为fastadmin添加重置搜索和批量录入按钮
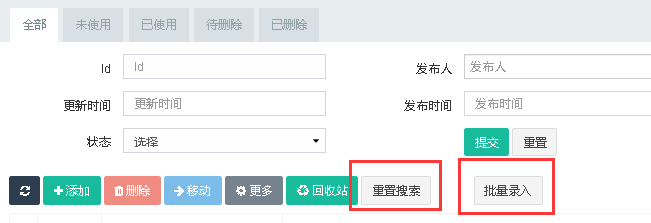
最终想实现的效果如下

需要明白的两件事
一.搜索的逻辑
1.首先增加一个搜索a标签,class命名为chongzhi
2.熟悉搜索的逻辑,所有的tab,所有的jstree都是,通过给通用搜索,传递值,才引起了下面表格的变化.
3.我把js代码写在了backend.js的init里,类似于写在原型上,这样很多模块的js都能使用
// 新增重置搜索
$('.chongzhi').click(function(){
$('button[type=reset]').trigger('click')
})
二.弹窗的逻辑
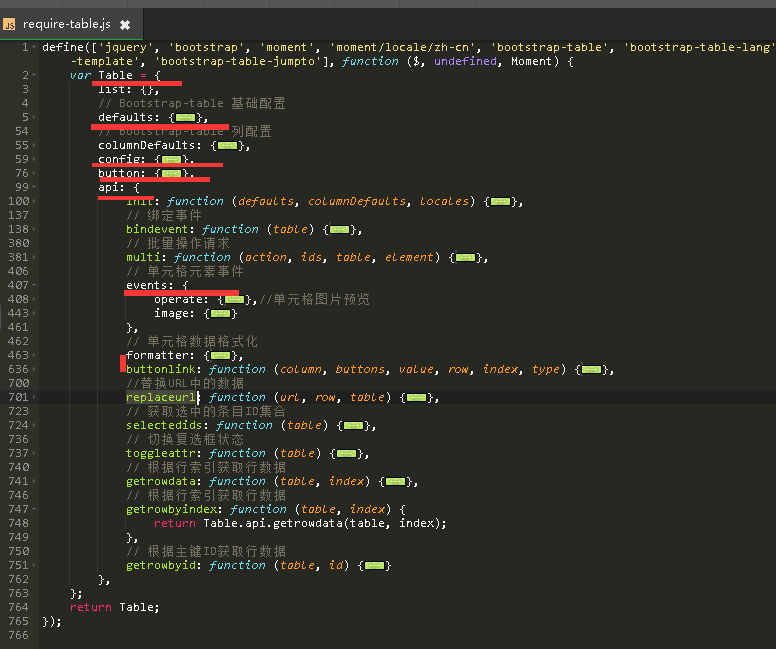
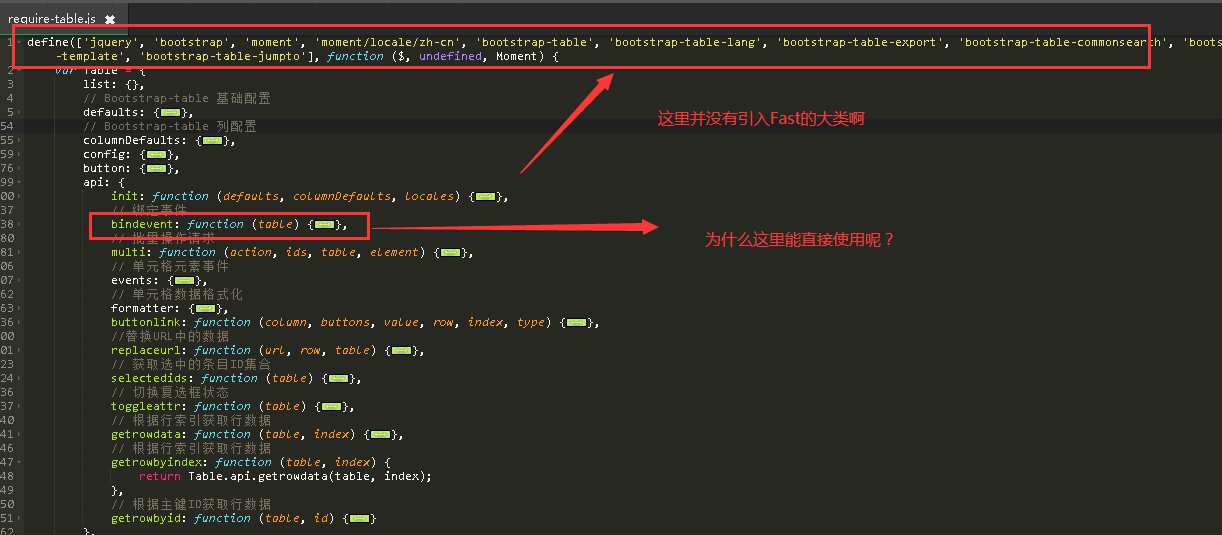
首先熟悉 require-table.js,把代码折叠起来,这样更方便鸟瞰整个js

