讯飞语音识别,在vue-cli 2.9.0 webpack 3.6.0下实现问题
1.查看vue-cli版本
vue -V
2.查看webpack版本
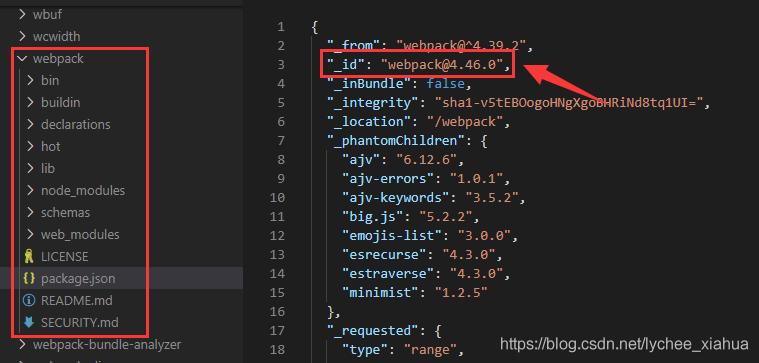
直接找到 node_modules/webpack/package.json 查看webpack版本

我的版本,已经跑通,具体信息为
@vue/cli 4.5.13 webpack@4.44.1
对方的版本为:
vue-cli 2.9.6 webpack 3.6.0
我搭建的测试环境为:
vue-cli 2.9.6 webpack@3.12.0
出现的问题,是在
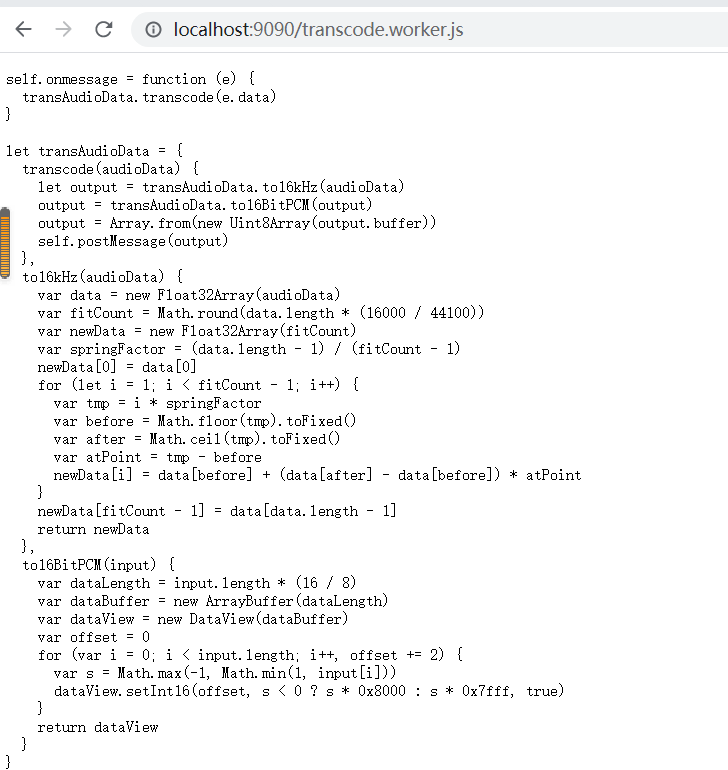
transcode.worker.js文件的引入和使用方面
相关问题大致有三种
1.路径问题
2.缺少loader问题
3.据说有webpack版本问题
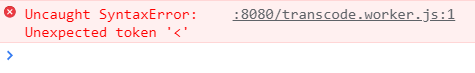
相关报错图和信息
1. Uncaught SyntaxError: Unexpected token '<'

可能是路径问题
我的版本,@vue/cli 4.5.13 webpack@4.44.1

当前直接访问ceshi.txt和transcode.worker.js,都能直接访问


在测试环境下
都无法直接访问



最终还是路径问题,在测试版本中,vuecli2.9.6的情况下。
new work的时候,路径写成:
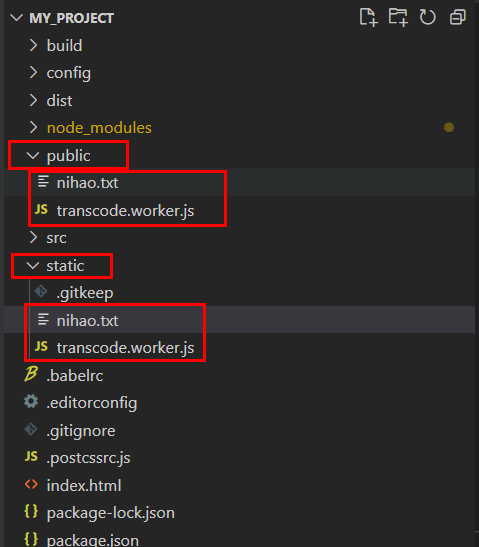
1.把transcode.worker.js放在static文件夹下
2.new的时候,路径加上,static
export const transWorker = new Worker('/static/transcode.worker.js')
可能是webpack的配置问题
最终不需要,webpack进行配置
因为,直接写入了static,在打包的时候,是直接复制过去。(另外,vuecli2.9.6,默认的非转目录是static,不是public)
可能是work-loader的版本问题
最终,也不需要,使用word-loader
因为,直接写入了static,在打包的时候,是直接复制过去。(另外,vuecli2.9.6,默认的非转目录是static,不是public)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通