css属性之clip-path
预览地址
https://www.17sucai.com/pins/demo-show?id=32373
问题描述
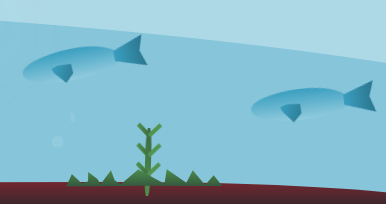
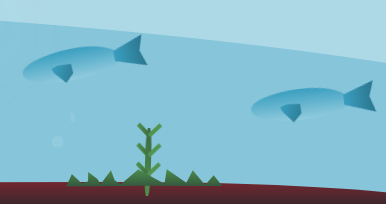
这里的小鸟和小鱼,居然都不是图片,也不是svg,而是css画出来的,太牛了

看细节,放大以后,就是这样的,完全是css,clip path画出来的
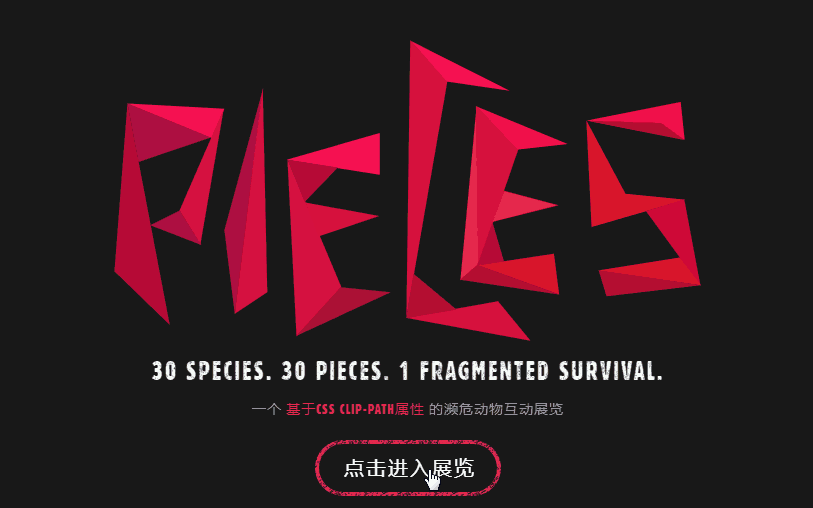
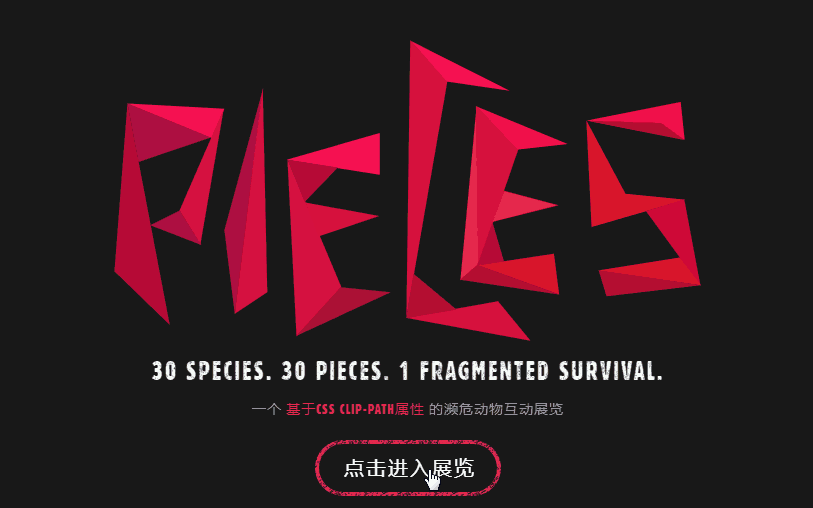
这里有更吊的
三十个濒临灭绝的动物网站
https://www.webhek.com/misc-res/species-in-pieces/

https://www.17sucai.com/pins/demo-show?id=32373
这里的小鸟和小鱼,居然都不是图片,也不是svg,而是css画出来的,太牛了

看细节,放大以后,就是这样的,完全是css,clip path画出来的
三十个濒临灭绝的动物网站
https://www.webhek.com/misc-res/species-in-pieces/

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通