为什么。新增的模板中fa的编辑器不显示?
首先,要引入class类
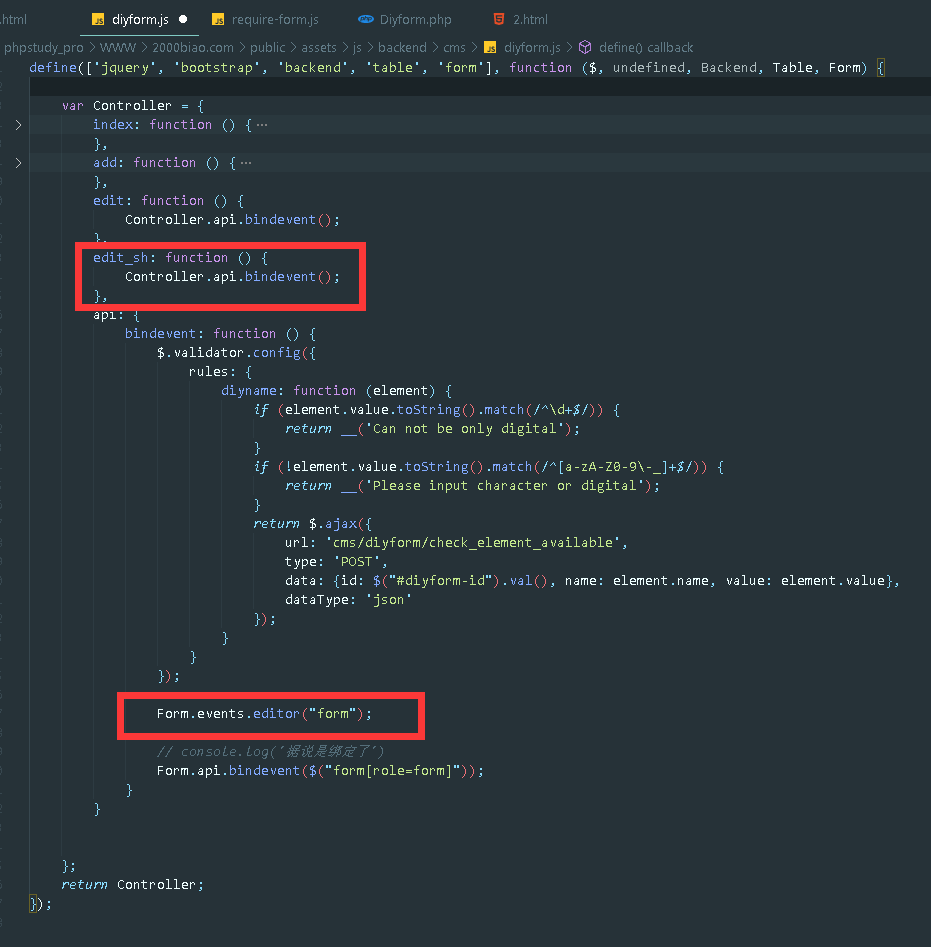
再者,如果是新增了一个MVC功能,一定要在JS中
绑定对应的数据
edit: function () {
Controller.api.bindevent();
},
如果在外部插入数据到编辑器中?
修改require-form.js
1.JS建议写在编辑器的初始化完成以后
afterCreate: function () {
var self = this;
// 插入内容
var charu=''
$('.dropdown-menu li a').on('click',function(){
var daima=$(this).data('daima')
console.log(daima)
var text=$(this).text()
$('.xianshi').data('daima',daima);
$('.xianshi').text(text);
})
$('.dianji_zd').on('click',function(){
var daima=$('.xianshi').data('daima')
charu=daima;
self.insertHtml(charu);
})
$('.qita').on('click',function(){
var daima=$(this).data('daima')
charu=daima;
self.insertHtml(charu);
})
//Ctrl+回车提交
Nkeditor.ctrl(document, 13, function () {
self.sync();
$(that).closest("form").submit();
});
Nkeditor.ctrl(self.edit.doc, 13, function () {
self.sync();
$(that).closest("form").submit();
});
//粘贴上传
$("body", self.edit.doc).bind('paste', function (event) {
var image, pasteEvent;
pasteEvent = event.originalEvent;
if (pasteEvent.clipboardData && pasteEvent.clipboardData.items) {
image = getImageFromClipboard(pasteEvent);
if (image) {
event.preventDefault();
Upload.api.send(image, function (data) {
self.exec("insertimage", Fast.api.cdnurl(data.url));
});
}
}
});
//挺拽上传
$("body", self.edit.doc).bind('drop', function (event) {
var image, pasteEvent;
pasteEvent = event.originalEvent;
if (pasteEvent.dataTransfer && pasteEvent.dataTransfer.files) {
images = getImageFromDrop(pasteEvent);
if (images.length > 0) {
event.preventDefault();
$.each(images, function (i, image) {
Upload.api.send(image, function (data) {
self.exec("insertimage", Fast.api.cdnurl(data.url));
});
});
}
}
});
},
引入以后,为什么没能获取键值对呢?

Form.events.editor("form");





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通