dom和bom的区别,以及三类偏移属性(JS运动方法中,经常会涉及到这些位置信息)
bom
BOM是browser object model的缩写,简称浏览器对象模型 ,提供了独立于内容而与浏览器窗口进行交互的对象;
1、window对象 ,是JS的最顶层对象,其他的BOM对象都是window对象的属性;
2、document对象,文档对象;
3、location对象,浏览器当前URL信息;
4、navigator对象,浏览器本身信息;
5、screen对象,客户端屏幕信息;
6、history对象,浏览器访问历史信息;
dom
常见的知识点,是dom节点的增删改查。
以下是一个参考,文中提到的直接查找和间接查找的提法,能增加人们的记忆
https://www.cnblogs.com/believepd/p/9850814.html
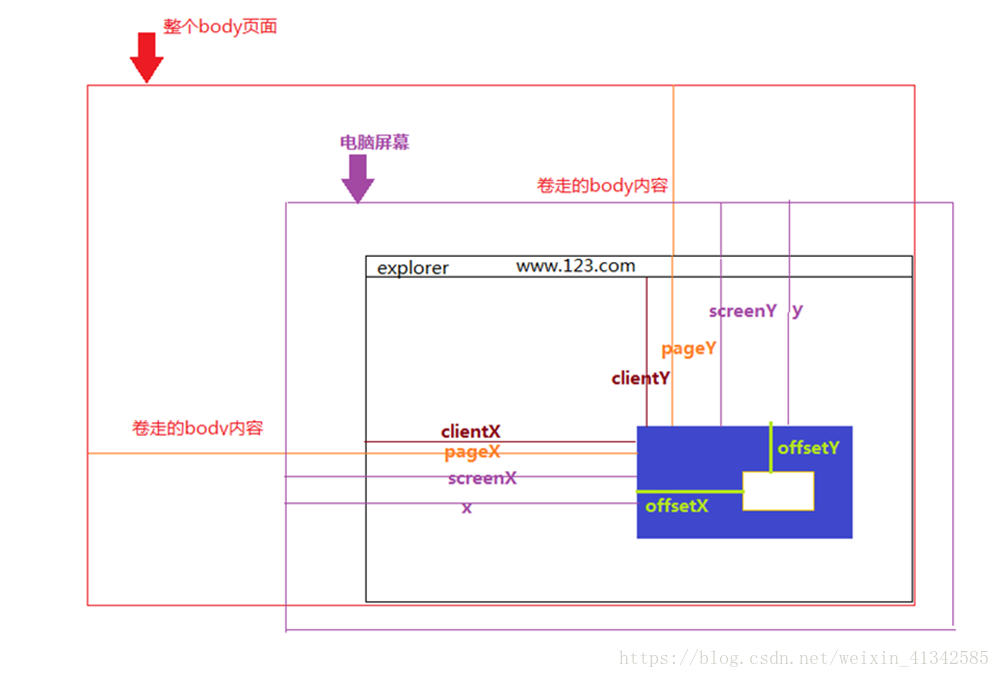
关于bom的三类偏移
一.page类的偏移
window.pageYoffset
window.pageXoffset
二.盒子模型的偏移---OCS,所指示的范围,依次缩小
O---offSet系列
https://blog.csdn.net/sleepwalker_1992/article/details/80794514
offsetWidth: 获取元素的宽(包括左右padding和border)。
offsetHeight: 获取元素的高(包括上下padding和border)。
offsetTop: 获取元素距离上面位置的值。
offsetLeft: 获取元素距离左边位置的值。
offsetParent: 获取距离自己最近的有定位的父元素。
C---client系列
clientWidth:可视区域的宽度(包括padding,不包括border)
clientHeight:可视区域的高度(包括padding,不包括border)
clientLeft:左边框(border)的宽度
clientTop:上边框(border)的宽度
clientX:鼠标在可视区域中的横坐标
clientY:鼠标在可视区域中的纵坐标
S---scroll系列
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。
scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很少或没有内容就是元素的高。
scrollTop:向上卷曲出去的距离
scrollLeft:向左卷曲出去的距离
三.鼠标的偏移
1.PageX/PageX:鼠标在bai页面上的位置,从页面左上du角开始,即是以页面为参考点,不随滑动zhi条移动而变化
2.clientX/clientY:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化.
可是悲剧的是,PageX只有FF特有,IE这个悲剧没有啊T_T,所以大牛们想出了一个办法
PageY=clientY+scrollTop-clientTop;(只讨论Y轴,X轴同理,下同)
3.screenX/screenY:鼠标在屏幕上的位置,从屏幕左上角开始(w3c标准)
4.offsetX/offsetY:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值
5.
layerX/layerY:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就幸福地生活在一起^-^,几乎相等,唯一不同就是一个从border为参考点,一个以内容为参考点
更好的总结是
鼠标的位置可以用很多方式来表现,这取决于坐标系是什么。相对整个屏幕、相对于浏览器窗口、相对于页面、或相对于触发鼠标事件的元素,都会有不同的 X,Y 值。
如果要获取鼠标位置,首先要捕捉鼠标事件。
// 比如,可以监听鼠标移动事件
document.addEventListener ('mousemove', showMousePosition, false);
// 通过 callback 来显示,或使用鼠标位置参数
function showMousePosition ( event ){ /
/ 相对于网页
console.log ( 'page: ' + event.pageX + ',' + event.pageY );
// 相对浏览器窗口
console.log ( 'client: ' + event.clientX + ',' + event.clientX );
// 相对于鼠标事件的目标元素
console.log ( 'offset: ' + event.offsetX + ',' + event.offsetY );
// 相对于屏幕 console.log ( 'screen: ' + event.screenX + ',' + event.screenY );
// 相对于元素所在的“层”,与是否绝对定位有关
// 另,Webkit 已经准备停止支持这个“不符标准”的参数了:http://code.google.com/p/chromium/issues/detail?id=101733
console.log ( 'layer: ' + event.layerX + ',' + event.layerY );
// 这我也不知道是什么,似乎它总是等于 clientX/Y
console.log ( 'raw: ' + event.x + ',' + event.y );
console.log ( '--------' ); // sep }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通