uniapp应用每次启动的时候,其实是应用onShow的时候,都会有灰色背景出现,很影响用户体验,怎么办
一: uniapp启动的时候,灰色背景场景

二:先上解决方法
在uniapp的app.vue文件中,应用的onhide生命周期下,写入一下代码
onHide: function() {
// 为来防止灰色背景,第一次隐藏的时候,关闭应用。
// 检查本地存储,是否启动运行过
let res=$S.getStorage('runOne')
if(!res){
//如果启动运行过,那就记录一下。并在用户首次,隐藏应用的时候,强行关闭应用。用户第二次启动的时候,就不会再有会屏了
$S.setStorage('runOne','yes')
plus.runtime.quit();
}
},
或者
onHide: function() {
let res=$S.getStorage('runOne')
console.log('app隐藏了',res)
// 为来防止灰色背景,第一次隐藏的时候,关闭应用
if(!res){
// 第一次onhide,是安装启动时,自动触发onhide
$S.setStorage('runOne','one')
}else if(res==='one'){
// 第二次用户手动触发onhide,
$S.setStorage('runOne','two')
plus.runtime.quit();
}else{
}
},
三:我曾经走过的坑

四:为了方便更多人了解这个解决办法,我要在文章中,增加一下关键词密度
1.uniapp应用启动的时候,总是灰色背景怎么办
2.uniapp应用,在每次进入的时候,都会出现灰色背景,怎么办
3.uniapp是不是太卡,怎么每次启动的时候,都有灰色背景
五:我遇到的一些坑,用文字记录的
我当时 考虑的可能是:
1.手机运行太多软件,太卡
2.app包太大,是不是要分包
3.图片是不是太大,渲染卡顿
4.首页是不是要改成nvue
5.是不是启动页的,splash配置问题(自己还搞过.9.png)
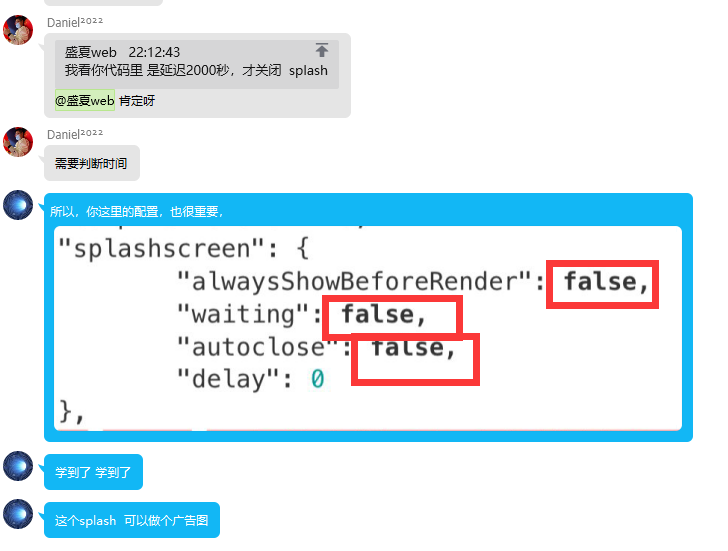
六:网友的说法
1.那个灰色背景图,是splashScreen
2.需要配置manifest.josn
// uniapp App打开没有关掉后台,去查看其它东西一段时候回来后,页面会变空白
"kernel": {
"ios": "WKWebview",
"recovery": "restart"
},
3.配置位置如下:

