纯CSS3实现的阳光海鸥沙滩遮阳伞和比基尼美女风景动画效果源码
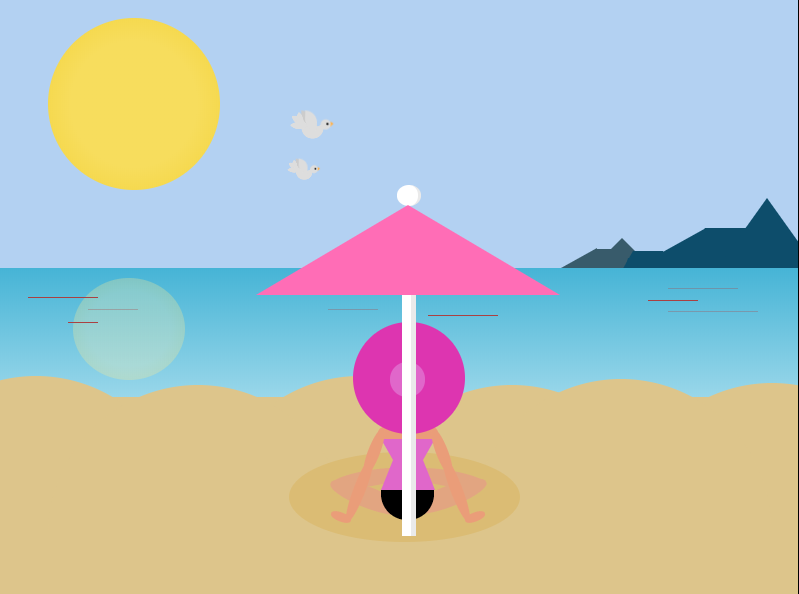
预览

代码如下
不是标准的当前h5的标准html文档,大家可以改改代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3 明月海鸥海滩遮阳伞和比基尼美女风景画</title>
<style>
body {
background: black;
}
.container {
position: relative;
width: 800px;
height: 600px;
background: #B3D1F2;
margin: 90px auto;
overflow: hidden;
}
.sol {
position: absolute;
width: 172px;
height: 172px;
border-radius: 100%;
background: rgb(255, 243, 181);
background: -webkit-radial-gradient(center, ellipse cover, rgba(255, 243, 181, 1) 52%, rgba(247, 221, 93, 1) 100%);
background: -webkit-radial-gradient(center ellipse, rgba(255, 243, 181, 1) 52%, rgba(247, 221, 93, 1) 100%);
background: radial-gradient(ellipse at center, rgba(255, 243, 181, 1) 52%, rgba(247, 221, 93, 1) 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#fff3b5', endColorstr='#f7dd5d', GradientType=1);
margin: 21px 50px;
}
.sol3 {
position: absolute;
width: 112px;
height: 102px;
border-radius: 100%;
background: rgb(255, 243, 181);
background: -webkit-radial-gradient(center, ellipse cover, rgba(255, 243, 181, 1) 52%, rgba(247, 221, 93, 1) 100%);
background: -webkit-radial-gradient(center ellipse, rgba(255, 243, 181, 1) 52%, rgba(247, 221, 93, 1) 100%);
background: radial-gradient(ellipse at center, rgba(255, 243, 181, 1) 52%, rgba(247, 221, 93, 1) 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#fff3b5', endColorstr='#f7dd5d', GradientType=1);
opacity: .3;
margin: 281px 75px;
}
.c1 {
position: absolute;
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 90px solid #385B6B;
border-bottom: 50px solid transparent;
;
margin: 251px 509px
}
.c1::before {
content: "";
position: absolute;
width: 30px;
height: 21px;
background: #385B6B;
margin: -49px 88px
}
.c1::after {
content: "";
position: absolute;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid #385B6B;
margin: -60px 65px
}
.c2 {
position: absolute;
border-bottom: 30px solid #0D4D6B;
border-left: 9px solid transparent;
border-right: 9px solid transparent;
height: 0;
width: 30px;
margin: 261px 621px
}
.c2::before {
content: "";
position: absolute;
border-bottom: 21px solid #0D4D6B;
border-left: 12px solid transparent;
border-right: 9px solid transparent;
height: 0;
width: 30px;
margin: -7px -7px
}
.c2::after {
content: "";
position: absolute;
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 90px solid #0D4D6B;
border-bottom: 50px solid transparent;
;
margin: -30px -12px
}
.c3 {
position: absolute;
border-bottom: 70px solid #0D4D6B;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
height: 0;
width: 50px;
margin: 231px 677px
}
.c3::before {
content: "";
position: absolute;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 70px solid #0D4D6B;
margin: -30px 12px
}
.lineas {
position: absolute;
z-index: 999;
}
.l1,
.l2,
.l3,
.l4,
.l5,
.l6,
.l7,
.l8 {
position: absolute;
width: 50px;
height: 1px;
background: white;
margin: 300px 30px
}
.l1 {
width: 70px;
margin: 300px 30px
}
.l2 {
width: 50px;
margin: 312px 90px
}
.l3 {
width: 30px;
margin: 325px 70px
}
.l4 {
width: 50px;
margin: 312px 330px
}
.l5 {
width: 70px;
margin: 318px 430px
}
.l6 {
width: 70px;
margin: 291px 670px
}
.l7 {
width: 50px;
margin: 303px 650px
}
.l8 {
width: 90px;
margin: 314px 670px
}
.l1,
.l3,
.l5,
.l7 {
-webkit-animation: brillo 3s alternate infinite;
animation: brillo 3s alternate infinite;
}
.l2,
.l4,
.l6,
.l8 {
