CSS多个view随机分布,不重叠,如何实现呢?
问题描述
下面的问题,描述的都是同一个问题
1.我想要随机生成5、6个view,不让这些view重叠,被卡在算法上了
2.随机的10多个气泡,可以点击
https://blog.csdn.net/weixin_34378922/article/details/93432361
3.js实现固定区域内的不重叠随机圆
vue中返回随机数
<template>
<div>
{{ data }}
</div>
</template>
<script>
export default {
name: 'index',
data() {
return {
data:''
};
},
created() {
this.getRandomInt(1,10)
},
methods: {
// 生成1-10的整数
// Math.floor(); 向下舍入
// console.log(Math.floor(3.8)); //向下舍入,小数点省略了 结果:3
// Math.random() random() 方法可返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
// Math.floor((Math.random()*10)+1);取得介于 1 到 10 之间的一个随机数:
// Math.floor((Math.random()*100)+1);取得介于 1 到 100 之间的一个随机数:
getRandomInt(min, max) {
// 以下函数返回 min(包含)~ max(包含)之间的数字:
this.data = Math.floor(Math.random() * (max - min + 1)) + min
// 函数返回 min(包含)~ max(不包含)之间的数字
// this.data = Math.floor(Math.random() * (max - min) ) + min;
},
}
};
</script>
vue随机色,可以衍生出其他随机CSS属性
把标题的颜色设置成随机色
<h4 v-rainbow>标题随机色</h4>
在script写局部自定义指令(如果想要写全局的需要在main.js里面书写)
局部
directives:{
'rainbow':{
bind(el,binding,vnode){
el.style.color = '#' + Math.random().toString(16).slice(2,8);//随机颜色
}
},
}
全局(main.js)
Vue.directive("rainbow",{
bind(el,bind,vnode){
el.style.color = '#' + Math.random().toString(16).slice(2,8);//随机颜色
}
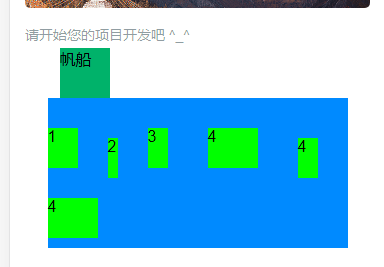
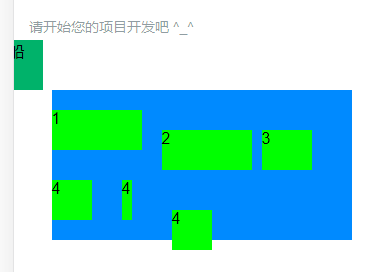
按照上面的思路,自己随机生产了浮动情况下的left,top和随机大小
directives:{
'left':{
bind(el,binding,vnode){
el.style.marginRight = Math.ceil(Math.random()*4)*10+'px';//随机颜色
}
},
'top':{
bind(el,binding,vnode){
el.style.marginTop = Math.ceil(Math.random()*4)*10+'px';//随机颜色
}
},
'size':{
bind(el,binding,vnode){
el.style.width = Math.ceil(Math.random()*10)*10+'px';//随机颜色
}
},
}
但是效果不是怎么好。主要是由得溢出了,有的又太小,而且uniapp的style不能使用rpx吗?


我的一点思索
在获取到数据之后,在挂在dom之前,就开始随机的给对应数量的view元素,生成相应的css位置
那么,是使用浮动好,还是定位好呢?还是flex好呢?
当我看了前面的文章,继续百度了一下网易星球,好像是可以!
网易星球钻石随机排列且不重叠代码实现

分类:
2css3
, 3js|es5|es6





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
2020-09-07 Lnmp服务器集群配置研究和实践