查看整个JS发现,其实,整个是对象的方式,存储了一些函数。并且是分类存储,这样让整个JS显的十分有序。
那么!我们猜一猜,追加,删除的按钮,在哪个大类中呢?
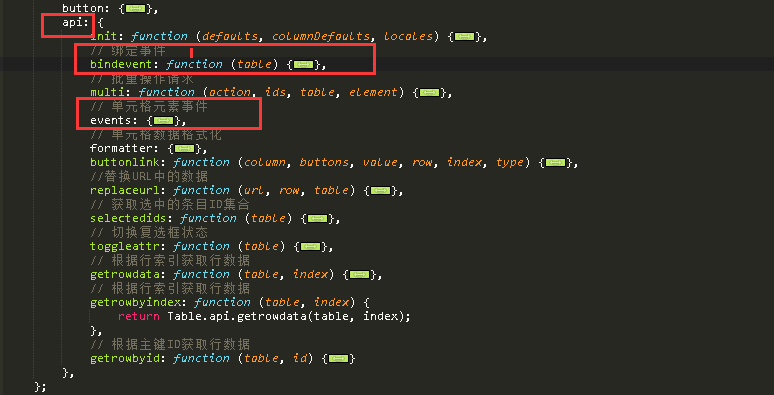
1.在button里?按道理,追加和删除,都是按钮,相关的点击事件,应该写在按钮类里才对
点开发现,不对
2.在events里?按道理,追加和删除,都是表格的事件
但是点开发现,还是不对
3.最后发现,是在api的bindevent里,events和bindevent两者的区别,也在图片的注释上

4.最终找到添加的js事件
// 添加按钮事件
$(toolbar).on('click', Table.config.addbtn, function () {
var ids = Table.api.selectedids(table);
var url = options.extend.add_url;
if (url.indexOf("{ids}") !== -1) {
url = Table.api.replaceurl(url, {ids: ids.length > 0 ? ids.join(",") : 0}, table);
}
Fast.api.open(url, __('Add'), $(this).data() || {});
});
5.添加的弹窗分析
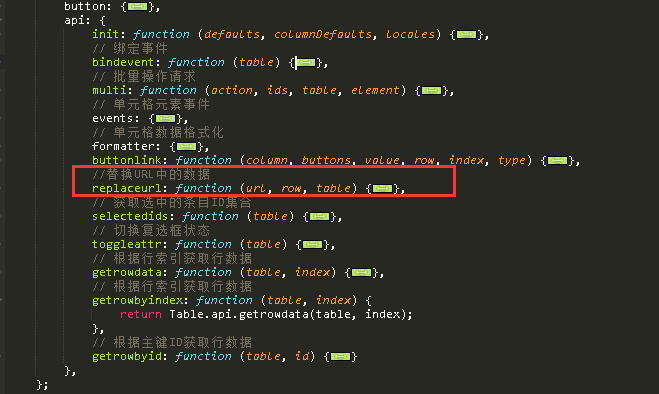
Table.api.replaceurl
这个是当前js文件中自定义的一个js方法

