vue2和vue3调试的时候,控制台的RefImpl {}和{__ob__: Observer}是怎么来的
vue调试时的打印分析
// 一个精简的实现
setup(){
let ceshi = ref('测试');
let ceshi2 = ref({ a: 1 });
let ceshi3 = reactive({ value: '测试' });
let ceshi4 = { value: '测试' };
//因为不给template用。就不用return了。
}
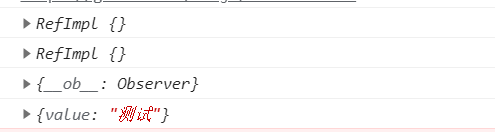
打印结果如下

为什么会出现RefImpl {}和{ob: Observer}
当然,vue返回的数据是ref和reactive函数处理后的结果。可能,就是表明对了当前对象的一些信息。
但为什么,浏览器,显示成这样呢?
RefImpl的这个字符,又是如何显示在打印台的
__ob__这个字符,又是如何显示在控制台的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2020-06-13 fastadmin的前端js文件中api和event的区别,formatter的意思
2020-06-13 fastadmin是如何使用art-template的,以及如何在js模板中,嵌套JS模板