使用的antd的pro-table时,遇到了两种引入方法---@ant-design/pro-components和@ant-design/pro-table的区别
两种方式,同时使用的时候,会报错
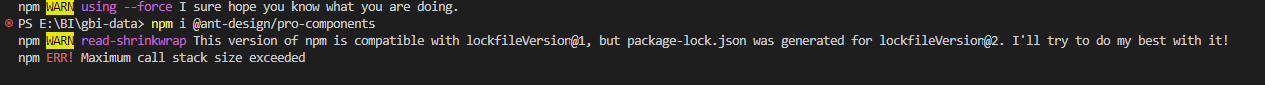
npm i @ant-design/pro-components
报错

为什么!!!!!!
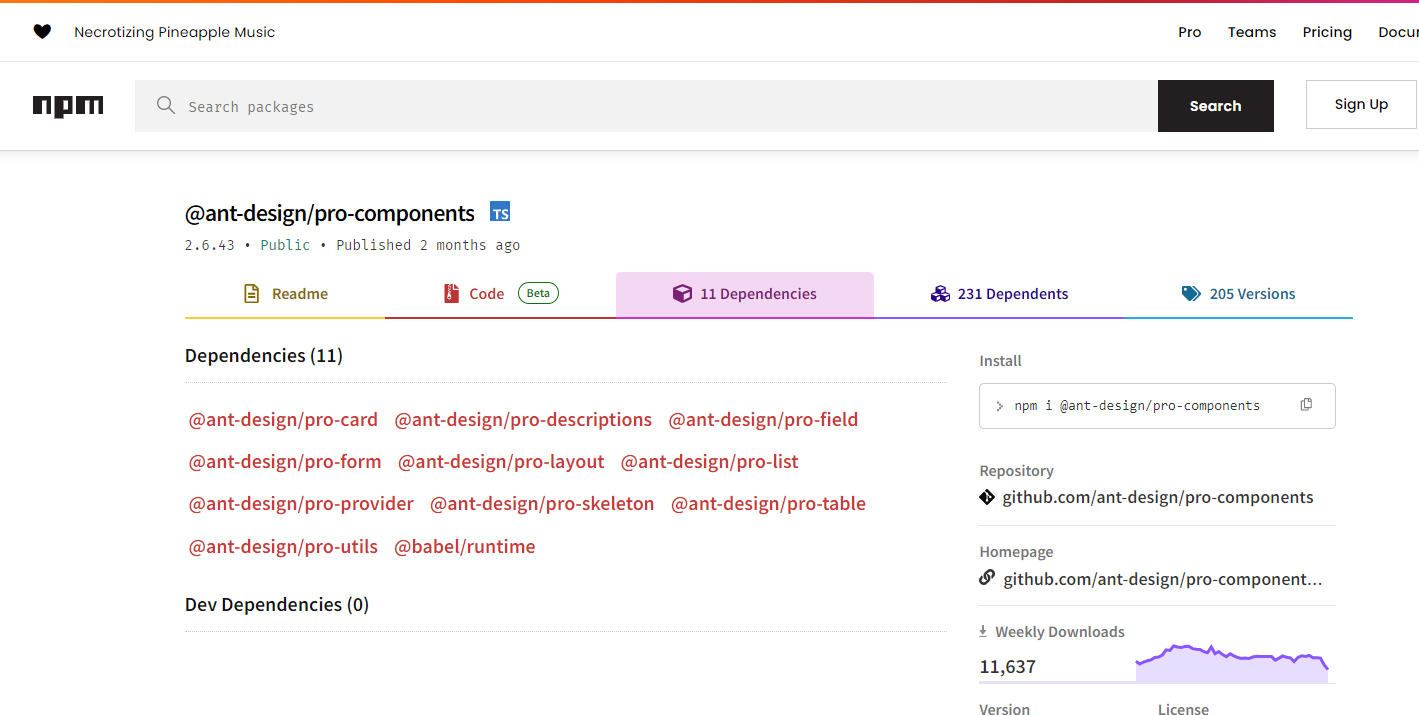
去npmjs.org查询两个包,看版本,看区别
https://www.npmjs.com/package/@ant-design/pro-table
https://www.npmjs.com/package/@ant-design/pro-components?activeTab=dependencies
区别原来如下,一个是单独安装,一个全量安装

那为什么,已经单独安装了pro-table后,再全量安装pro-component之后,会出现如下
Maximum call stack size exceeded
分类:
92react.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通