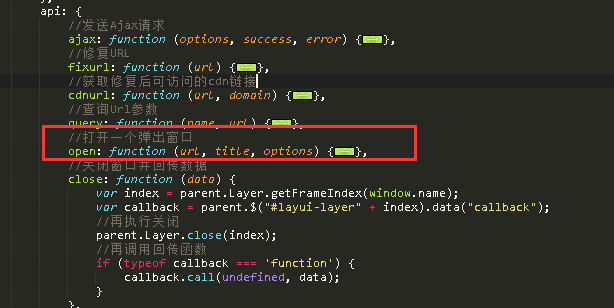
Fast.api.open
看来是使用了fast.api.open方法,进行了弹窗,据说这个方法,是在layui基础上升级的一个弹窗发。显然,这个方法接收3个参数。
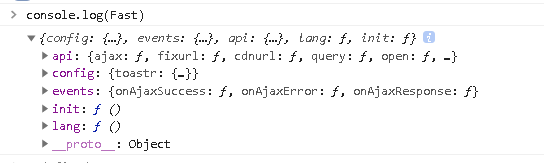
那么fast这个js大类在哪里呢?

是写在了原型上了吗,打印看一下。果然

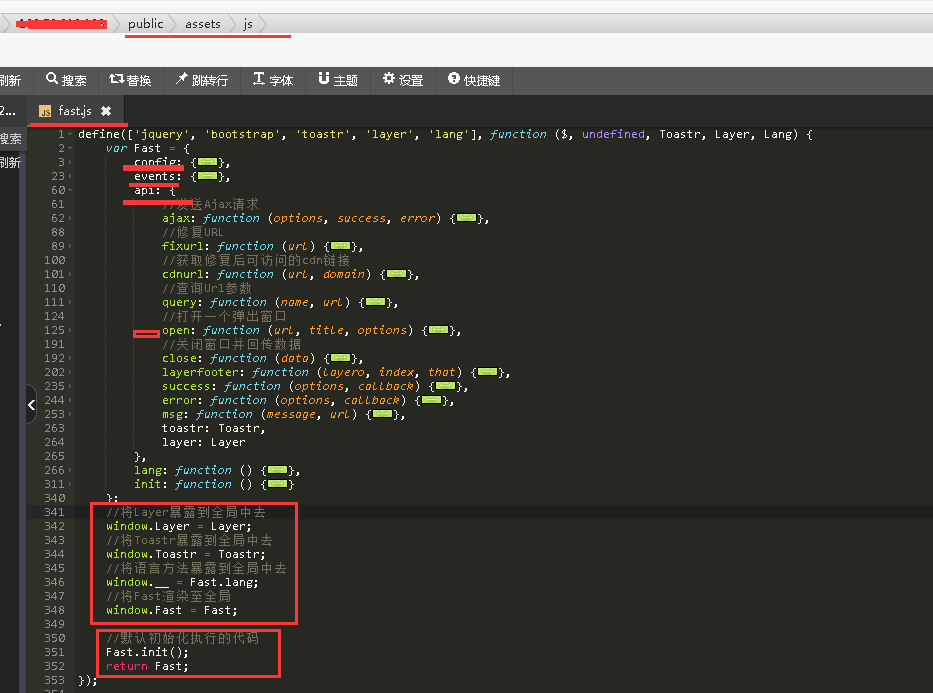
但是,为什么要写在原型上,又是怎么写在原型上的呢?或者,这个fast的js文件位置在哪呢?

这个函数写在了,3个参数的意思,也很明显了

分类:
8thinkphp5.0





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通