-webkit-animation: brillo3 3s alternate infinite;
animation: brillo3 3s alternate infinite;
}
.girl {
position: absolute;
margin: 0 30px;
z-index: 999;
}
.arenas3 {
position: absolute;
width: 231px;
height: 90px;
border-radius: 100%;
background: #DBBC74;
z-index: 999;
margin: 55px 291px
}
.legs {
position: absolute;
width: 80px;
height: 21px;
border-radius: 100%;
background: #E2A581;
margin: 90px 300px;
-webkit-transform: rotate(21deg);
transform: rotate(21deg)
}
.legs::before {
content: "";
position: absolute;
width: 80px;
height: 21px;
border-radius: 100%;
background: #E2A581;
margin: -30px 75px;
-webkit-transform: rotate(-42deg);
transform: rotate(-42deg)
}
.legs3 {
position: absolute;
width: 80px;
height: 16px;
border-radius: 100%;
background: #E2A581;
margin: 73px 303px;
-webkit-transform: rotate(-9deg);
transform: rotate(-9deg)
}
.legs3::before {
content: "";
position: absolute;
width: 80px;
height: 16px;
border-radius: 100%;
background: #E2A581;
margin: 12px 75px;
-webkit-transform: rotate(18deg);
transform: rotate(18deg)
}
.brazos,
.brazos3 {
position: absolute;
width: 12px;
height: 50px;
border-radius: 100%;
background: #EA9D79;
}
.brazos {
margin: 30px 340px;
-webkit-transform: rotate(21deg);
transform: rotate(21deg)
}
.brazos3 {
margin: 30px 408px;
-webkit-transform: rotate(-21deg);
transform: rotate(-21deg)
}
.brazos::before,
.brazos3::before {
content: "";
position: absolute;
width: 12px;
height: 70px;
border-radius: 100%;
background: #EA9D79;
-webkit-transform: rotate(0deg);
transform: rotate(0deg)
}
.brazos::before {
margin: 30px 0px;
}
.brazos3::before {
margin: 30px 0px;
}
.hands {
position: absolute;
width: 21px;
height: 9px;
border-radius: 100%;
background: #EA9D79;
margin: 93px -12px
}
.hands3 {
position: absolute;
width: 21px;
height: 9px;
border-radius: 100%;
background: #EA9D79;
margin: 93px 3px
}
.body3 {
position: absolute;
border-bottom: 30px solid #E067CA;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
height: 0;
width: 30px;
margin: 63px 353px
}
.body3::before {
content: "";
position: absolute;
width: 53px;
height: 30px;
border-radius: 0 0 50px 50px;
background: black;
margin: 30px -12px
}
.body3::after {
content: "";
position: absolute;
border-top: 21px solid #E067CA;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
height: 0;
width: 30px;
margin: -21px -12px
}
.body7 {
position: absolute;
width: 60px;
height: 12px;
border-radius: 9px;
background: #EA9D79;
margin: 30px 350px
}
.hut {
position: absolute;
width: 112px;
height: 112px;
border-radius: 100%;
background: #DD35B0;
margin: -75px 325px
}
.hut::before {
content: "";
position: absolute;
width: 35px;
height: 35px;
border-radius: 100%;
background: #E067CA;
margin: 40px 37px
}
.bird {
position: absolute;
margin: -300px -300px;
-webkit-animation: volar 12s linear infinite;
animation: volar 12s linear infinite;
}
.bird5 {
position: absolute;
margin: -291px -330px;
-webkit-animation: volar3 12s linear infinite;
animation: volar3 12s linear infinite;
}
.bird3 {
position: absolute;
-webkit-transform: scale(.4);
transform: scale(.4)
}
.bird7 {
position: absolute;
-webkit-transform: scale(.3);
transform: scale(.3)
}
.head {
position: absolute;
width: 25px;
height: 25px;
border-radius: 90px 90px 0;
background: #ddd;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
margin: 102px 291px
}
.ojo {
position: absolute;
width: 5px;
height: 5px;
border-radius: 100%;
