dedecms ajax表单提交,以及如何返回json的数据,以及数组的写法
推荐几个关键词
1.jquery validate自定义方法
2.dedecms ajax提交表单
记得,一定要百度,不懂的,先不要靠自己的经验
下面是一些代码
html代码
<div class="container">
<h2 class="text-center" style="font-weight: 800;">在线留言</h2>
<div class="row">
<div class="col-xs-12">
<!--这里一定要写method="post",不然,ajax提交的时候,就算设置了post,提交的参数,还是会写入到url中--->
<form role="form" id='form1' method="post">
<div class="form-group">
<label for="name">名称 <em style="color: red;">*</em></label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称" name="name" autocomplete="off">
</div>
<div class="form-group">
<label for="shouji">手机号 <em style="color: red;">*</em></label>
<input type="text" class="form-control" id="shouji"
placeholder="请输入手机号" name="shouji" autocomplete="off">
</div>
<input name="mytime" value="" type="hidden" id="time" name="time" />
<script type="text/javascript">
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("time").value=str;
}
</script>
<input type="hidden" name="dede_fields" value="name,text;shouji,text;time,text" />
<input type="hidden" name="dede_fieldshash" value="c4691be854e9f9c1d5ff2a0e1d9704ae" />
<button type="submit" class="btn btn-default" id="btn-form1" style="font-size: .96240942rem;color:#fff;width: 100%; height: 2.75rem; margin: 0px auto; background-color: rgb(255, 156, 0); border-radius: 3px; line-height: 2.75rem;">提交</button>
</form>
</div>
</div>
</div>
js代码
<script>
$(function(){
// 手机号验证
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
var mobile = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/;
return this.optional(element) || (length == 11 && mobile.test(value));
}, "请填写正确的手机号码");
// 中文姓名验证,先验证中文,再验证个数
jQuery.validator.addMethod('chcharacter', function(value, element){
var tel = /^[u4e00-u9fa5]+$/;
console.log(tel.test(value))
return this.optional(element) || !(tel.test(value));
}, '请输入汉字');
$('#btn-form1').on('click',function(){
// 先验证,并且设置一个状态,验证通过后,才能提交
var status= $("#form1").validate({
rules : {
name : {
required : true,
chcharacter:true,
rangelength:[2,5]
},
shouji : {
required : true,
isPhone:true
}
},
messages : {
name : {
required : '请输入姓名',
chcharacter:'请输入汉字',
rangelength:'名字中最少2个汉字,最多5个'
},
shouji : {
required : '请填写手机号',
isPhone : '手机号格式不正确',
}
}
});
console.log(status.form())
// 根据验证的状态,进行判断,再提交
if(status.form()){
// var list={};
var name=$('#name').val()
var shouji=$('#shouji').val()
var time=$('#time').val()
var dataString = 'name='+ name + '&action=post&shouji=' + shouji + '&time=' + time + '&diyid=1&do=2&dede_fields=name,text;shouji,text;time,text&dede_fieldshash=c4691be854e9f9c1d5ff2a0e1d9704ae&submit=提交';
// console.log(list)
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型,把请求类型注释掉吧
// contentType: "application/json;charset=UTF-8",
//请求地址
url : "http://www.XXX.com/plus/diy.php",
//数据,json字符串
data : dataString,
//请求成功
success : function(result) {
console.log(result);
$.DialogByZ.Autofade({Content: "提交成功,请耐心等待"})
},
//请求失败,包含具体的错误信息
error : function(e){
console.log(e.status);
console.log(e.responseText);
}
})
}else{
return false;
}
})
})
</script>
ajax提交完表单数据依然跳转的解决办法
- 既然ajax提交数据,就把表单里面submit按钮换掉,因为触发submit他就会跳转页面
提交的时候他会先触发ajax 再触发submit的提交
2.如果确定了表单没有submit,那么把提交的按钮的onclick属性值设置为 onclick="return false;"
jquery写事件触发的时候建议不直接用$('#vel').click(function(){}) 写成绑定事件 $('#vel').on(click(function(){}))
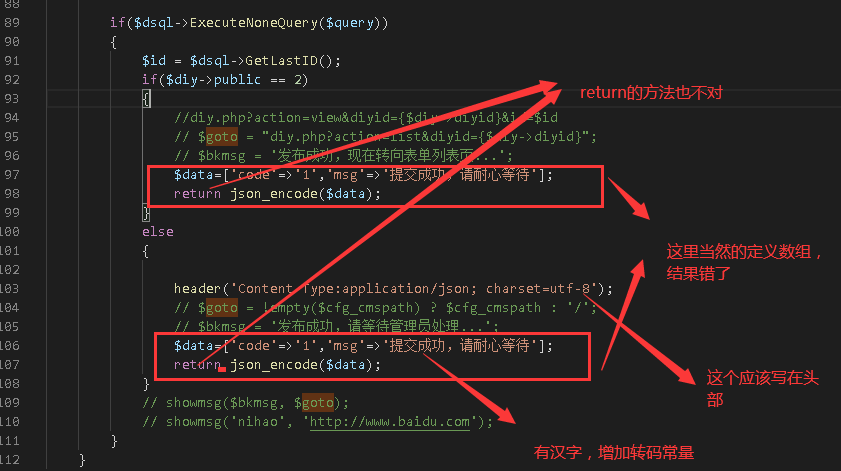
我是这样返回数组的

正确的写法是
$data=array('code'=>1,'msg'=>'提交成功,请耐心等待');
//echo json_encode($data,JSON_UNESCAPED_UNICODE);
echo json_encode($data);
//最终居然不需要这个JSON_UNESCAPED_UNICODE常量,我草,难道是,头部函数,里设置了utf-8以后,就不对中文进行编码了?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通