vue3的useRoute和useRouter的区别,主要是查看区别的思路
useRoute():
返回当前的路由地址。相当于在模板中使用 $route。
useRouter():
返回路由器实例。相当于在模板中使用 $router。
import { useRouter, useRoute } from "vue-router";
const route = useRoute();
const router = useRouter();
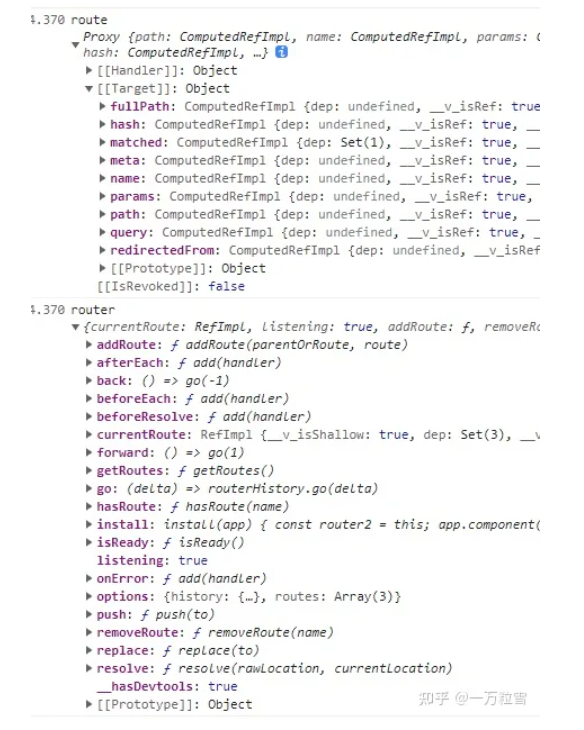
console.log(route);
console.log(router);
调试截图

useRoute和useRouter
分类:
91vue.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2020-07-03 编辑器,按钮等等,图片上传到服务器的原理-----图片上传预览原理及实现
2020-07-03 dedecms,ajax提交,前端验证,前端提示,以及30秒后再提交