background: black;
margin: 12px 14px
}
.boca {
position: absolute;
width: 0;
height: 0;
border-top: 5px solid transparent;
border-left: 7px solid #FFAE44;
border-bottom: 7px solid transparent;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
margin: 17px 21px
}
.body {
position: absolute;
width: 65px;
height: 150px;
border-bottom: 12px solid #ddd;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
border-radius: 90px / 100px;
margin: -30px 231px
}
.body::before {
content: "";
position: absolute;
width: 55px;
height: 30px;
border-radius: 0 0 70px 70px;
background: #ddd;
margin: 150px 0
}
.ala {
position: absolute;
width: 30px;
height: 50px;
background: #ddd;
border-radius: 0px 112px 0px 112px;
-webkit-transform-origin: center bottom;
transform-origin: center bottom;
margin: 80px 251px;
-webkit-animation: rotar 3s alternate infinite;
animation: rotar 3s alternate infinite;
}
.ala3 {
position: absolute;
width: 30px;
height: 50px;
background: #ccc;
border-radius: 0px 112px 0px 112px;
-webkit-transform-origin: center bottom;
transform-origin: center bottom;
margin: 80px 241px;
-webkit-animation: rotar 3s alternate infinite;
animation: rotar 3s alternate infinite;
}
.cola {
position: absolute;
width: 30px;
height: 30px;
border-radius: 0px 70px 0px 70px;
background: #ddd;
margin: 90px 221px;
-webkit-transform: rotate(-12deg);
transform: rotate(-12deg)
}
.cola::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 0px 70px 0px 70px;
background: #ddd;
margin: 0px 3px;
-webkit-transform: rotate(50deg);
transform: rotate(50deg)
}
.cola::after {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 0px 70px 0px 70px;
background: #ddd;
margin: 12px -3px;
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg)
}
.arena {
position: absolute;
width: 800px;
height: 201px;
background: #DDC58B;
margin: 400px 0px;
}
.arena::before {
content: "";
position: absolute;
width: 300px;
height: 152px;
border-radius: 300px 300px 0 0;
background: #DDC58B;
margin: -21px -112px;
}
.arena::after {
content: "";
position: absolute;
width: 300px;
height: 152px;
border-radius: 300px 300px 0 0;
background: #DDC58B;
margin: -12px 50px;
}
.arena3 {
position: absolute;
width: 300px;
height: 152px;
border-radius: 300px 300px 0 0;
background: #DDC58B;
margin: -21px 212px;
}
.arena3::before {
content: "";
position: absolute;
width: 300px;
height: 152px;
border-radius: 300px 300px 0 0;
background: #DDC58B;
margin: 9px 152px;
}
.arena3::after {
content: "";
position: absolute;
width: 300px;
height: 152px;
border-radius: 300px 300px 0 0;
background: #DDC58B;
margin: 3px 261px;
}
.arenas {
position: absolute;
width: 300px;
height: 152px;
border-radius: 300px 300px 0 0;
background: #DDC58B;
margin: 7px 412px;
}
.sea {
position: absolute;
width: 800px;
height: 152px;
background: rgb(70, 180, 214);
background: -webkit-linear-gradient(top, rgba(70, 180, 214, 1) 0%, rgba(168, 221, 237, 1) 100%);
background: linear-gradient(to bottom, rgba(70, 180, 214, 1) 0%, rgba(168, 221, 237, 1) 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#46b4d6', endColorstr='#a8dded', GradientType=0);
margin: 271px 0px;
}
.so {
position: absolute;
width: 0;
height: 0;
border-left: 152px solid transparent;
border-right: 152px solid transparent;
border-bottom: 90px solid #FF6DB6;
margin: -192px 258px;
z-index: 999;
}
.so3 {
position: absolute;
width: 9px;
height: 251px;
background: white;
