flex布局好好研究把,总是记不住,记性差了,为什么
复制下面代码,直接运行
代码里注释过大,大家忍一忍
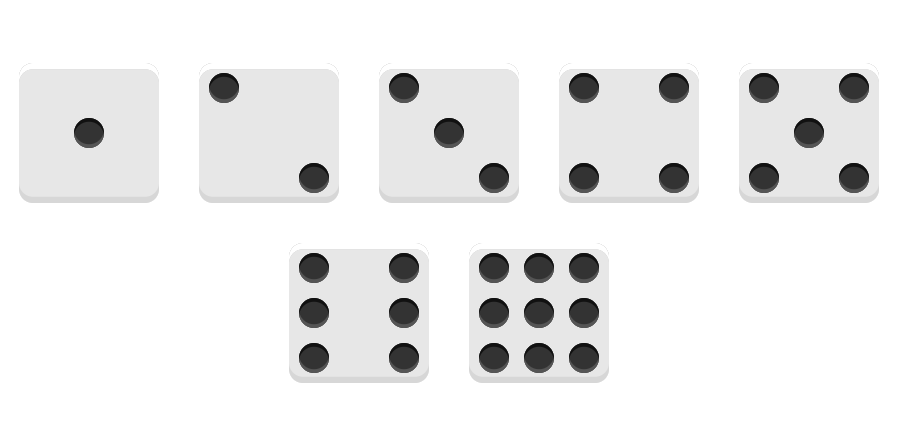
预览效果如下

<!DOCTYPE html>
<style>
/*任何一个容器都可以指定为Flex布局。
* .box{display:flex;}
* 行内元素也可以使用Flex布局
* .box{display:inline-flex;}
* Webkit内核的浏览器,必须加上-webkit前缀。
* .box{
* display:-webkit-flex;
* display:flex;
* }
* 注意,设为Flex布局以后,子元素的float,clear和vertical-align属性失效。
* 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的
* 所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
* 容器的属性
* flex-direction属性决定主轴的方向(即项目的排列方向)。row | row-reverse | column | column-reverse;
flex-wrap属性默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。 nowrap | wrap | wrap-reverse;
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。<flex-direction> || <flex-wrap>;
justify-content属性定义了项目在主轴上的对齐方式。flex-start | flex-end | center | space-between | space-around;
align-items属性定义项目在交叉轴上如何对齐。flex-start | flex-end | center | baseline | stretch;
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。flex-start | flex-end | center | space-between | space-around | stretch;
* 项目的属性
* order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。值为<integer>;
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。值为<number>
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。值为<number>
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。值为<length>
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。auto | flex-start | flex-end | center | baseline | stretch;
*
* */
.first-face {
display: flex;
justify-content: center;
align-items: center;
}
.second-face {
display: flex;
justify-content: space-between;
}
.second-face .pip:nth-of-type(2) {
align-self: flex-end;
}
.third-face {
display: flex;
justify-content: space-between;
}
.third-face .pip:nth-of-type(2){
align-self: center;
}
.third-face .pip:nth-of-type(3) {
align-self: flex-end;
}
.fourth-face,.sixth-face {
display: flex;
justify-content: space-between;
}
.fourth-face .column, .sixth-face .column{
display: flex;
flex-direction: column;
justify-content: space-between;
}
.fifth-face {
display: flex;
justify-content: space-between;
}
.fifth-face .column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.fifth-face .column:nth-of-type(2){
justify-content: center;
}
.
/*other*/
* {
box-sizing: border-box;
}
html,body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
vertical-align: center;
flex-wrap: wrap;
align-content: center;
font-family: "微软雅黑";
background: linear-gradient(top,#222,#333);
}
[class$="face"] {
margin: 16px;
padding: 4px;
background-color: #e7e7e7;
width: 104px;
height: 104px;
object-fit: contain;
box-shadow:
inset 0 5px white,
inset 0 5px #bbb,
inset 0 5px #d7d7d7,
inset 0 -5px #d7d7d7;
border-radius: 10%;
}
.pip {
display: block;
width: 24px;
height: 24px;
border-radius: 50%;/*圆角*/
margin: 4px;/*整体偏移*/
background-color: #333;/*背景颜色*/
box-shadow: inset 0 3px #111,inset 0 -3px #555;/*阴影*/
}
</style>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<link rel="stylesheet" type="text/css" href="css/firstCSS.css" />
</head>
<body>
<div class="first-face">
<span class="pip"></span>
</div>
<div class="second-face">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="third-face">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="fourth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
<div class="fifth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
<div class="sixth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
<div class="sixth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2020-09-29 fastadmin后台一键生成的操作详解,以及生成关联字段的问题