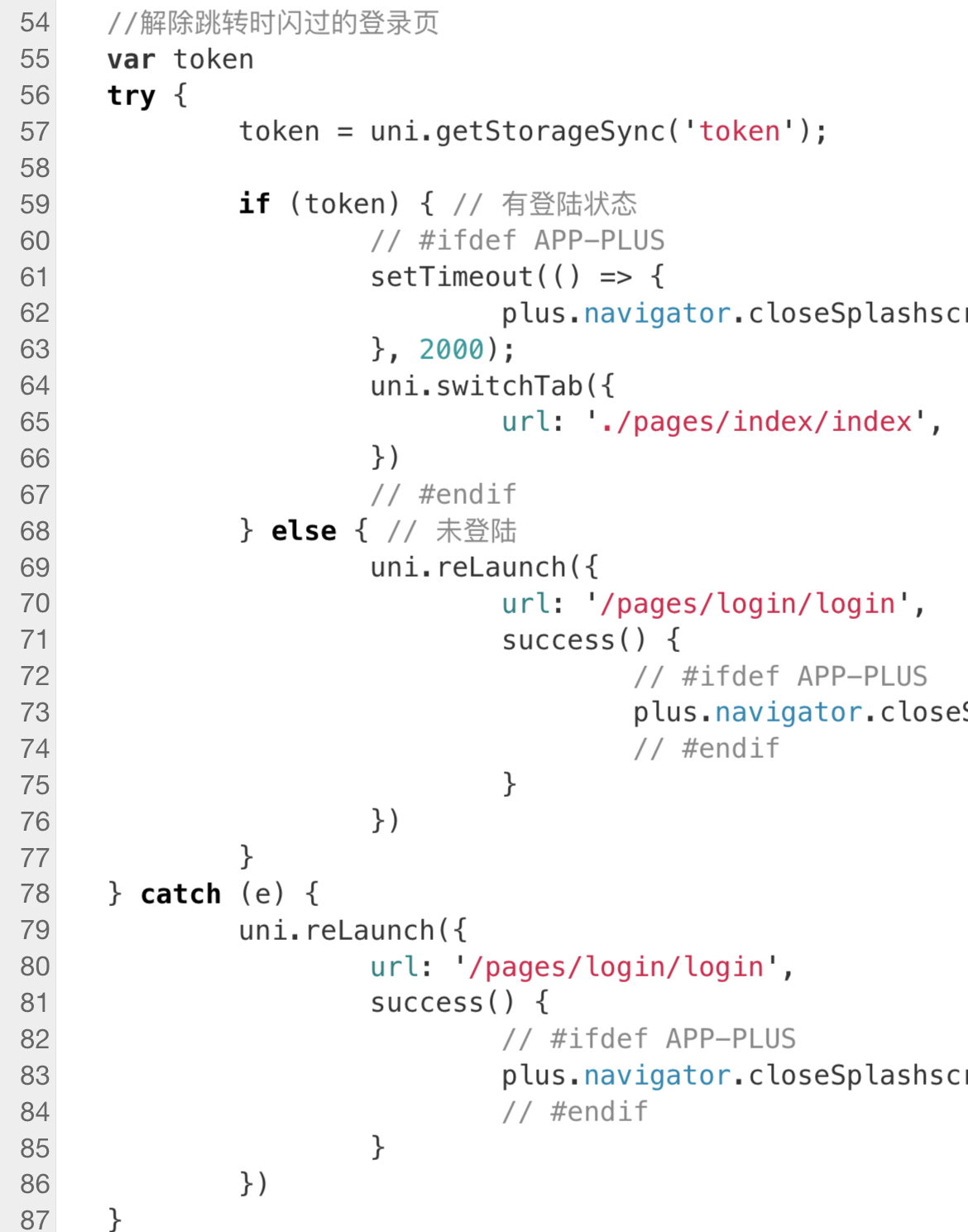
4.app.vue里,使用plus.navigator.closeSplashscreen(),手动关闭splash

我试验了,好像不行。
但最终原因是找到了。要及时的关闭,那个灰色splash就好了。
另外

分类:
3js|es5|es6
, 91vue.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2021-04-25 RSA的基本原理,B站视频2部
2020-04-25 fastadmin总结1---使用的第三方组件有哪些?一个组件包含哪些部分,组件分析,如何快速上手一个组件
2020-04-25 thinkphp5学习总结10-要熟悉thinkphp的类库分类,以及各个类库的作用
2020-04-25 thinkphp5学习总结9-数据流,以及php类的相关术语,请求的属性注入和方法注入
2020-04-25 thinkphp5学习笔记8-自动加载
2020-04-25 thinkphp5学习笔记7-url模式,以及废弃的模式
2020-04-25 thinkphp5学习总结6---五种路径写法(绝对路径和相对路径)