border-right: 5px solid #eaeaea;
margin: -112px 374px
}
.so3::before {
content: "";
position: absolute;
width: 21px;
height: 21px;
border-radius: 100%;
background: white;
border-right: 3px solid #eaeaea;
margin: -100px -5px
}
@-webkit-keyframes rotar {
0% {
-webkit-transform: rotatez(0deg) rotatey(0deg);
transform: rotatez(0deg) rotatey(0deg)
}
100% {
-webkit-transform: rotatez(132deg) rotatey(152deg);
transform: rotatez(132deg) rotatey(152deg)
}
}
@keyframes rotar {
0% {
-webkit-transform: rotatez(0deg) rotatey(0deg);
transform: rotatez(0deg) rotatey(0deg)
}
100% {
-webkit-transform: rotatez(132deg) rotatey(152deg);
transform: rotatez(132deg) rotatey(152deg)
}
}
@-webkit-keyframes volar {
0% {
-webkit-transform: translatex(-30px) translatey(0px);
transform: translatex(-30px) translatey(0px)
}
25% {
-webkit-transform: translatex(231px) translatey(12px);
transform: translatex(231px) translatey(12px)
}
30% {
-webkit-transform: translatex(300px) translatey(-30px);
transform: translatex(300px) translatey(-30px)
}
40% {
-webkit-transform: translatex(400px) translatey(12px);
transform: translatex(400px) translatey(12px)
}
50% {
-webkit-transform: translatex(500px) translatey(-21px);
transform: translatex(500px) translatey(-21px)
}
60% {
-webkit-transform: translatex(600px) translatey(21px);
transform: translatex(600px) translatey(21px)
}
70% {
-webkit-transform: translatex(700px) translatey(0px);
transform: translatex(700px) translatey(0px)
}
80% {
-webkit-transform: translatex(800px) translatey(-9px);
transform: translatex(800px) translatey(-9px)
}
90% {
-webkit-transform: translatex(900px) translatey(9px);
transform: translatex(900px) translatey(9px)
}
100% {
-webkit-transform: translatex(1052px) translatey(0px);
transform: translatex(1052px) translatey(0px)
}
}
@keyframes volar {
0% {
-webkit-transform: translatex(-30px) translatey(0px);
transform: translatex(-30px) translatey(0px)
}
25% {
-webkit-transform: translatex(231px) translatey(12px);
transform: translatex(231px) translatey(12px)
}
30% {
-webkit-transform: translatex(300px) translatey(-30px);
transform: translatex(300px) translatey(-30px)
}
40% {
-webkit-transform: translatex(400px) translatey(12px);
transform: translatex(400px) translatey(12px)
}
50% {
-webkit-transform: translatex(500px) translatey(-21px);
transform: translatex(500px) translatey(-21px)
}
60% {
-webkit-transform: translatex(600px) translatey(21px);
transform: translatex(600px) translatey(21px)
}
70% {
-webkit-transform: translatex(700px) translatey(0px);
transform: translatex(700px) translatey(0px)
}
80% {
-webkit-transform: translatex(800px) translatey(-9px);
transform: translatex(800px) translatey(-9px)
}
90% {
-webkit-transform: translatex(900px) translatey(9px);
transform: translatex(900px) translatey(9px)
}
100% {
-webkit-transform: translatex(1052px) translatey(0px);
transform: translatex(1052px) translatey(0px)
}
}
@-webkit-keyframes volar3 {
0% {
-webkit-transform: translatex(-30px) translatey(0px);
transform: translatex(-30px) translatey(0px)
}
25% {
-webkit-transform: translatex(321px) translatey(-30px);
transform: translatex(321px) translatey(-30px)
}
30% {
-webkit-transform: translatex(400px) translatey(30px);
transform: translatex(400px) translatey(30px)
}
40% {
-webkit-transform: translatex(450px) translatey(-12px);
transform: translatex(450px) translatey(-12px)
}
50% {
-webkit-transform: translatex(550px) translatey(33px);
