui组件库的二次封装问题-----属性,事件,方法(ref转发),插槽---
直接想文心一言提问
vue3中关于ui组件库的二次封装问题-----属性,事件,方法(ref转发),插槽---
并追问一句
vue3中的listeners已被删除合并到attrs中了
深入研究
https://blog.csdn.net/qq_63358859/article/details/133699476
一些参考文档
当我们对组件二次封装时我们在封装什么
https://juejin.cn/post/7127925414885851144
vue2的二次封装技巧 ( vue3中的listeners已被删除合并到attrs中了)
https://juejin.cn/post/7147325154232631326
vue3二次封装组件库的技巧 ( vue3中的listeners已被删除合并到attrs中了)
https://juejin.cn/post/7262343902889197629
相关视频教程
https://www.bilibili.com/video/BV1u94y1y7Mp/
另一个要看的教程
https://www.bilibili.com/video/BV1ZQ4y1W7Wc/
关于二次封装的ref转发的问题
vue转发ref总结--自研
https://blog.csdn.net/qq_35986709/article/details/114855077
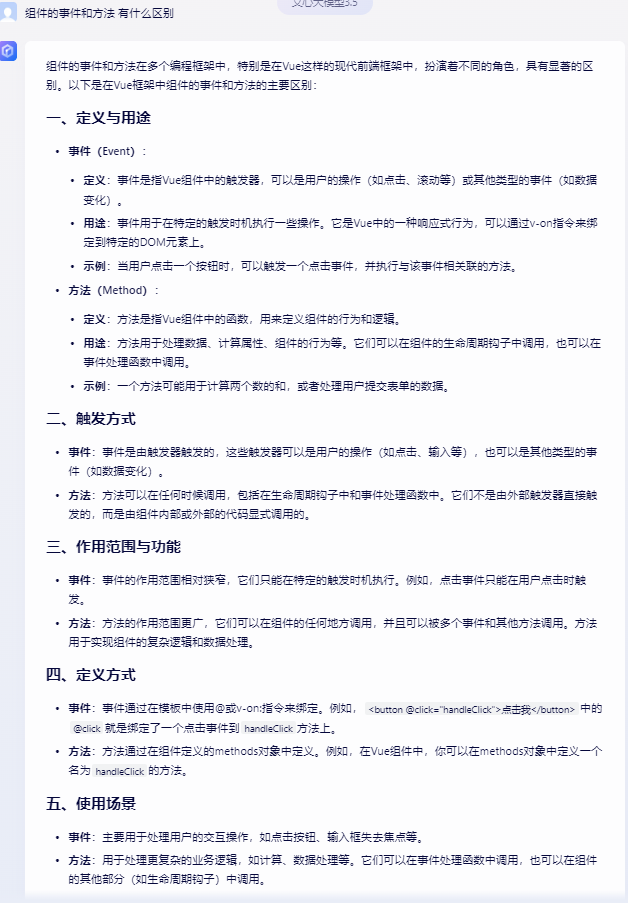
组件的事件和组件的方法,有什么区别

最终代码