transform: translatex(550px) translatey(33px)
}
60% {
-webkit-transform: translatex(630px) translatey(-33px);
transform: translatex(630px) translatey(-33px)
}
70% {
-webkit-transform: translatex(750px) translatey(9px);
transform: translatex(750px) translatey(9px)
}
80% {
-webkit-transform: translatex(850px) translatey(33px);
transform: translatex(850px) translatey(33px)
}
90% {
-webkit-transform: translatex(930px) translatey(-33px);
transform: translatex(930px) translatey(-33px)
}
100% {
-webkit-transform: translatex(1052px) translatey(-9px);
transform: translatex(1052px) translatey(-9px)
}
}
@keyframes volar3 {
0% {
-webkit-transform: translatex(-30px) translatey(0px);
transform: translatex(-30px) translatey(0px)
}
25% {
-webkit-transform: translatex(321px) translatey(-30px);
transform: translatex(321px) translatey(-30px)
}
30% {
-webkit-transform: translatex(400px) translatey(30px);
transform: translatex(400px) translatey(30px)
}
40% {
-webkit-transform: translatex(450px) translatey(-12px);
transform: translatex(450px) translatey(-12px)
}
50% {
-webkit-transform: translatex(550px) translatey(33px);
transform: translatex(550px) translatey(33px)
}
60% {
-webkit-transform: translatex(630px) translatey(-33px);
transform: translatex(630px) translatey(-33px)
}
70% {
-webkit-transform: translatex(750px) translatey(9px);
transform: translatex(750px) translatey(9px)
}
80% {
-webkit-transform: translatex(850px) translatey(33px);
transform: translatex(850px) translatey(33px)
}
90% {
-webkit-transform: translatex(930px) translatey(-33px);
transform: translatex(930px) translatey(-33px)
}
100% {
-webkit-transform: translatex(1052px) translatey(-9px);
transform: translatex(1052px) translatey(-9px)
}
}
@-webkit-keyframes brillo {
0% {
opacity: 1
}
100% {
opacity: 0.3
}
}
@keyframes brillo {
0% {
opacity: 1
}
100% {
opacity: 0.3
}
}
@-webkit-keyframes brillo3 {
0% {
opacity: 0.3
}
100% {
opacity: 1
}
}
@keyframes brillo3 {
0% {
opacity: 0.3
}
100% {
opacity: 1
}
}
</style>
</head>
<body>
<div class="container">
<div class="sol"></div>
<div class="cerros">
<span class="c1"></span>
<span class="c2"></span>
<span class="c3"></span>
</div>
<div class="sea"></div>
<div class="lineas">
<span class="l1"></span>
<span class="l2"></span>
<span class="l3"></span>
<span class="l4"></span>
<span class="l5"></span>
<span class="l6"></span>
<span class="l7"></span>
<span class="l8"></span>
</div>
<div class="sol3"></div>
<div class="arena" </div>
<div class="arena3"><span class="arenas"></span>
</div>
<div class="arenas3"></div>
<div class="girl">
<div class="legs3"></div>
<div class="legs"></div>
<div class="body7"></div>
<div class="body3"></div>
<div class="brazos">
<div class="hands"></div>
</div>
<div class="brazos3">
<div class="hands3"></div>
</div>
<div class="hut"></div>
<div class="so3"></div>
</div>
<div class="bird5">
<div class="bird7">
<div class="head">
<div class="ojo"></div>
<div class="boca"></div>
</div>
<div class="ala3"></div>
<div class="body"></div>
<div class="ala"></div>
<div class="cola"></div>
</div>
</div>
<div class="bird">
<div class="bird3">
<div class="head">
<div class="ojo"></div>
<div class="boca"></div>
</div>
<div class="ala3"></div>
<div class="body"></div>
<div class="ala"></div>
<div class="cola"></div>
</div>
</div>
<div class="so"></div>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通